primero que nada, muchas gracias por dedicarse a leer la pregunta!
Les comento, hace un tiempo estoy trabajando en un proyecto con ASP.NET MVC 5, resulta que de un día para el otro, al abrirlo, el estilo del _Layout.cshtml se rompió completamente (sin hacer ningún cambio en el aproximadamente 10 días atras)
Volví al _Layout.cshtml que genera automáticamente Visual Studio y el problema persiste..
_Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
Los bundles también los tengo por defecto
BundleConfig.cs
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate*"));
// Utilice la versión de desarrollo de Modernizr para desarrollar y obtener información. De este modo, estará
// ready for production, use the build tool at https://modernizr.com to pick only the tests you need.
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/respond.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
}
Cabe destacar, que hace un tiempo actualicé a Bootstrap 4.0, sin embargo, actualicé y todo siguió funcionando de manera correcta, recién ahora, 10 días después explotó todo
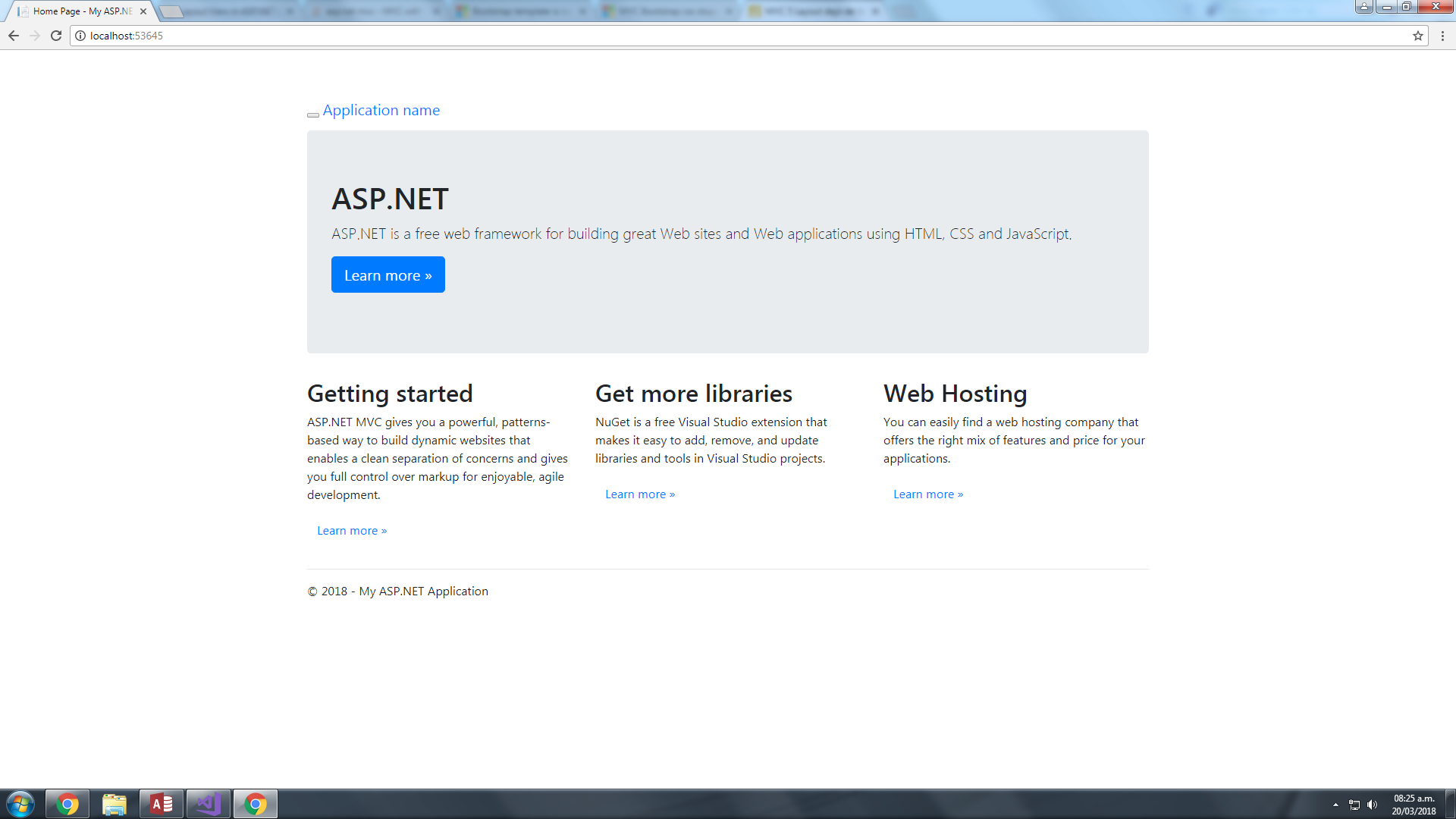
En la consola del navegador no hay ningun error de problema de lectura de ninguna librería, sin embargo, dejo una imágen para que se aprecie lo que se genera al compilar.
