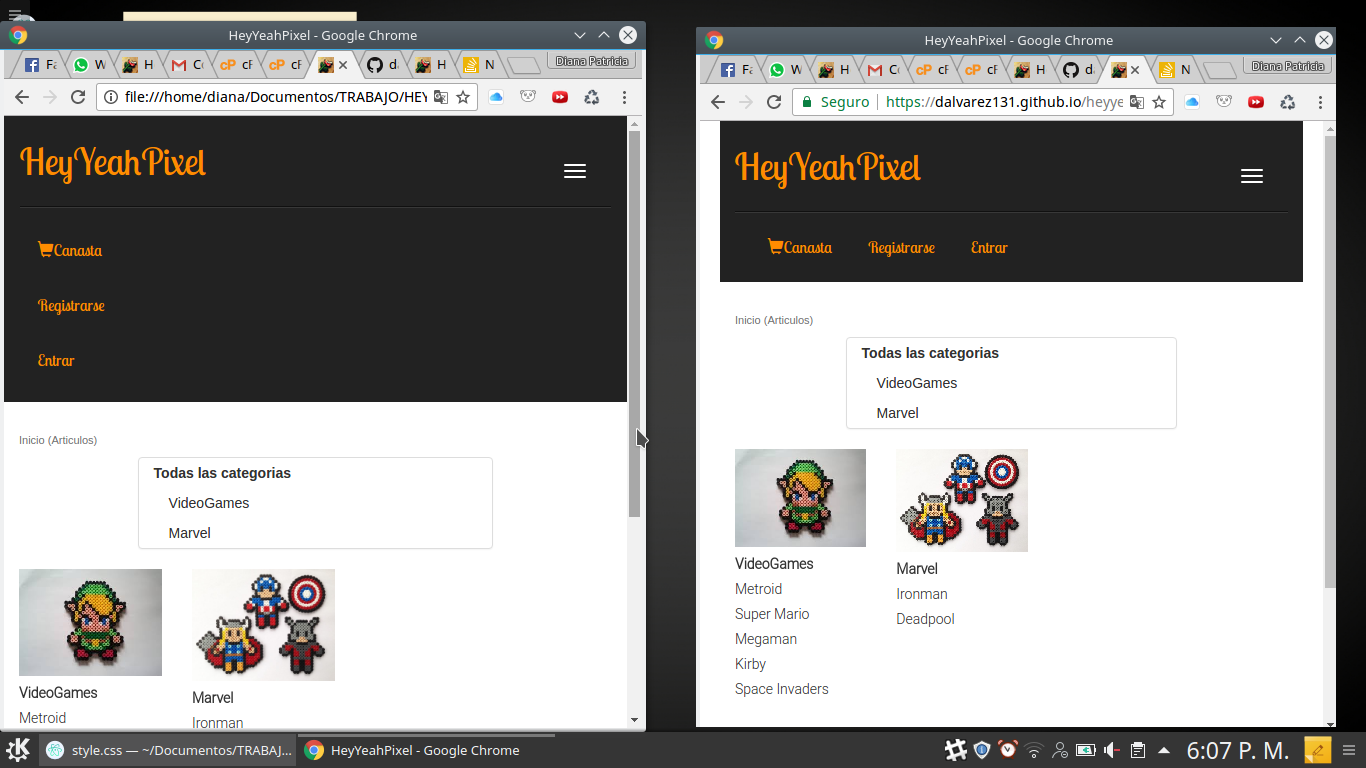
Mi diseño en forma local se ve como la imagen a la izquierda, pero cuando lo subo a la página aparece con un margen blanco a los lados y la lista del navbar se ve horizontal y no vertical como se ve a mano derecha.
 El código está aquí:
https://github.com/dalvarez131/heyyeahpixel
El código está aquí:
https://github.com/dalvarez131/heyyeahpixel
Adjunto todo el codigo, el navbar está incluido en la clase normal_header del primer div después del body, por favor notar también las librerías que estoy usando no se si por allí puede estar el problema.
Gracias.
