Estoy realizando un proyecto de PHP de inscripcion. Tengo un combobox llamado horario que contiene las horas de 08:00am - 12:00pm y de 03:00pm - 05:00pm. Para llenar ese combo, uso lo siguiente:
<div class="form-group" style="padding: 20px">
<label for="horario" class="col-sm-3 control-label">horario<span class="asterisco">*</span> </label>
<div class="col-md-8">
<select class="form-control" name="cbx_horario" id="cbx_horario">
<option value="0"> seleccionar horario</option>
<option value="08:00am-12:00pm"> 08:00am-12:00pm</option>
<option value="03:00pm-05:00pm"> 03:00pm-05:00pm</option>
</select>
</div>
</div>
Y tengo otro combobox que contiene los cursos que van a ir asociados a ese combobox (horario) al momento de registrarlos. Ese combobox se llena con datos que estan en la base de datos, y para mostrarlos lo hago de la siguiente manera..
<?php $query = "SELECT id_curso, nombre_curso FROM curso ORDER BY nombre_curso";
$resultado=$mysqli->query($query); ?>
<label for="nombres" class="col-md-3 control-label"> Curso:<span class="asterisco">*</span> </label>
<div class="col-md-8 ">
<select name="cbx_curso" id="cbx_curso" class="form-control">
<option value="0" style="">Seleccionar Curso</option>
<?php while($row = $resultado->fetch_assoc()) { ?>
<option value="<?php echo $row['id_curso']; ?>"><?php echo $row['nombre_curso']; ?></option>
<?php } ?>
</select>
</div>
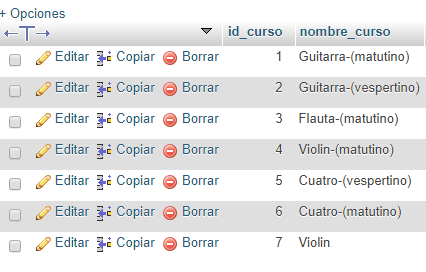
Y esta es mi base de datos:
Lo que necesito saber es como poder desaparecer aquellos cursos que dicen matutino al elegir el horario de 03 - 05 del combobox horario de igual forma como hacer desaparecer los cursos de vespertino al elegir el horario de 08 - 12.