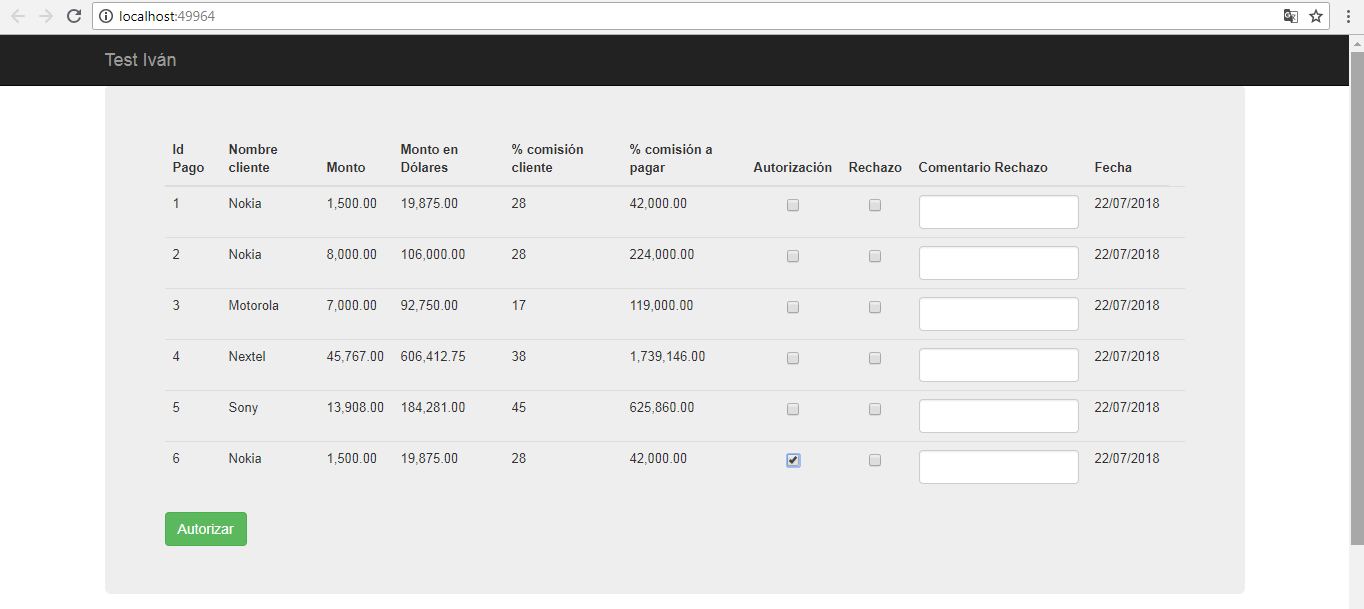
Tengo dos columnas con checkbox que se crean al bindear los registros de una tabla sql, como id de los checkbox les asigno el id del registro para identificarlos de manera mas individual, lo queestoy haciendo es validar que solo un checkbox de las dos columnas este checado para cada fila, ya tengo el funcionamiento de que solo uno de los checkbox este checado, pero como puedo hacerlo paraque funcione para cada fila si los check son dinamicos?
JS
$(document).ready(function () {
$('.chkAutoriza').change(function () {
if ($(this).prop('checked')) {
$('.chkRechaza').prop('checked', false);
}
});
$('.chkRechaza').change(function () {
if ($(this).prop('checked')) {
$('.chkAutoriza').prop('checked', false);
}
});
});<div class="jumbotron" style="font-size:small">
<table class="table responsive shopex-table table-hover no-margin">
<thead>
<tr>
<th>Id Pago</th>
<th style="display:none">Id Cliente</th>
<th>Nombre cliente</th>
<th>Monto</th>
<th>Monto en Dólares</th>
<th>% comisión cliente</th>
<th>% comisión a pagar</th>
<th>Autorización</th>
<th>Rechazo</th>
<th>Comentario Rechazo</th>
<th>Fecha</th>
</tr>
</thead>
<tbody>
@foreach (var item in noAutorizados)
{
double montoDolares = Convert.ToDouble(item.Pagos.Monto) * 13.25;
decimal comisionPagar = Convert.ToInt32(item.Cliente.Comision) * item.Pagos.Monto;
<tr>
<td class="idPago">
@item.Pagos.IdPago
</td>
<td class="vcenter" style="display:none">
@item.Pagos.IdCliente
</td>
<td class="vcenter">
@item.Cliente.Nombre
</td>
<td class="vcenter">
@string.Format("{0:n}", item.Pagos.Monto)
</td>
<td class="vcenter">
@string.Format("{0:n}", montoDolares)
</td>
<td class="vcenter">
@item.Cliente.Comision
</td>
<td class="vcenter">
@string.Format("{0:n}", comisionPagar)
</td>
<td style="text-align:center">
@Html.CheckBox("chkAutoriza", false, htmlAttributes: new { @class = "chkAutoriza", id = "chkAutoriza" + item.Pagos.IdPago })
</td>
<td style="text-align:center">
@Html.CheckBox("chkRechaza", false, htmlAttributes: new { @class = "chkRechaza", id = "chkRechaza" + item.Pagos.IdPago })
</td>
<td class="vcenter">
@Html.TextBox("StudentName", null, new { @class = "form-control txtComentario", id = "txtComentario" + item.Pagos.IdPago })
</td>
<td id="[email protected]">
@item.Pagos.Fecha.ToString("dd/MM/yyyy")
</td>
<td class="vcenter text-right"></td>
</tr>
}
</tbody>
</table>
<button class="btn btn-success" id="btnGuardar">Autorizar</button>
</div>