¿Cómo hacer para crear/generar dinámicamente filas en una tabla (table/html) que contiene 14 columnas donde cada una de ellas es un listbox y las 3 primeras(listbox's o select's) provienen de datos de una consulta Ajax y son select dependientes? mas o menos en el patron: padre, hijo, nieto.
El tema es que inicialmente la tabla solo tendría una sola fila. Al hacer click en un boton se debe generar o añadir una nueva fila a dicha tabla.
El detalle también está, quizás el punto principal y que no sé como enfocar, es que tanto la fila, como cada (select o listbox) y casi que, como cada celda de la tabla debe ser parametrizable. Es decir, luego de creada la fila, debo ser capaz de recuperar la información de la fila con los valores de dichos list box. Debería poder hacer referencia a una fila, a una columna.
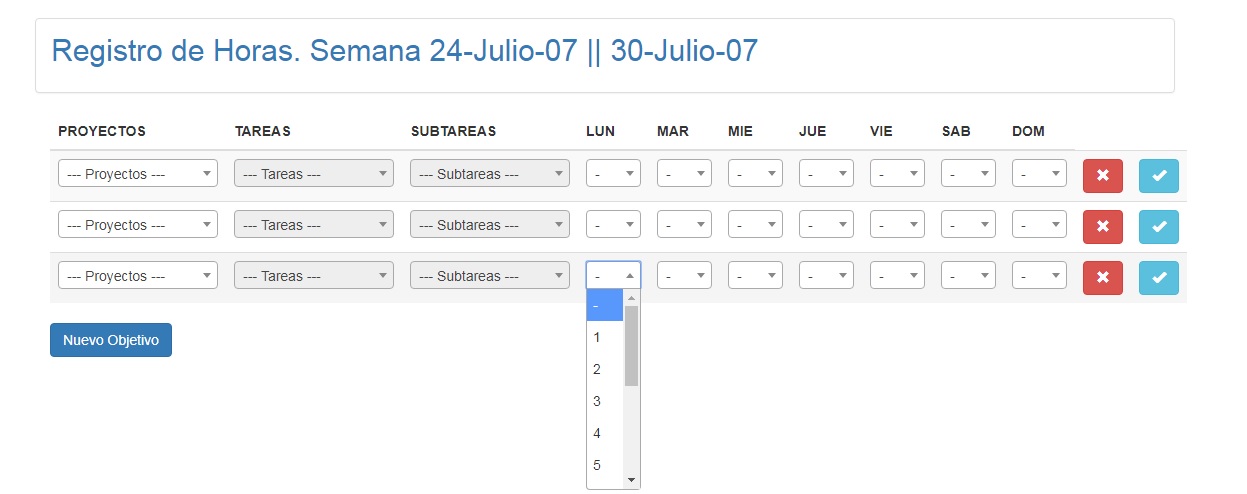
A ver si con una imagen me explico mejor.
Y este sería mi código HTML que me generaría la tabla.
En principio solo debería aparecer una sola fila, pero para fines del post, he puesto tres filas.
La otra duda importante que me surge es si debo generar esa primera fila con html como aparece en el siguiente codigo y luego clonar esa fila para generar otra nueva ó debo generar esa primera fila ya directamente con javascript (tipo document.writeln("<table>"); document.writeln("<tr>") ... y así sucesivamente construir la tabla.
De cualquier forma creo que la duda principal no solo es como pintar la fila como tal con todo lo que ello conlleva, sino luego, como recuperar los datos de cada una de las filas.
Supongo que de alguna forma se debe generar dinámicamente un id para cada fila o algo asi. Tipo idfila+variable
Pues en resumen es eso, la primera vez aparecerá una sola fila y al clickar en el boton de NUEVO OBJETIVO, se debe añadir-generar-crear una NUEVA FILA en la tabla html y todo lo que ello conlleva (generación de listbox, etc) para luego poder hacer referencia a CADA FILA Y CADA CELDA para por último recoger esa información y guardarla en la BBDD.
