Mi pregunta puntual es: ¿Por que para refrescar los datos de un datable tengo que limpiar y construir el proyecto nuevamente?
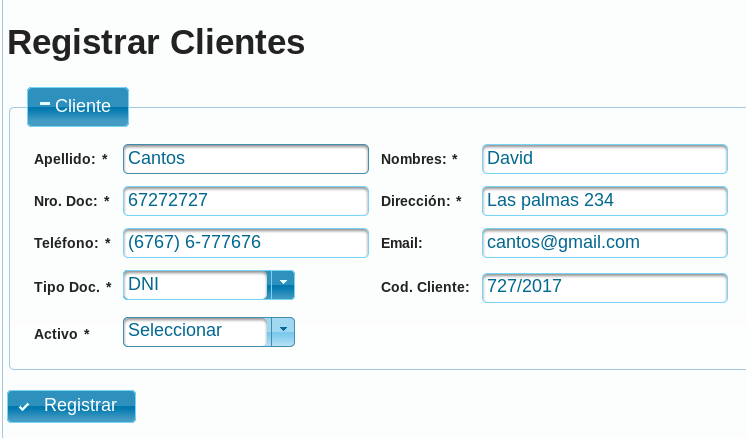
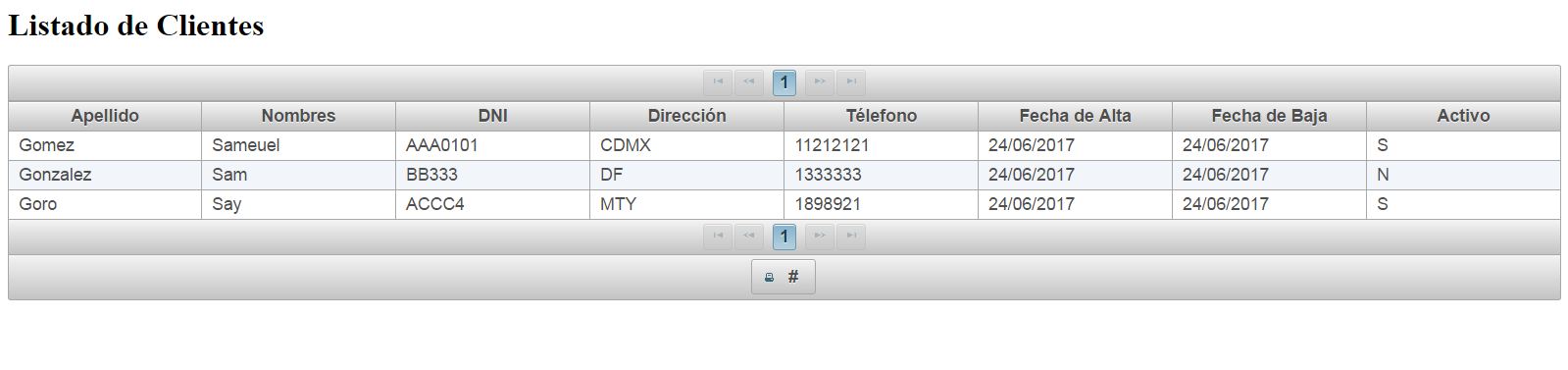
Inserto los registros sin problemas , pero al momento de verlos en el datatable la fila en donde debería ir ese registro aparece vacía. (no aparece apellido, nombre, dni, dirección).
