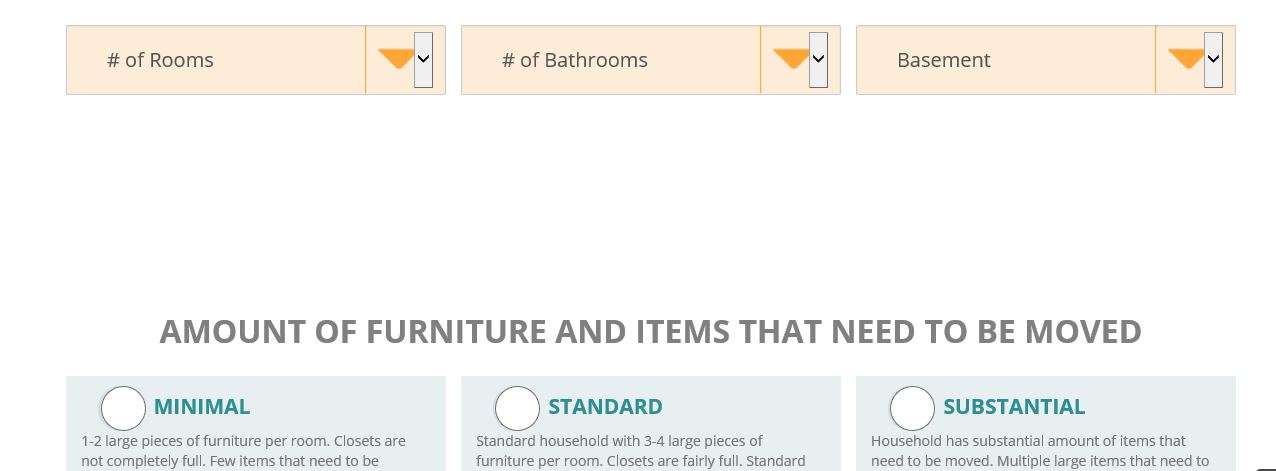
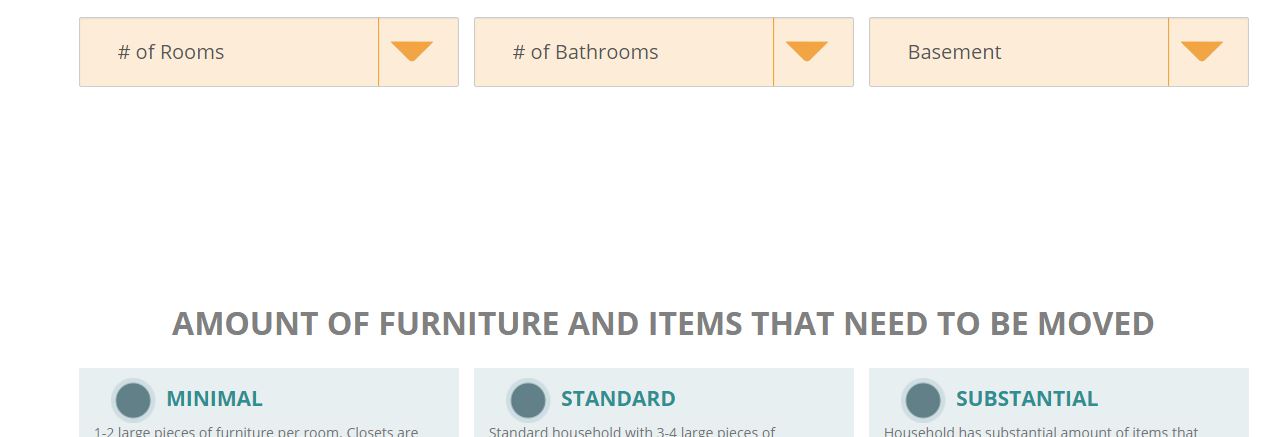
Buenas quiero quitar el estilo predeterminado de botones de internet explorer, he probado con -webkit-appearance:inherit; y none pero ambos funcionando en chrome mozilla y safari en explorer no me acaban de funcionar adjunto fotos para ver diferencia.

Quiero quitar los estilos de los botones y dropdown menus de una pagina wordpress usé esto:
tengo puesto
-moz-appearance:inherit; -o-appearance:inherit;
-ms-appearance:inherit;
appearance:inherit;
-webkit-appearance:inherit;
Y aún así en Internet Explorer no funciona. Me funciona en Opera, Firefox y Chrome. ¿Alguna idea?

-webkites para navegadores basados en ese motor, internet explorer no usa webkit.-webkites el prefijo para navegadores basados en webkit, que no es el caso. Inténtalo usando-ms-appearance-webkiten lugar de-ms, segun caniuse: Microsoft Edge and IE Mobile support this property with the -webkit- prefix, rather than -ms- for interop reasons.