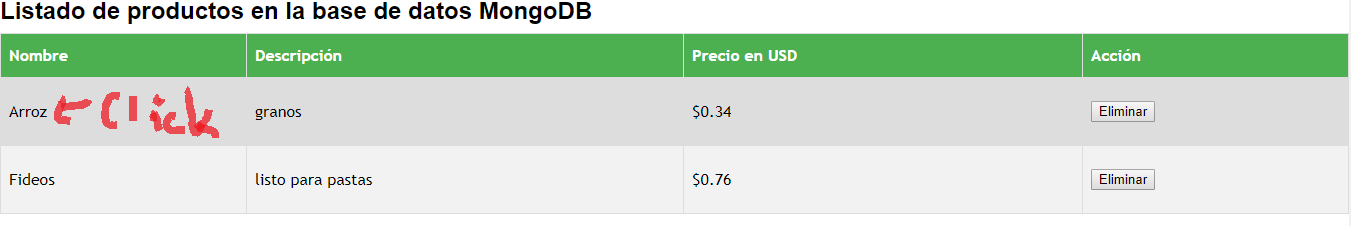
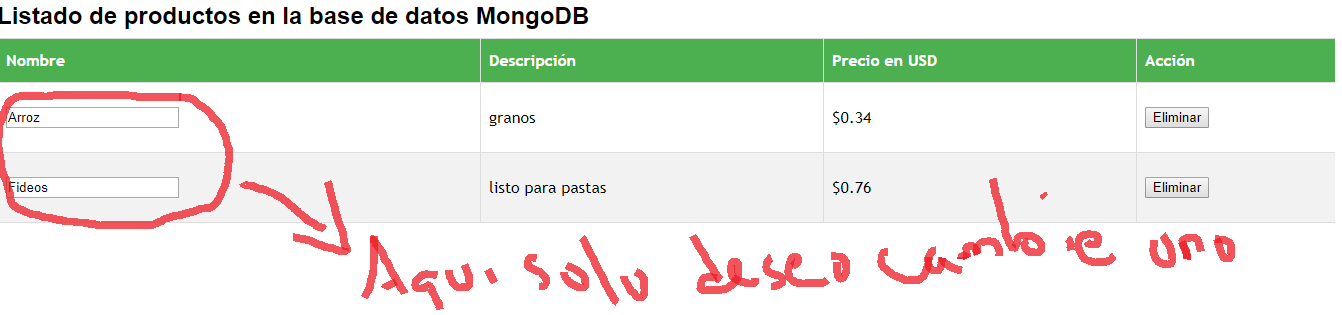
Hola estoy haciendo un proyecto en React + apolloGraphQl + mongoDB y quiero programar la edición directa de los campos de la tabla. Pero cuando doy click en el campo que quiero editar se me dispara la acción en la columna completa. A continuación pongo las imágenes y el código que tengo.
import React, { Component } from 'react';
import gql from 'graphql-tag';
import { Query, Mutation } from 'react-apollo';
const GET_CURRENT_USER = gql`
{
products {
_id
name
description
price
}
}`;
const DELETE_CURRENT_PRODUCT = gql`
mutation Deleteproduct($_id: String) {
deleteproduct(_id: $_id) {
_id
name
description
price
}
}`;
const UPDATE_CURRENT_PRODUCT = gql`
mutation Updateproduct($_id: String, $name: String, $description: String, $price: String, $image: String){
updateproduct(_id: $_id, name: $name, description: $description, price: $price, image: $image) {
_id
name
description
price
}
}`;
class Profile extends Component {
constructor(props) {
super(props);
this.state = {
campoVisible: false,
inputVisible: true
}
}
handleVisibility = (e) => {
console.log(e.target);
this.setState({ campoVisible: !this.state.campoVisible });
this.setState({ inputVisible: !this.state.inputVisible });
}
render() {
return (
<Query query={GET_CURRENT_USER} pollInterval={500}>
{({ loading, error, data, startPolling, stopPolling }) => {
// const { products, product } = data;
// const { books } = data;
// console.log( books )
if (loading) return "Loading...";
if (error) return `Error!: ${error}`;
return (
<div>
<h2>Listado de productos en la base de datos MongoDB</h2>
<table id="customers">
<thead>
<tr>
<th >Nombre</th>
<th>Descripción</th>
<th>Precio en USD</th>
<th>Acción </th>
</tr>
</thead>
<tbody>
{data.products.map((product, key) => {
return <tr key={key} >
<td onClick={this.handleVisibility}>
<p hidden={this.state.campoVisible} value='test'>{product.name}</p>
<p hidden={this.state.inputVisible}>
<input value={product.name} />
</p>
</td>
<td>{product.description}</td>
<td>{ "$" + product.price}</td>
<Mutation mutation={DELETE_CURRENT_PRODUCT}>
{(deleteproduct, { data }) => (
<td><button onClick={() => deleteproduct({variables: {_id: product._id }})}>Eliminar</button></td>
)}
</Mutation>
</tr>
})}
</tbody>
</table>
</div>
);
}}
</Query>);
}
}
export default Profile;