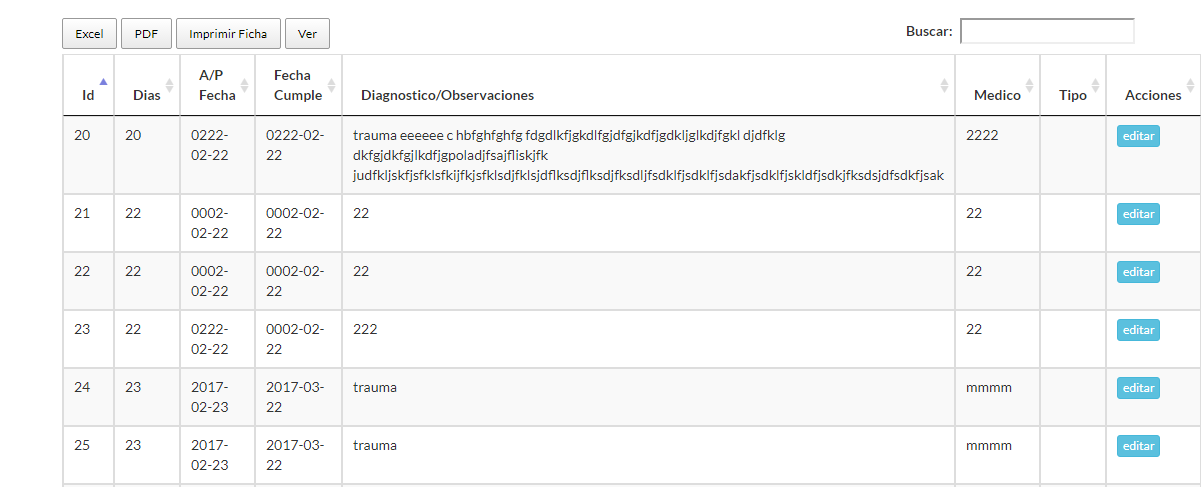
Buenas tengo un problema de css en una tabla bootstrap cuando lleno con varios caracteres la columna Diagnostico las columnas son fechas se hacen mas pequeñas por lo que muestran las fechas cortadas nesecito que las columnas con fecha queden de forma estatica sin que se encojan para que su fecha siempre se muestre bien , este es el codigo.
, este es el codigo.
<table id="userss" class="table table-striped table-bordered table condensed table-hover table-responsive " >
<thead>
<th>Id</th>
<th >Dias</th>
<th>A/P Fecha</th>
<th>Fecha Cumple</th>
<th>Diagnostico/Observaciones</th>
<th>Medico</th>
<th>Tipo</th>
<th>Acciones</th>
</thead>
</table>