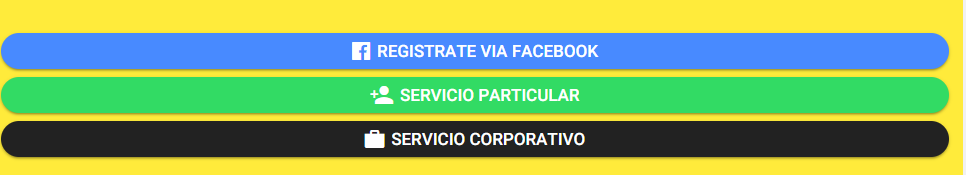
Necesito ayuda en lo que dice, estoy diseñando estos botones, pero no se ven con un orden, les adjunto la imagen.
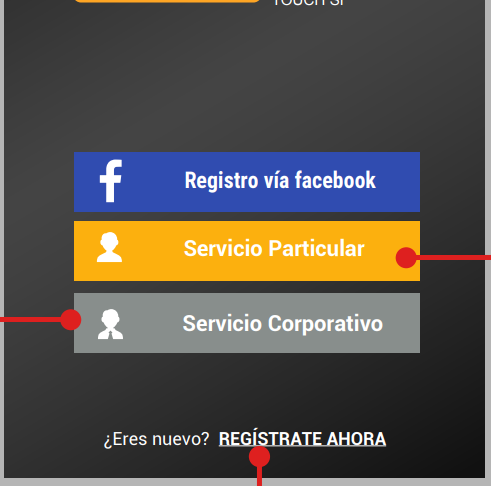
Bueno lo que deseo es algo asi (como ven en la imagen todo esta ordenado)
Texto a la derecha e iconos a la izqueirda:
y bueno esto es mi css.
page-home {
p {
text-align: center;
color: black;
}
.body {
background-color: #FFEB3B;
}
.botones {
border: none;
color: white;
text-align: left;
text-decoration: none;
display: inline-block;
font-size: 17px;
margin: 4px 2px;
cursor: pointer;
}
}
Bueno el HTML es en ionic:
<ion-content padding class="body" align="center">
<img src="../../assets/logo.png" class="imagen">
<br>
<br>
<button ion-button item-end round full icon-start class="botones">
<ion-icon name='logo-facebook'></ion-icon>
Registrate via Facebook
</button>
<button ion-button item-end round full icon-start color="secondary" class="botones">
<ion-icon name='person-add'></ion-icon>
Servicio Particular
</button>
<button ion-button item-end round full icon-start color="dark" class="botones">
<ion-icon name='briefcase'></ion-icon>
Servicio Corporativo
</button>
<br>
<p>¿Eres nuevo? <a href="http://ionicframework.com/docs/v2">REGISTRATE AHORA</a></p>
</ion-content>