Primero daros las gracias por vuestro tiempo invertido en leer la pregunta.
Estoy realizando una aplicación con Jquery Mobile y mi duda es la siguiente.
Tengo todo el html que se necesita para visualizar la aplicación en un index.html, cuando el usuario interactua con algún elemento del doom se carga una parte del contenido del index.html y otra parte dinámicamente después de procesar la respuesta del servidor con los datos que quiere visualizar el usuario. Hasta aquí todo correcto, el problema viene cuando estás en una "pantalla" que parte de ella se ha generado dinámicamente y refrescas la página, evidentemente se carga la parte estática de la página y se pierde toda la parte dinámica que se ha generado.
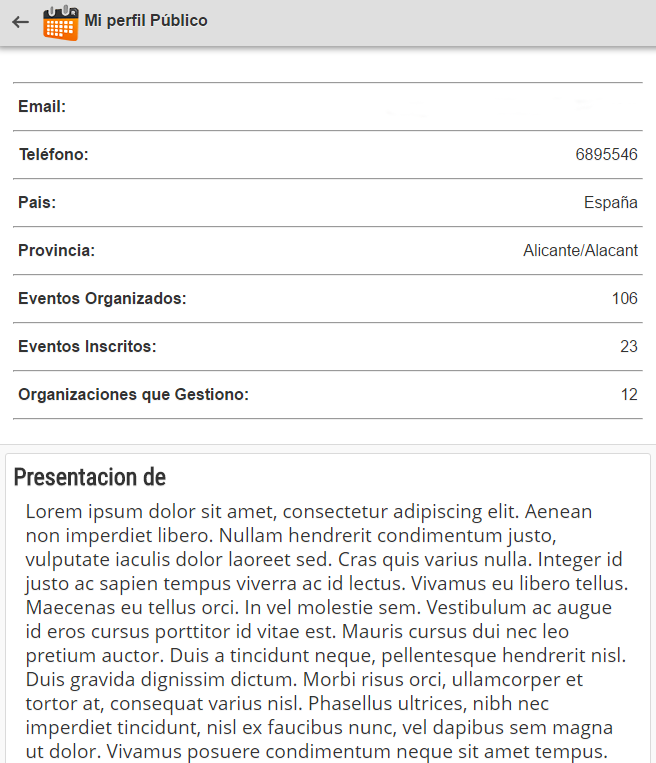
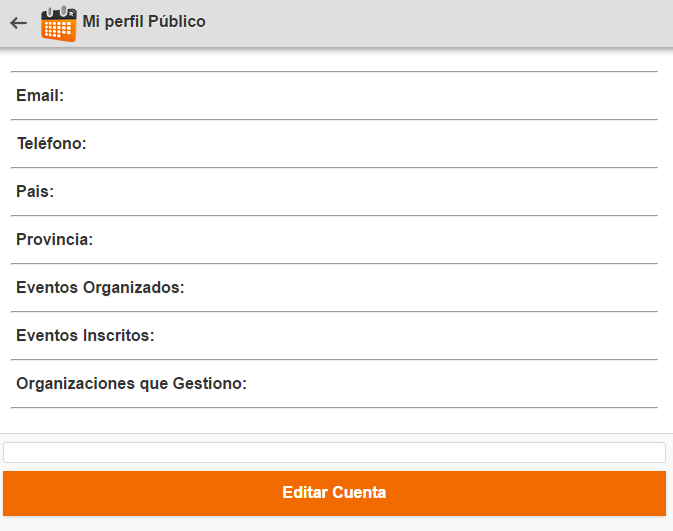
Ejemplo concreto: Cuando el usuario se loguea con su cuenta y quiere ver su perfil, se carga la vista estática HTML que contiene diferentes inputs que dependiendo del usuario que se ha logueado contendrá una información u otra, si después de haber cargado la página con sus datos, dicha página se refresca, se borra todo el contenido dinámico de la misma y se queda toda la parte estática del HTML, con los inputs vacios.
Quisiera saber si hay alguna solución fácil, para que al recargar la página se pueda seguir visualizando todo el contenido, ya sea estático o dinámico.
Gracias a todos. Un saludo.
