Necesito organizar una tabla de la siguiente manera:
Nombre - Eje - Lider - Pesos - Calificaciones - Ponderado, mediante un ciclo foreach, mi código es el siguiente:
<table class="table table-bordered">
@foreach (var item in ViewBag.calificaciones )
{
<tr>
<td>@item.nombrecolaborador</td>
<td>@item.ejecolaborador</td>
<td>@item.lider</td>
<td>
@item.peso%
</td>
<td>
@item.calificacion
</td>
<td>
@string.Format("{0:F3}", item.ponderado)
</td>
</tr>
}
</table>
Mi controlador:
ViewBag.calificaciones = (from p in db.Objectives
join o in db.CalificarColaboradors on p.id equals o.id_objetivo
join f in db.Collaborators on o.codigo_colaborador equals f.codigo
select new calificaciones {
peso = p.Peso_Objetivo,
calificacion = o.calificacion,
nombrecolaborador = f.nombres,
ejecolaborador = f.eje_funcional,
lider = f.lider,
ponderado = (p.Peso_Objetivo * o.calificacion / 100)
}).ToList();
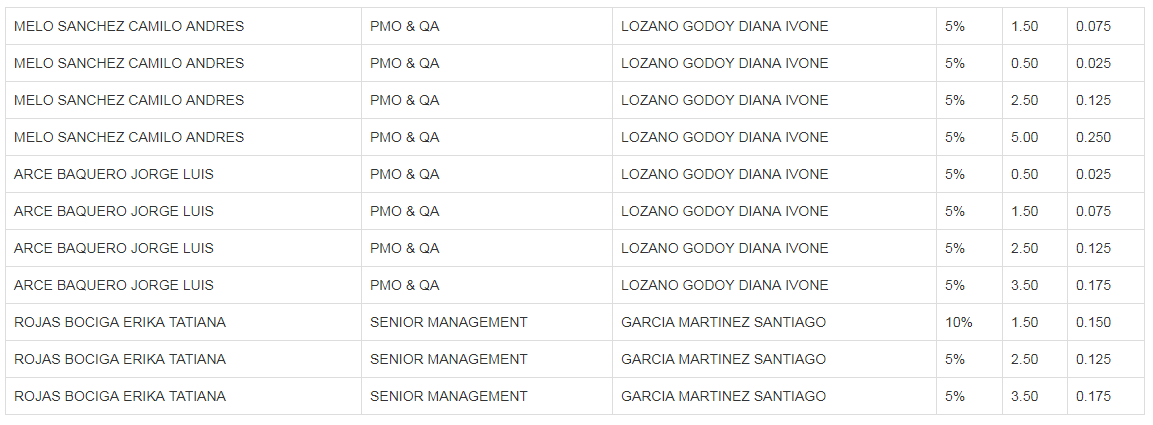
Actualmente me imprime los resultados de la siguiente manera:
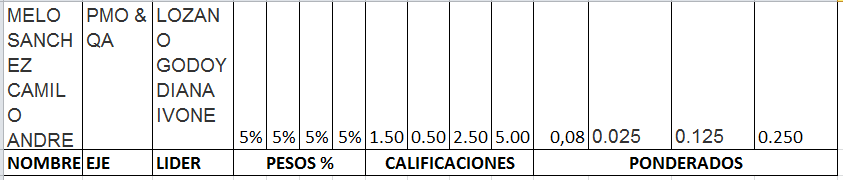
Pero necesitaria verlos de la siguiente manera:
Me explico de mejor manera, necesito que por cada colaborador me imprima los pesos de manera horizontal y después de esos me imprima las calificaciones y así mismo el ponderado tal como se muestra en la imagen, porque actualmente me está imprimiendo todo de manera vertical y fuera de eso me trae el nombre tantas veces exista un registro.
Si necesitan que suba algo más, quedo atento.