este es mi codigo jsp:
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<%@taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Login</title>
</head>
<body>
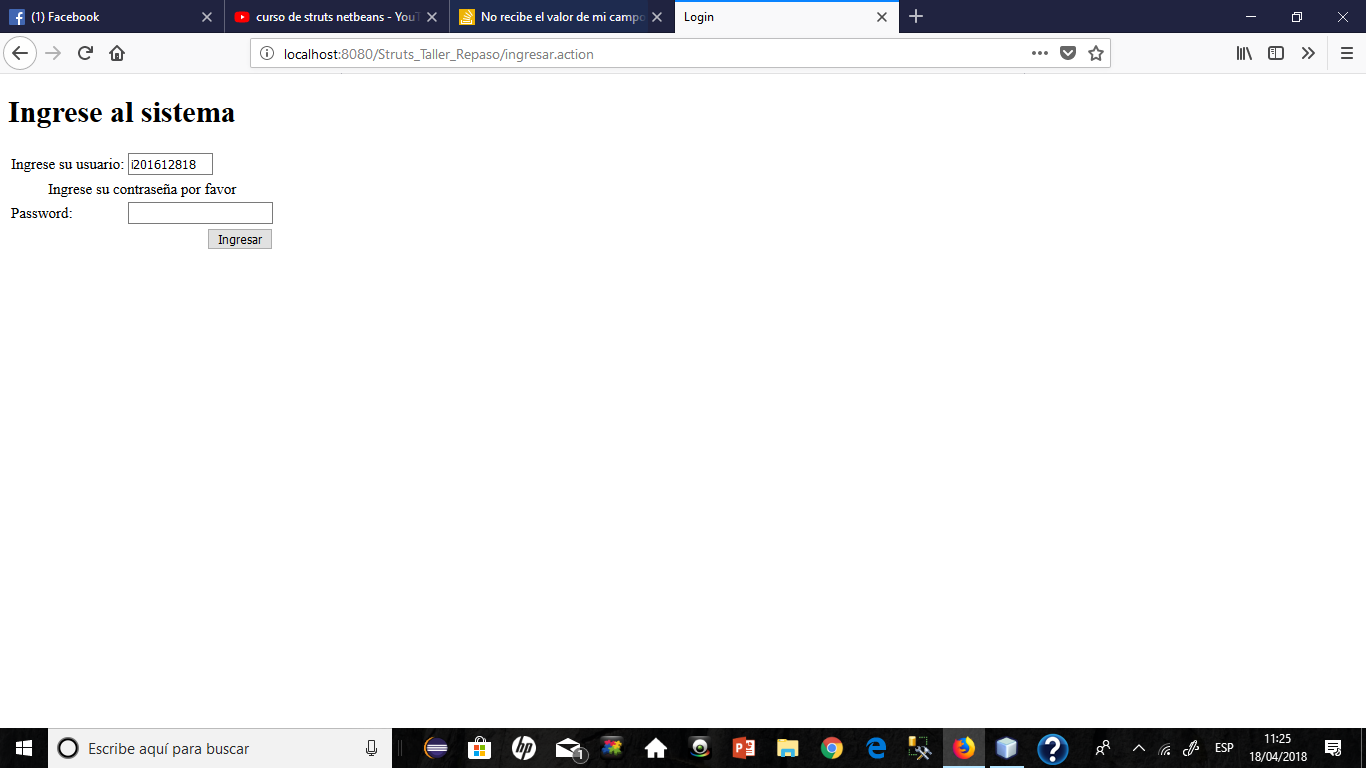
<h1 >Ingrese al sistema</h1>
<s:form action="ingresar">
<s:textfield label="Ingrese su usuario" name="usuario" size="10"></s:textfield>
<s:textfield label="Password" name="contraseña"></s:textfield>
<s:submit label="Ingresar" value="Ingresar"></s:submit>
</s:form>
</body>
</html>
este es mi clase :
package action;
import com.opensymphony.xwork2.ActionSupport;
public class usuario extends ActionSupport {
//Declarar los atributos
private String usuario;
private String contraseña;
//Metodo execute
@Override
public String execute() throws Exception {
return "ok";
}
//Metodo de get y set
public String getUsuario() {
return usuario;
}
public void setUsuario(String usuario) {
this.usuario = usuario;
}
public String getContraseña() {
return contraseña;
}
public void setContraseña(String contraseña) {
this.contraseña = contraseña;
}
//Metodo de validacion
@Override
public void validate(){
if(usuario==null||usuario.equals("")){
addFieldError("usuario", "Ingrese su usuario por favor");
}
if(!usuario.startsWith("i2016")){
addFieldError("usuario", "Debe empezar con i2016");
}
if(contraseña==null||contraseña.equals("")){
addFieldError("contraseña", "Ingrese su contraseña por favor");
}
}
}