* {
box-sizing: border-box;
}
.title{
font-family: 'Lobster Two', cursive;
font-size: 36px;
color: darkorange;
}
.title a:link{
color: darkorange;
}
.title a:visited{
color: darkorange;
}
.title a:hover{
color: darkorange;
}
.title a:active{
color: darkorange;
}
#menud{
color: darkorange;
font-family: 'Lobster Two', cursive;
font-size: 16px;
}
.container-fluid{
width: 95%;
}
.inicio{
margin-top: 20px;
margin-bottom: 0px;
padding-bottom: 0px;
}
#exampleInputAmount{
margin-left: 5%;
width: 50%;
}
.container{
margin-top: 0px;
width: auto;
line-height: 0px;
}
.clasificacion{
padding-left:30px;
}
.form-control{
width: 30%;
}
.product-box__item img{
width: 100%;
height: 100%;
}
.product-box__item p{
font-size: 14px;
font-family: 'Roboto', sans-serif;
line-height: 15px;
}
.caption{
padding-top: 10px;
}
.final {
background-color: Snow;
display: flex;
width: auto;
height: auto;
margin: 0px 0px 0px 0px;
padding-top: 10px;
padding-right: 0px;
padding-left: 10%;
padding-bottom: 10px;
}
.final p{
margin-top: 20px;
line-height: 10px;
font-size: 15px;
font-family: 'Roboto', sans-serif;
}
.final1 {
display: none;
}
#exampleInputAmount{
width: 30%;
}
#barra {
padding-top: 0px;
padding-bottom: 0px;
line-height: 0px;
margin-top: 0px;
}
#barra2{
font-size: 19px;
font-family: 'Roboto', sans-serif;
color: black;
}
.product-box__item .thumbnail {
min-height: 400px;
}
@media (min-width: 651px) and (max-width: 1000px) {
#barra{
display: none;
}
.raya{
display: none;
}
#exampleInputAmount{
display: none;
}
#exampleInputAmount1{
display: none;
}
}
@media (max-width: 650px) {
#barra{
display: none;
}
.raya{
display: none;
}
#exampleInputAmount{
display: none;
}
#exampleInputAmount1{
display: none;
}
#left {
padding-right: 20%;
padding-left: 20%;
}
.todas {
display: none;
}
.final{
display: none;
}
.final1 {
display: inline;
}
.final1 {
background-color: Snow;
display: flex;
width: auto;
height: auto;
margin: 0px 0px 0px 0px;
padding-top: 10px;
padding-right: 0px;
padding-left: 0px;
padding-bottom: 10px;
line-height: 0px;
}
.final1 p{
margin-top: 20px;
line-height: 10px;
font-size: 14px;
font-family: 'Roboto', sans-serif;
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href="//netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.no-icons.min.css" rel="stylesheet">
<link href="//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.css" rel="stylesheet">
<title>HeyYeahPixel</title>
<link rel="shortcut icon" href="./images/logo.png">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css?family=Lobster+Two:400,700i" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Josefin+Sans" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Roboto:300" rel="stylesheet">
<link href="tools/style.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/css/font-awesome.min.css">
</head>
<body>
<div class="normal_header">
<nav class="navbar navbar-inverse">
<div class="container-fluid inicio">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-toggler title" style="font-size:36px" href="#">HeyYeahPixel</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<input type="text" class="form form-inline" id="exampleInputAmount" placeholder="Busca articulos">
<button type="submit" class="btn btn-warning" id="exampleInputAmount1">Buscar</button>
<ul class="nav navbar-nav navbar-right">
<li><a id="menud" href="#"><span class="glyphicon glyphicon-shopping-cart" aria-hidden="true"></span>Canasta</a></li>
<li><a id="menud" href="#">Registrarse</a></li>