En la imágen falla el navbar y se nota un importante cambio en el botón de Learn More y la fuente
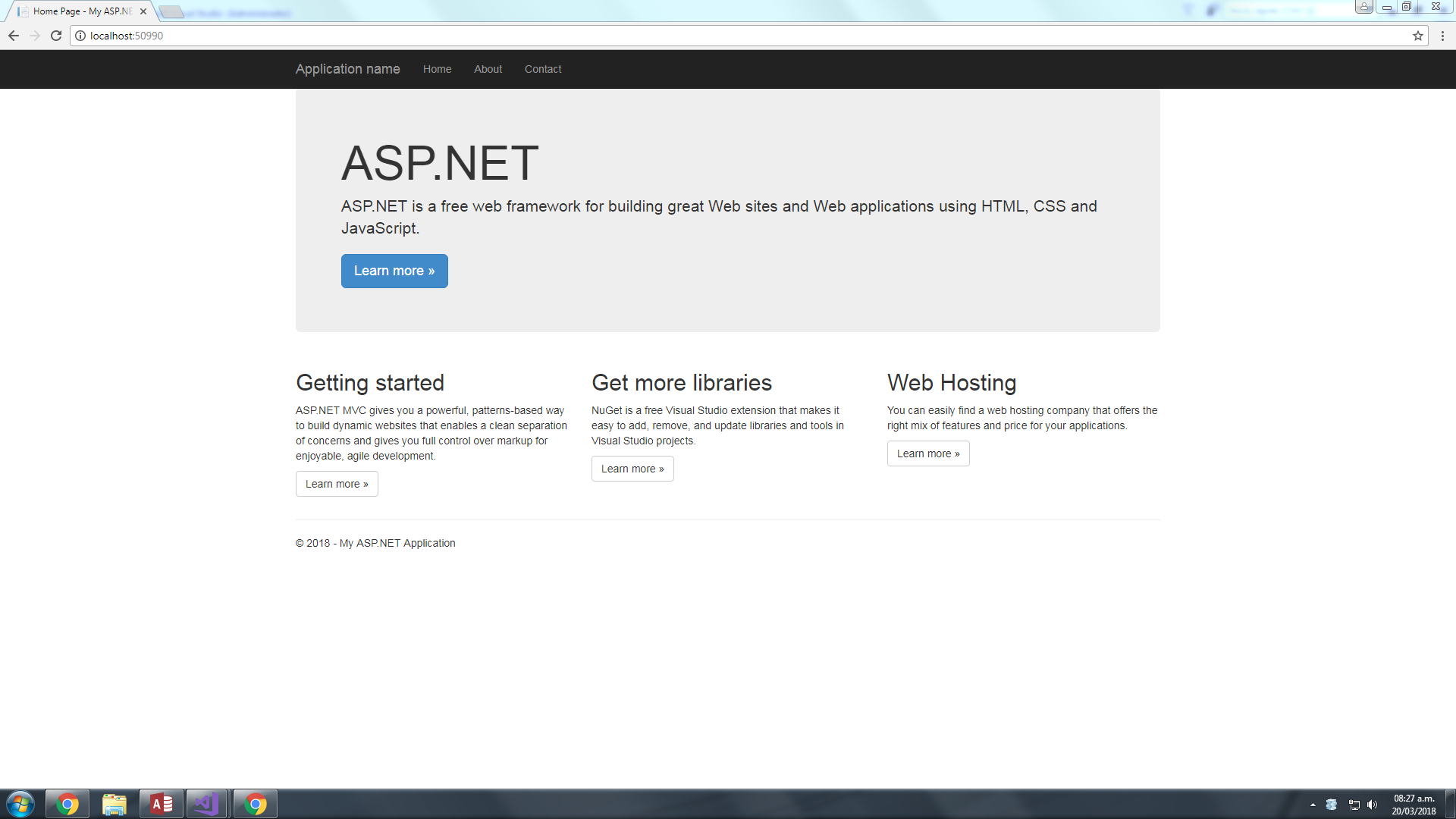
Cuando lo que debería generar es lo siguiente.
Bueno gente, antes que nada muchas gracias y espero que alguno tenga la idea de porque está pasando esto!
Saludos!