Código:
// Mi perfil público
$("#myprofile").on("click", function(){
//comprobamos que el usuario esta logueado
if (localStorage.rnl01user && localStorage.rnl01password) {
//spinner de cargado
$.mobile.loading("show");
//creamos petición XML con valores necesarios
var getprofile = getLoginRequest(localStorage.rnl01user, localStorage.rnl01password);
//petición AJAX al servidor con el código XML generado
callWebServiceAsync(URL_API_KERNEL, getprofile, successGetProfile);
//Reiniciamos los valores
$("#ProfileImg").html("");
$("#ProfileCountry").html("");
$("#ProfileTown").html("");
$("#ProfileEvents").html("");
$("#ProfileDescriptionTitle").html("");
$("#ProfileDescriptionText").html("");
$("#ProfileEmail").html("");
$("#editProfilePass").text("Cambiar Contraseña");
$("#editProfilePass").attr("data-pass", localStorage.rnl01password);
$("#editProfileCity").text("Privado");
$("#ProfileEventsIns").html("");
$("#ProfileOrgGest").html("");
}else{
$.mobile.changePage("#nologinMsg");
}
// Función que se encarga de procesar el XML devuelto por el servidor, donde se encuentran todos los datos
function successGetProfile(data, textStatus, jqXHR) {
//creamos variables
var name="",email="",surName="",country="",region="",description="",image="",events="";
//si devuelve valores los guardamos
if ($(data).find("LoginRequestResult")) {
var name = $(data).find('Name').text();
var email = $(data).find('Email').text();
var surName = $(data).find('Surname').text();
var country = $(data).find('Country').text();
var region = $(data).find('Region').text();
var description = $(data).find('Description').text();
var image = $(data).find('Image').text();
var events = parseInt($(data).find('ActiveEvents').text()) + parseInt($(data).find('ClosedEvents').text());
var cityCode=$(data).find("CityCode").text();
var phone=$(data).find("PhoneNumber").text();
var city=$(data).find("City").text();
var inscribedevents=$(data).find("InscribedEvents").text();
var orgestion=$(data).find("ManagedOrganizations").text();
//si el usuario tiene imagen si pinta la imagen y el nombre, sino se pinta solo el nombre
if (image!=""){
$("#ProfileImg").html('<img class="ProfileImage" src="'+image+'" /><h2 style="display:inline;margin-left:25px;">'+ name+'</h2>');
}else{
$("#ProfileImg").html('<h2>'+ name+'</h2>')
}
//pintamos los valores obtenidos en los campos del html
$("#ProfileCountry").html(country);
$("#ProfileTown").html(region);
$("#ProfileEvents").html(events);
$("#ProfileDescriptionTitle").html("Presentacion de "+name);
$("#ProfileDescriptionText").html(description);
$("#ProfileEmail").html(email);
//ponemos atributo codigo de la ciudad
if (cityCode!=""){
$("#editProfileCity").attr("city-code",cityCode);
}else{
$("#editProfileCity").attr("city-code","791000");
}
//pintamos los valores obtenidos en los campos
$("#profileDescription").val(description);
$("#profilePhone").val(phone);
$("#ProfilePhone").html(phone);
//pintamos el nombre de la ciudad
if (city!=""){
$("#editProfileCity").text(city);
}
$("#ProfileEventsIns").html(inscribedevents);
$("#ProfileOrgGest").html(orgestion);
}
//Cambiamos a la página que contiene los datos del perfil del usuario
$.mobile.changePage("#mypublicprofile");
//quitamos el spinner de carga
$.mobile.loading("hide");
}
});
Bien, os explico el código por encima para que sea más sencillo para todos:
Lo primero que hacemos es comprobar que el usuario está logueado, de no ser así se redirige a una página que lo único que hace es informar de que para ver el contenido de la página tiene que estar loqueado, con un botón que le lleva a la pantalla del login.
Si el usuario está loqueado creamos un XML, que se enviará al servidor mediante una petición AJAX, dicho XML se genera con la función getLoginRequest y los parámetros que le hemos pasado.
Una vez que se ha generado el XML, se guarda en una variable en este caso var getprofile, que contendrá el XML. Después esta variable la pasamos como parámetro a una función callWebServiceAsync que se encarga de hacer la llamada al servidor mediante AJAX con el XML que se ha generado. Más adelante reiniciamos los valores de todos los elementos del HTML por si ya contenían alguno.
Cuando el servidor nos responde con un status 200, va a la función que le hemos indicado, en este caso successGetProfile. La cual recoge toda la información que nos ha devuelto el servidor y la procesa.
Lo que hace esta función sencillamente es buscar todos los valores que necesitamos pintar en el HTML, como el nombre, ciudad, provincia, etc.
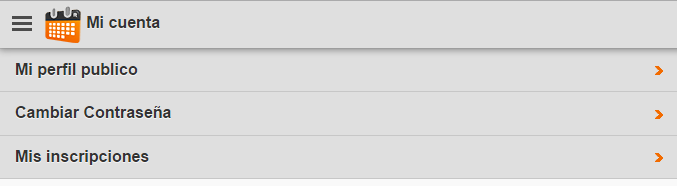
Imagenes: