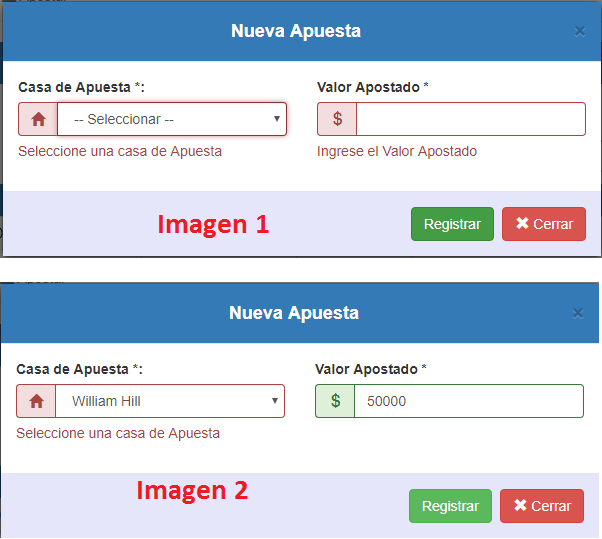
Actualización de la pregunta. Necesito validar un Select con jquery.validate y bootstrap antes de registrar, de lo contrario que mande la alerta. Tengo la tabla casa y la tabla apuesta, en el formulario selecciono es el id de la tabla casa para saber el nombre de la casa, y es ese selecc el que necesito validar. Ver imagen.
El problema se ve en la imagen 2, que después de seleccionar la casa de apuesta sigue validando como si no se hubiera seleccionado nada. El código utilizado en el formulario es este:
<form action="registrar_apuesta.php" method="GET" name="myform" id="myform">
<div class="row">
<div class="col-md-6">
<div class="form-group">
<label for="id_casa">Casa de Apuesta *:</label>
<div class="input-group">
<span class="input-group-addon">
<i class="glyphicon glyphicon-home"></i>
</span>
<select id="id_casa" class="form-control" name="id_casa">
<?php
$mysqli = new mysqli('localhost', 'root', 'root', 'apuestas');
?>
<option value="0">-- Seleccionar --</option>
<?php
$query = $mysqli->query("SELECT * FROM casa order by nombre_ca asc");
while ($valores = mysqli_fetch_array($query)) {
echo '<option value="' . $valores['id_casa'] . '">' . $valores['nombre_ca'] . '</option>';
}
?>
</select>
</div>
<span class="help-block" id="error"></span>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label for="valor_apostado" class="form-control-label">Valor Apostado *</label>
<div class="input-group">
<span class="input-group-addon">
<i class="glyphicon glyphicon-usd"></i>
</span>
<input type="text" class="form-control" id="valor_apostado" name="valor_apostado" placeholder="" required="true">
</div>
<span class="help-block" id="error"></span>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<input type="submit" class="btn btn-success" value="Registrar">
<button type="button" class="btn btn-danger" data-dismiss="modal"><span class='glyphicon glyphicon-remove'></span> Cerrar</button>
</form>El código utilizado para la validación es este:
// JavaScript Validation For Registration Page
$('document').ready(function ()
{
var combb = / /;
$.validator.addMethod("combo", function (value, element) {
return this.optional(element) || combb.test(value);
});
var nameregex = /[0-9]/;
$.validator.addMethod("validvalorapos", function (value, element) {
return this.optional(element) || nameregex.test(value);
});
$("#myform").validate({
rules:
{
id_casa: {
required: true,
combo: true,
},
valor_apostado: {
required: true,
validvalorapos: true,
minlength: 4
},
},
messages:
{
id_casa: {
required: "Seleccione una casa de Apuesta",
combo: "Seleccione una casa de Apuesta",
},
valor_apostado: {
required: "Ingrese el Valor Apostado",
validvalorapos: "Sólo se pueden Ingresar Números",
minlength: "Su Nombre es Demasiado Corto"
},
},
errorPlacement: function (error, element) {
$(element).closest('.form-group').find('.help-block').html(error.html());
},
highlight: function (element) {
$(element).closest('.form-group').removeClass('has-success').addClass('has-error');
},
unhighlight: function (element, errorClass, validClass) {
$(element).closest('.form-group').removeClass('has-error').addClass('has-success');
$(element).closest('.form-group').find('.help-block').html('');
},
});
});