Estas son las dos funciones con las respetivas consultas ajax para cargar la info de la BBDD y poblar o pintar las select o listbox.
Ufff, que largo y complicado. Espero haberme explicado medianamente bien.
//----------------------------select de TAREAS --------------------------
$(".proyectoselect").change(function() {
$(".tareaselect").prop("disabled", false);
$('#tareaselect').empty();
$('#subtareaselect').empty();
id_selected = $(this).val();
$.ajax({
type: "GET",
url: 'listartareas/'+id_selected,
dataType : 'text',
success: function(data){
var datados = JSON.parse(data);
$.each(JSON.parse(datados), function(key, value) {
$('#tareaselect')
.append($("<option></option>")
.attr("value",value.id)
.text(value.nombretarea));
});
},
error: function(data) {
alert('error');
}
});
});
//---------------------------select de SUBTAREAS --------------------------
$(".tareaselect").change(function() {
$(".subtareaselect").prop("disabled", false);
$('#subtareaselect').empty();
id_selected = $(this).val();
$.ajax({
type: "GET",
url: 'listartareas/'+id_selected,
dataType : 'text',
success: function(data){
var datados = JSON.parse(data);
$.each(JSON.parse(datados), function(key, value) {
$('#subtareaselect')
.append($("<option></option>")
.attr("value",value.id)
.text(value.nombretarea));
});
},
error: function(data) {
alert('error');
}
});
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<tr>
<td>
<!-- __________________SELECTOR DE PROYECTOS________________________ -->
<select id="proyectoselect" class="proyectoselect js-example-basic-single-hide-search" data-width="160px">
<option>--- Proyectos ---</option>
@foreach($objetivos as $objetivo)
@if ($objetivo->padre===0)
<option value="{{ $objetivo->id }}">{{ $objetivo->nombretarea }}</option>
@endif
@endforeach
</select>
</td>
<td>
<!-- __________________SELECTOR DE TAREAS ________________________ -->
<select id="tareaselect" class="tareaselect js-example-basic-single-hide-search" data-width="160px">
</select>
</td>
<td>
<!-- __________________SELECTOR DE SUBTARRAS ________________________-->
<select id="subtareaselect" class="subtareaselect js-example-basic-single-hide-search " data-width="160px">
</select>
</td>
<td>
<!-- __________________SELECTOR DE LUNES ________________________-->
<select id="selectlun" class="selectlun js-example-basic-single" data-width="55px">
<option>-</option>
<option>1</option>
.
.
.
.
<option>5</option>
</select>
</td>
<td>
<!-- __________________SELECTOR DE MARTES ________________________-->
<select id="selectmar" class="selectmar js-example-basic-single" data-width="55px">
</select>
</td>
<td>
<!-- __________________SELECTOR DE MIERCOLES ________________________-->
<select id="selectmie" class="selectmie js-example-basic-single" data-width="55px">
<option>-</option>
</select>
</td>
<td>
<!-- __________________SELECTOR DE JUEVES ________________________-->
<select id="selectjue" class="selectjue js-example-basic-single" data-width="55px">
<option>-</option>
</select>
</td>
<td>
<!-- __________________SELECTOR DE VIERNES ________________________-->
<select id="selectvie" class="selectvie js-example-basic-single" data-width="55px">
<option>-</option>
</select>
</td>
<td>
<!-- __________________SELECTOR DE SABADO ________________________-->
<select id="selectsab" class="selectsab js-example-basic-single" data-width="55px">
<option>-</option>
</select>
</td>
<td>
<!-- __________________SELECTOR DE DOMINGO ________________________-->
<select id="selectdom" class="selectdom js-example-basic-single" data-width="55px">
<option>-</option>
</select>
</td>
<td>
<button type="button" class="borrar btn btn-danger">
<span class="glyphicon glyphicon-remove"></span>
</button>
</td>
<td>
<button type="button" class="btn btn-info">
<span class="glyphicon glyphicon-ok"></span>
</button>
</td>
</tr>