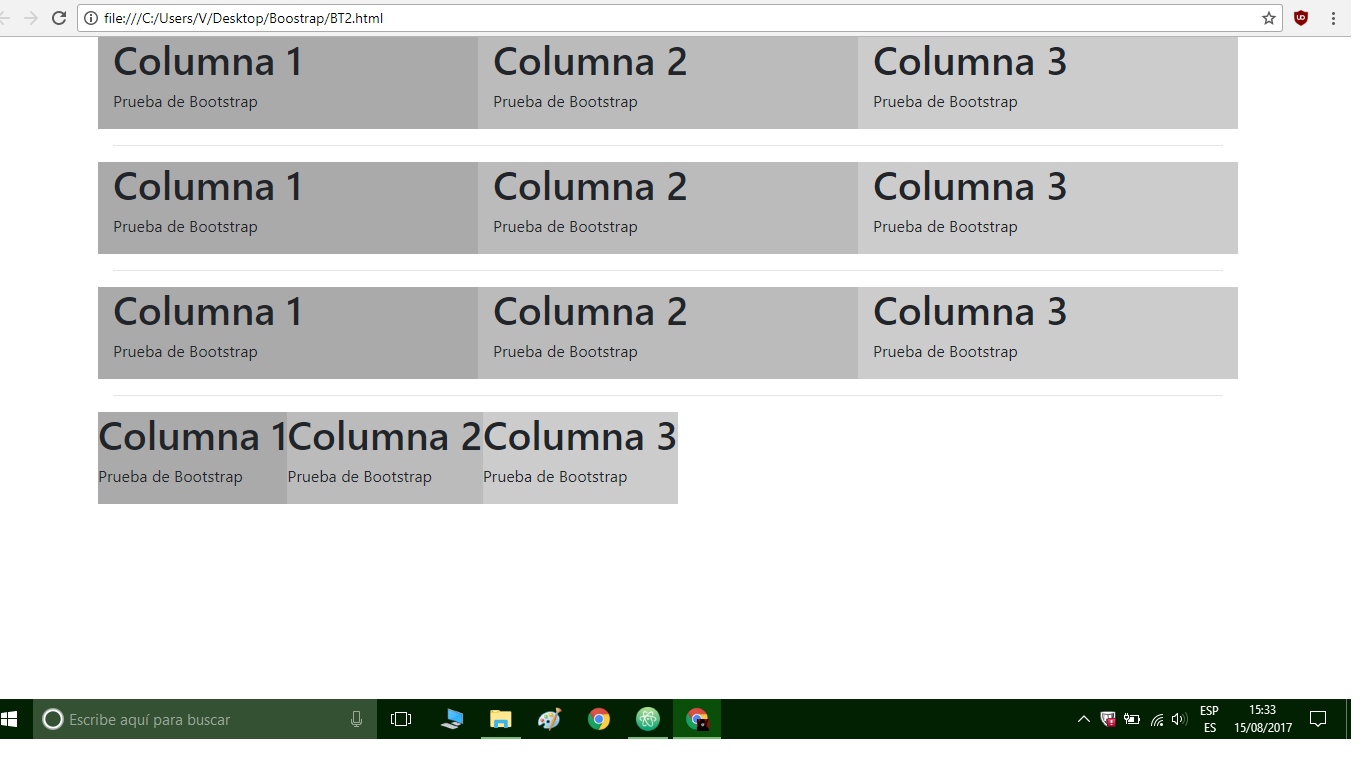
EL problema es que en mi navegador no se ve correctamente los divs col-xs. No obstante aquí si se ve bien. Dejo una foto: 
HTML
<!doctype html>
<html>
<head>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name"viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-4" style="background-color:#aaa">
<h1>Columna 1</h1>
<p>Prueba de Bootstrap</p>
</div>
<div class="col-lg-4" style="background-color:#bbb">
<h1>Columna 2</h1>
<p>Prueba de Bootstrap</p>
</div>
<div class="col-lg-4" style="background-color:#ccc">
<h1>Columna 3</h1>
<p>Prueba de Bootstrap</p>
</div>
</div>
<hr>
<div class="row">
<div class="col-md-4" style="background-color:#aaa">
<h1>Columna 1</h1>
<p>Prueba de Bootstrap</p>
</div>
<div class="col-md-4" style="background-color:#bbb">
<h1>Columna 2</h1>
<p>Prueba de Bootstrap</p>
</div>
<div class="col-md-4" style="background-color:#ccc">
<h1>Columna 3</h1>
<p>Prueba de Bootstrap</p>
</div>
</div>
<hr>
<div class="row">
<div class="col-sm-4" style="background-color:#aaa">
<h1>Columna 1</h1>
<p>Prueba de Bootstrap</p>
</div>
<div class="col-sm-4" style="background-color:#bbb">
<h1> Columna 2</h1>
<p>Prueba de Bootstrap</p>
</div>
<div class="col-sm-4" style="background-color:#ccc">
<h1>Columna 3</h1>
<p>Prueba de Bootstrap</p>
</div>
</div>
<hr>
<div class="row">
<div class="col-xs-4" style="background-color:#aaa">
<h1>Columna 1</h1>
<p>Prueba de Bootstrap</p>
</div>
<div class="col-xs-4" style="background-color:#bbb">
<h1> Columna 2</h1>
<p>Prueba de Bootstrap</p>
</div>
<div class="col-xs-4" style="background-color:#ccc">
<h1>Columna 3</h1>
<p>Prueba de Bootstrap</p>
</div>
</div>
</div>
</body>
</html>