Me sucede esto:
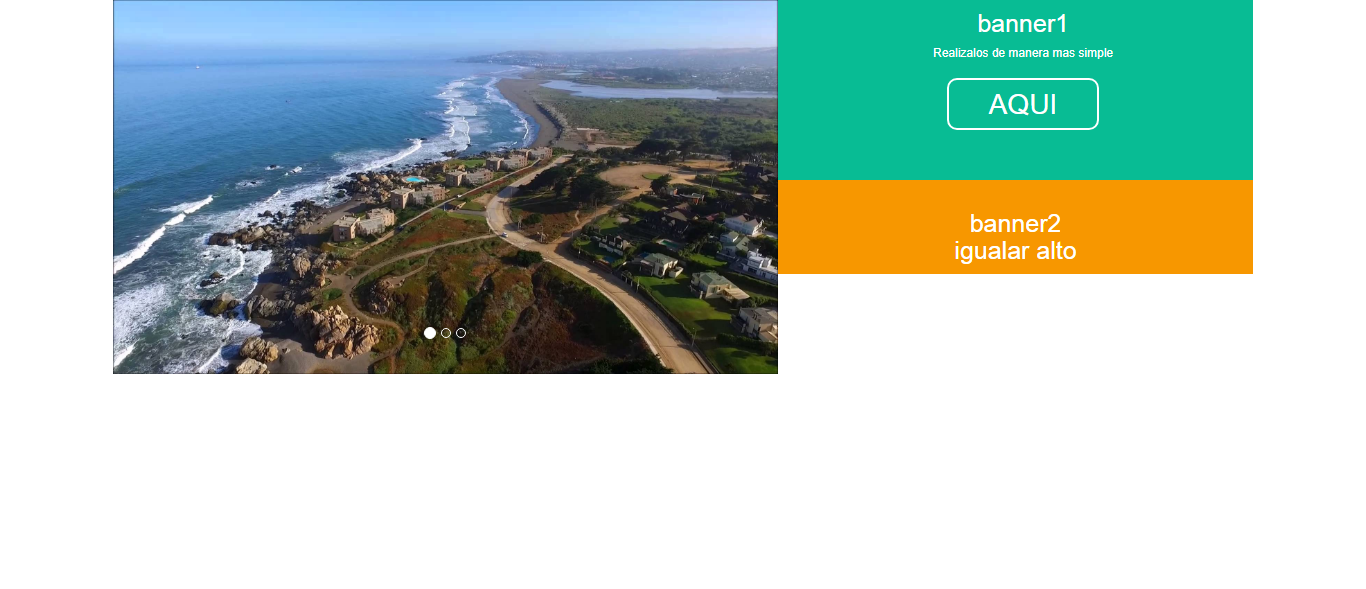
necesito hacer esta distribución con bootstrap
y la altura de los banner de la derecha se me desordena cuando cambio de pantalla
mi problema es que el alto de las 2 filas de la derecha se me desordenan
como arreglo eso? la distribucion es
--> <div class="carousel-inner" role="listbox">
<div class="item active">
<img src="assets/img/img_1.jpg" class="img-responsive" alt="paisaje1">
<div class="carousel-caption">
</div>
</div>
<div class="item">
<img src="assets/img/img_2.jpg" class="img-responsive" alt="paisaje2">
<div class="carousel-caption">
</div>
</div>
<div class="item">
<img src="assets/img/img_3.jpeg" class="img-responsive" alt="paisaje3">
<div class="carousel-caption">
</div>
</div>
</div>
</div>
<div class="col-md-5" id="banner_derecha">
<div class="row">
<div class="primer_banner col-xs-12 col-sm-6 col-md-12 col-lg-12">
<h4>banner1</h4>
<h6>Realizalos de manera mas simple</h6>
<!--enlace-->
<a href="">AQUI</a>
</div>
<div class="segundo_banner col-xs-12 col-sm-6 col-md-12 col-lg-12">
<h4>banner2<br> igualar alto</h4>
</div>
</div>
</div>
</div>
gracias!!
ojala me puedan ayudar saludos