Hola a todos actualmente estoy desarrollando un formulario sobre pedidos, el cual funciona e inserta los datos en una base de datos, el problema es que un mismo pedido puede tener varios productos y por cada producto una unidad distinta, cantidad, fecha de embarque, notas y etiquetado, lo único que se escribiría una sola vez seria el cliente y la orden de compra ya que es parte del mismo pedido. Pienso en un sistema donde existe un formulario se le da agregar y aparece en una lista el producto agregado, algo parecido a un punto de venta.Agradecería mucho el apoyo de esta comunidad,
?>
<body>
<a href="index.php">Inicio</a>
<form action="add.php" method="post" name="form1">
<div class="table-responsive" >
<table class="table-bordered table-striped">
<tr>
<td>Cliente</td>
<td> <select name="cliente">
<?php
$sql = "Select cliente from clientes";
$query = $db->prepare($sql);
$query->execute();
while($row = $query->fetch(PDO::FETCH_ASSOC)) {
echo '<option>'.$row['cliente'].'</option>';
}
?>
</select> </td>
</tr>
<tr>
<td>Orden de compra</td>
<td><input type="text" name="orden_de_compra" required="required" placeholder="orden de compra" maxlength="19"></td>
</tr>
<tr>
<td>Producto</td>
<td> <select name="producto">
<?php
$sql = "Select producto from productos";
$query = $db->prepare($sql);
$query->execute();
while($row = $query->fetch(PDO::FETCH_ASSOC)) {
echo '<option>'.$row['producto'].'</option>';
}
?>
</select> </td>
</tr>
<tr>
<td>Unidad</td>
<td> <select name="unidad">
<?php
$sql = "Select unidad from unidades";
$query = $db->prepare($sql);
$query->execute();
while($row = $query->fetch(PDO::FETCH_ASSOC)) {
echo '<option>'.$row['unidad'].'</option>';
}
?>
</select> </td>
</tr>
<tr>
<td>Cantidad</td>
<td><input type="text" name="cantidad" required="required" placeholder="cantidad" maxlength="10"></td>
</tr>
<tr>
<td>Fecha de embarque</td>
<td> <input type="date" name="fecha_de_embarque" required="required" placeholder="fecha de embarque"/> </td>
</tr>
<tr>
<td>Notas</td>
<td> <textarea rows="2" cols="30" name='notas' id='notas' maxlength="255"></textarea> </td>
</tr>
<tr>
<td>Etiquetado</td>
<td> <input type="radio" name="etiquetado" value="Si" checked> Etiquetado
<input type="radio" name="etiquetado" value="No"> No etiquetado </td>
</tr>
<tr>
<td></td>
<td><input type="submit" name="Submit" value="Registrar pedido"></td>
</tr>
</table>
</div>
</form>
</body>
</html>
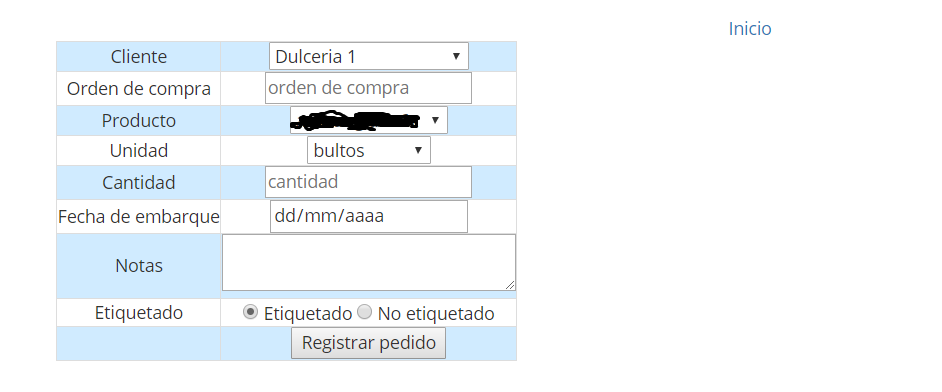
Les dejo captura de mi sistema: