Estoy desarrollando una página web estática en la que quiero meter una fotografía en un section. el background ahora mismo tiene un color, pero por mas que intento meter la imagen no aparece.
<section class="bg-primary" id="nosotros">
<div class="container">
<div class="row">
<div class="col-lg-8 col-lg-offset-2 text-center">
<h2 class="section-heading">Equipamiento profesional para la hostelería.</h2>
<hr class="light">
<p class="text-faded">Suministros Tres Árboles somos una empresa con más de veinte años de experiencia dedicada a la distribución de equipamiento profesional para la hostelería. Formamos parte de la red de operadores de Hoterali<font color="red">@</font> Group.</p>
<a href="#contacto" class="page-scroll btn btn-default btn-xl sr-button">Contacta</a>
</div>
</div>
</div>
</section>
El codigo del apartado sería este:
.bg-primary {
background-color: #3A6324;
}
En el css, el apartado que le da color es: .bg-primary { background-color: #3A6324; } No se si es aqui donde hay que meter el background-size
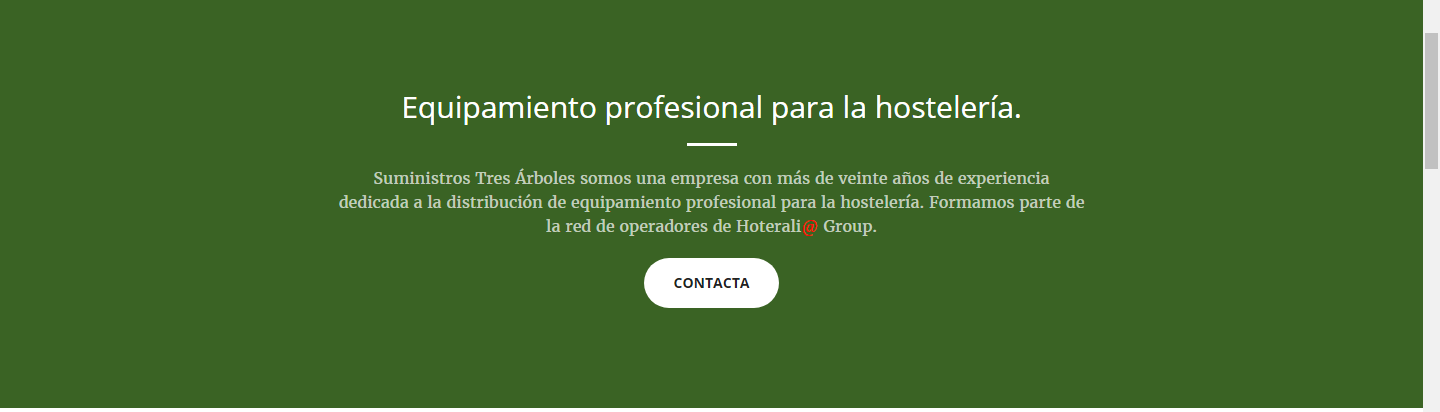
este es el aspecto de la página:

.bg-primary {
background-color: #3A6324;
} <section class="bg-primary" id="nosotros">
<div class="container">
<div class="row">
<div class="col-lg-8 col-lg-offset-2 text-center">
<h2 class="section-heading">Equipamiento profesional para la hostelería.</h2>
<hr class="light">
<p class="text-faded">Suministros Tres Árboles somos una empresa con más de veinte años de experiencia dedicada a la distribución de equipamiento profesional para la hostelería. Formamos parte de la red de operadores de Hoterali<font color="red">@</font> Group.</p>
<a href="#contacto" class="page-scroll btn btn-default btn-xl sr-button">Contacta</a>
</div>
</div>
</div>
</section>