tengo que pasar los parametros de la funcion de mi button en forma de cadena cuando lo hago con php me sale bien con el json_encode pero lo mismo quiero hacer desde mi script es decir con js pero no me sale
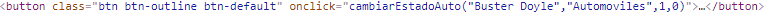
les paso la imagen de como debe salir
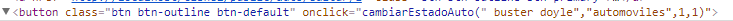
les paso de como me esta saliendo
mi codigo js
function ActualizarEstadoAuto() {
var urlver = $("#verAuto").attr('href');
var urleditar = $("#editarAuto").attr('href');
var form = $("#form-estado");
var urld = form.attr('action').replace('id',$("#idauto").val());
var formdata = form.serialize();
$("#tabla_auto").empty();
var rows = '';
var i=1;
$.post({
url: urld,
data: formdata,
dataType: 'json',
success : function (res) {
$(res).each(function (key,value) {
console.log(res);
rows = rows + '<tr>';
rows = rows + '<td>'+i+'</td>';
rows = rows + '<td>'+value.modelo.nombre+'</td>';
rows = rows + '<td>'+value.categoria.nombre+'</td>';
rows = rows + '<td>'+value.version+'</td>';
rows = rows + '<td>'+value.precio_soles+'</td>';
rows = rows + '<td>'+value.precio_dolares+'</td>';
rows = rows + '<td>'+value.estado+'</td>';
rows = rows + '<td>';
rows = rows + '<a href="'+urlver+'" class="btn btn-outline btn-success"><i class="fa fa-eye"></i></a> ';
rows = rows + '<a href="'+urleditar+'" class="btn btn-outline btn-primary"><i class="fa fa-pencil"></i></a>';
rows = rows + '<button class="btn btn-outline btn-default" onclick="cambiarEstadoAuto('+ JSON.stringify(value.modelo.nombre)+','+JSON.stringify(value.categoria.nombre)+','+JSON.stringify(value.idAutos)+','+JSON.stringify(value.estado)+')" > <i class="fa fa-exchange"></i></button>';
rows = rows + '</td>';
rows = rows + '</tr>';
i++;
});
$("tbody").html(rows);
}
});
}
el problema es en el button espero su ayuda gracias!