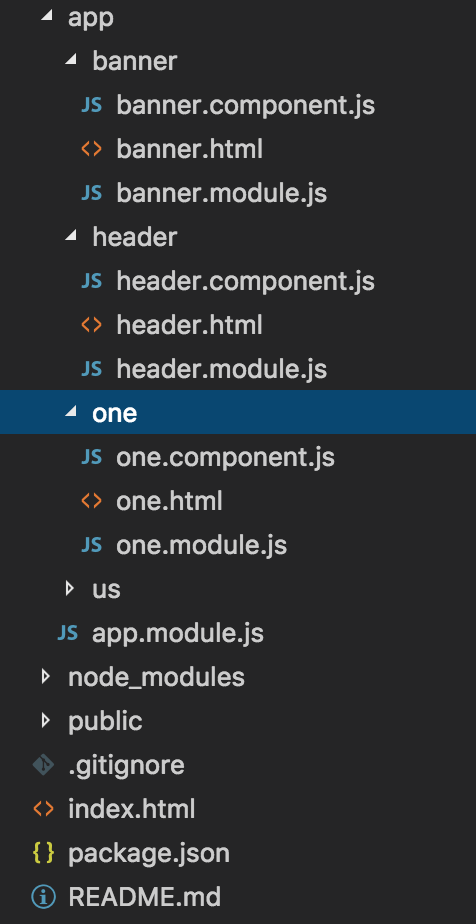
buenas! tengo un problema con mi codigo. Hice componentes de mi sitio, y cuando pongo el script solo me levanta el ultimo..ya probe poniendo los archivos en carpetas diferentes, pero asi y todo sigo con el mismo problema. Desde ya, muchas gracias! (todos los componentes, y el modulo ppal estan dentro de la carpeta app)
<!DOCTYPE HTML>
<html ng-app="app">
<head>
<title>Theory by TEMPLATED</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="public/css/main.css" />
</head>
<body>
<!-- Header -->
<header-component></header-component>
<!-- Banner -->
<banner-component></banner-component>
<!-- One -->
<one-component></one-component>
<!-- Scripts -->
<script src="public/js/jquery.min.js"></script>
<script src="public/js/skel.min.js"></script>
<script src="public/js/util.js"></script>
<script src="public/js/main.js"></script>
<script src="node_modules/jquery/dist/jquery.min.js"></script>
<script src="node_modules/angular/angular.min.js"></script>
<script src="app/app.module.js"></script>
<script src="app/header/header.component.js"></script>
<script src="app/banner/banner.component.js"></script>
<script src="app/one/one.component.js"></script>
</body>
</html>
banner.component.js
(function(){
'use strict';
angular
.module('app', [])
.component('bannerComponent', {
bindings: {},
templateUrl : 'app/banner/banner.html',
controller : bannerCtrl
})
function bannerCtrl($scope){
console.log('banner');
$scope.welcome = "Welcooome to Theory";
}
}());
header.component.js
(function(){
'use strict';
angular
.module('app', [])
.component('headerComponent', {
bindings: {},
templateUrl : 'app/header/header.html',
controller : headerCtrl
})
function headerCtrl($scope){
console.log('header')
$scope.logo = "theory";
$scope.home = "Home";
$scope.generic = 'Generic'
$scope.elements = "Elements";
}
}());
one.component.js
(function(){
'use strict';
angular
.module('app', [])
.component('oneComponent', {
bindings: {},
templateUrl : 'app/One/one.html',
controller : oneCtrl
})
function oneCtrl($scope){
$scope.articulos = [
{
titulos : "Magna tempus sed amet 1",
textos : "Morbi interdum mollis sapien. Sed ac risus. Phasellus lacinia, magna a ullamcorper laoreet, lectus arcu.",
btn : "More"
},
{
titulos : "Magna tempus sed amet 2",
textos : "Morbi interdum mollis sapien. Sed ac risus. Phasellus lacinia, magna a ullamcorper laoreet, lectus arcu.",
btn : "More"
},
{
titulos : "Magna tempus sed amet 3",
textos : "Morbi interdum mollis sapien. Sed ac risus. Phasellus lacinia, magna a ullamcorper laoreet, lectus arcu.",
btn : "More"
},
]
}
}());
app.js
(function(){
'use strict';
angular
.module('app', []);
}());