Tengo un pequeño bug con un sistema de Ventas, para lo cual muestro y explico primeramente las dos funciones en donde tengo el problema, la siguiente función se ejecuta cuando se agrega detalles a la venta:
//*** Declaración de Variables necesarias para trabajar con las ventas y sus detalles ***//
//*** Valor actual de Impuesto ***//
var impuesto=18;
var cont=0;
var detalles=0;
var cantidad=1;
//*** Función que es invocada por el boton(+) de la ventana modal Articulos ***//
//*** Se encarga de agregar el articulo seleccionado a la ventana detalles de la venta ***//
function agregarDetalle(idarticulo,articulo,stock,precio_venta)
{
//*** Valores iniciales ***//
var descuento=0;
if (idarticulo!="")
{
var subtotal=cantidad*precio_venta;
var fila='<tr class="filas" id="fila'+cont+'">'+
'<td><button type="button" class="btn btn-danger" onclick="eliminarDetalle('+cont+')">X</button></td>'+
'<td><input type="hidden" name="idarticulo[]" value="'+idarticulo+'">'+articulo+'</td>'+
'<td><input type="hidden" name="stock[]" id="stock[]" value="'+stock+'">'+stock+'</td>'+
'<td><input type="number" onchange="modificarSubtotales()" name="cantidad[]" id="cantidad[]" value="'+cantidad+'"></td>'+
'<td><input type="number" name="precio_venta[]" id="precio_venta[]" value="'+precio_venta+'"></td>'+
'<td><input type="number" name="descuento[]" value="'+descuento+'"></td>'+
'<td><span name="subtotal" id="subtotal'+cont+'">'+subtotal+'</span></td>'+
'<td><button type="button" onclick="modificarSubtotales()" class="btn btn-info"><i class="fa fa-refresh"></i></button></td>'+
'</tr>';
cont++;
detalles=detalles+1;
//*** Codigo que agrega al objeto con el id detalles todo lo que contiene la variable fila ***//
$('#detalles').append(fila);
//*** Codigo para actualizar Subtotales desde un primer instante ***//
modificarSubtotales();
}
else
{
alert("Error al ingresar el detalle, revisar los datos del artículo");
}
}La siguiente función se ejecuta cuando se actualizan los detalles o se cambia de valor en el campo cantidad:
function modificarSubtotales()
{
//*** Declarar arrays para almacenar cantidad, precio_compra_subtotal ***//
//*** Por ejemplo el array cant almacenara todas las cantidades de la venta ***//
var cant = document.getElementsByName("cantidad[]");
var stock = document.getElementsByName("stock[]");
var prec = document.getElementsByName("precio_venta[]");
var desc = document.getElementsByName("descuento[]");
var sub = document.getElementsByName("subtotal");
//*** Recorrer elementos de detalles para actualizar el Subtotal ***//
//*** El bucle se ejecutara hasta llegar a la cantidad de indices que tiene la variable cant ***//
for (var i = 0; i <cant.length; i++) {
var inpST=stock[i];
//*** Variables para almacenar las cantidades de los detalles respecto a sus indices [i] ***//
var inpC=cant[i];
var inpP=prec[i];
var inpD=desc[i];
var inpS=sub[i];
//*** Condicional que compara y valida el stock respecto a la cantidad***//
if (inpST.value >= inpC.value) {
//*** Actualizar Subtotal ***//
inpS.value=(inpC.value * inpP.value)-inpD.value;
document.getElementsByName("subtotal")[i].innerHTML = inpS.value;
calcularTotales();
alert("Exito: cant: "+inpC.value+" < stock: "+inpST.value);
}else{
alert("Error: cant: "+inpC.value+" > stock: "+inpST.value);
}
}
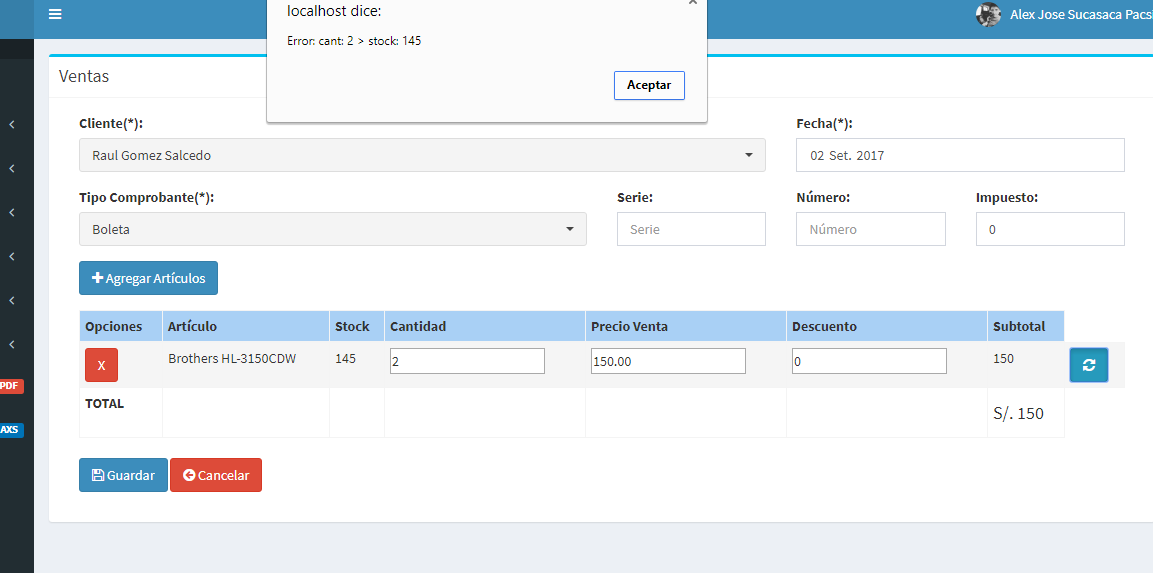
}El problema básicamente es con la condicional que compara el stock con la cantidad que se está agregando, en teoría si la cantidad no supera al stock debería de ejecutarse el alert("exito") pero esto no sucede por ejemplo dejo una captura:
Como se ve en la captura, el sistema muestra el alert("error"), lo cual no tiene lógica por lo anteriormente mencionado debido a que en ese caso en particular el valor del campo cantidad no supera al stock entonces el alert correcto debería ser el de alert("exito"), estoy llegando a creer que el error está en el bucle for y no en la condicional, pero ya inspeccione el código para verificar los índices de los detalles que se van agregando y no veo nada extraño.