<li><a id="menud" href="#">Entrar</a></li>
</ul>
</div>
</div>
</nav>
</div>
<div id="barra">
<div class="container">
<ul class="nav navbar-nav">
<li class="dropdown">
<a href="#" class="dropdown-toggle" id="barra2" data-toggle="dropdown">VideoGames</b></a>
<ul class="dropdown-menu">
<li><a href="#">Metroid</a></li>
<li><a href="#">Super Mario</a></li>
<li><a href="#">Megaman</a></li>
<li><a href="#">Kirby</a></li>
<li><a href="#">Space Invaders</a></li>
<li><a href="#">Horda - Wow</a></li>
<li class="divider"></li>
<li><a href="#">Otros</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav">
<li class="dropdown">
<a href="#" class="dropdown-toggle" id="barra2" data-toggle="dropdown">Marvel</a>
<ul class="dropdown-menu">
<li><a href="#">Ironman</a></li>
<li><a href="#">Deadpool</a></li>
<li class="divider"></li>
<li><a href="#">Otros</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</div><!-- end navbar -->
<hr class="raya"/>
<div class="container cuerpo">
<h5><small>Inicio (Articulos)</small></h5>
<h4 class="todas"><strong>Todas las Categorías</strong></h4>
<div class="col-xs-12 col-sm-4 col-md-3 col-lg-3" id="left">
<div class="panel panel-default" style="line-height:0px">
<div class="panel-body"><strong>Todas las categorias</strong></div>
<div class="panel-body clasificacion">VideoGames</div>
<div class="panel-body clasificacion">Marvel</div>
</div>
</div>
<div class="row col-xs-7 col-sm-8 col-md-9 col-lg-9">
<div class="row product-box" id="products">
<div class="col-xs-6 col-sm-6 col-md-4 col-lg-3 product-box__item">
<div class="rounded">
<img src="./images/videogames.jpg" alt="...">
<div class="caption">
<p><strong>VideoGames</strong></p>
<p>Metroid</p>
<p>Super Mario</p>
<p>Megaman</p>
<p>Kirby</p>
<p>Space Invaders</p>
</div>
</div>
</div>
<div class="col-xs-6 col-sm-6 col-md-4 col-lg-3 product-box__item">
<div class="rounded">
<img src="./images/marvel.jpg" alt="...">
<div class="caption">
<p><strong>Marvel</strong></p>
<p>Ironman</p>
<p>Deadpool</p>
</div>
</div>
</div>
</div>
</div>
</div>
<br>
<br>
<hr width=100% class="final"/>
<div class="final">
<div class="col-xs-3 col-sm-3 col-md-3 col-lg-3">
<p><strong>Únete a la comunidad</strong></p>
<p>Grupos</p>
<p>Foros</p>
<p>Próximos eventos</p>
</div>
<div class="col-xs-3 col-sm-3 col-md-3 col-lg-3">
<p><strong>Descubre y compra</strong></p>
<p>Blog</p>
<p>Buscar</p>
</div>
<div class="col-xs-3 col-sm-3 col-md-3 col-lg-3">
<p><strong>Conócenos</strong></p>
<p>Presentación</p>
<p>Políticas</p>
<p>Desarrolladores</p>
</div>
<div class="col-xs-3 col-sm-3 col-md-3 col-lg-3">
<p><strong>Siguenos</strong></p>
<p><a href="" target="_blank"><i class="fa fa-facebook-official" aria-hidden="true"></i> Facebook</a></p>
<p><a href="" target="_blank"><i class="fa fa-pinterest-p" aria-hidden="true"></i> Pinterest</a></p>
<p><a href="https://www.instagram.com/heyyeahpixel/" target="_blank"><i class="fa fa-instagram" aria-hidden="true"></i> Instagram</a></p>
</div>
</div>
<div class="final1">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12">
<p><strong>Siguenos</strong></p>
<p><a href="" target="_blank"><i class="fa fa-facebook-official" aria-hidden="true"></i> Facebook</a></p>
<p><a href="" target="_blank"><i class="fa fa-pinterest-p" aria-hidden="true"></i> Pinterest</a></p>
<p><a href="https://www.instagram.com/heyyeahpixel/" target="_blank"><i class="fa fa-instagram" aria-hidden="true"></i> Instagram</a></p>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</body>
</html>