clienteList.xhtml
<f:view>
<h:form id="form" >
<h1><h:outputText value="Listado de Clientes"/></h1>
<p:dataTable id="datatable" paginator="true"
rows="7" value="#{clienteDataController.clienteList}" var="item"
rowKey="#{item.idpersona}"
selectionMode="single"
selection="#{clienteDataController.selected}"
>
<p:ajax event="rowSelect"
oncomplete="PF('editwidgetVar').show();"
update=":form:growl,:form:displayEdit"/>
<p:column>
<f:facet name="header">
<h:outputText value="Apellido"/>
</f:facet>
<h:outputText value="#{item.persona.apellido}"/>
</p:column>
<p:column>
<f:facet name="header">
<h:outputText value="Nombres"/>
</f:facet>
<h:outputText value="#{item.persona.nombre}"/>
</p:column>
<p:column>
<f:facet name="header">
<h:outputText value="DNI"/>
</f:facet>
<h:outputText value="#{item.persona.numeroDocumento}"/>
</p:column>
<p:column>
<f:facet name="header">
<h:outputText value="Dirección"/>
</f:facet>
<h:outputText value="#{item.persona.direccion}"/>
</p:column>
<p:column>
<f:facet name="header">
<h:outputText value="Télefono"/>
</f:facet>
<h:outputText value="#{item.persona.telefono}"/>
</p:column>
<p:column>
<f:facet name="header">
<h:outputText value="Fecha de Alta"/>
</f:facet>
<h:outputText value="#{item.fechaAlta}">
<f:convertDateTime pattern="dd/MM/yyyy"/>
</h:outputText>
</p:column>
<p:column>
<f:facet name="header">
<h:outputText value="Fecha de Baja"/>
</f:facet>
<h:outputText value="#{item.fechaBaja}">
<f:convertDateTime pattern="dd/MM/yyyy"/>
</h:outputText>
</p:column>
<p:column>
<f:facet name="header">
<h:outputText value="Activo"/>
</f:facet>
<h:outputText value="#{item.activo}">
</h:outputText>
</p:column>
<!--Esto agregue-->
<f:facet name="footer">
<p:commandButton immediate="true" id="printButton" value="#{app['boton.print']}"
icon="ui-icon-print"
action="#{clienteDataController.verReporte()}" ajax="false" />
</f:facet>
</p:dataTable>
Método guardar en clienteController de tipo Request:
public void guardar() {
try {
/*CON ESTAS COSAS PERSISTO EL CLIENTE*/
//----------------------------------------------------------------
//persona.setIdtipodocumento(tipoDocumento);
//personaFacade.create(persona);
// cliente.setIdpersona(persona.getIdpersona());
//clienteFacade.create(cliente);
//-----------------------------------------------------------------
persona.setIdtipodocumento(tipoDocumento);
personaFacade.create(persona);
cliente.setIdpersona(persona.getIdpersona());
//Seteo la fecha de alta del cliente
cliente.setFechaAlta(JSFUtil.getFechaActual());
clienteFacade.create(cliente);
JSFUtil.addSuccessMessage(rf.getMensajeArb("info.save"));
// Limpiamos campos
persona = new Persona();
cliente = new Cliente();
tipoDocumento = new Tipodocumento();
} catch (Exception e) {
JSFUtil.addErrorMessage(e.getLocalizedMessage());
}
}
Métodos de clienteDataController de tipo View:
// Metodos
@PostConstruct
public void init() {
iniciar();
//clienteList = clienteFacade.getClienteList();
}
public void iniciar() {
clienteList = clienteFacade.getClienteList();
//personaList = personaFacade.getPersonaList();
}
EJB, ClienteFacade:
// retorna lista de personas
public List<Cliente> getClienteList() {
return em.createNamedQuery("Cliente.findAll").getResultList();
}
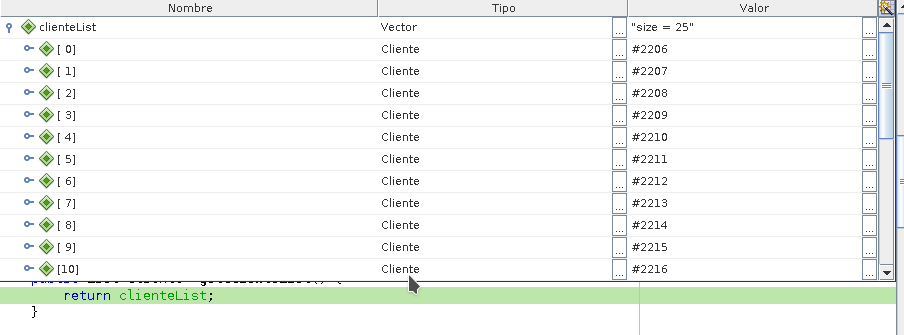
Adjunto captura del debug, el clienteList si me retorna resultados.
¿En que estoy Fallando?
Desde ya muchas gracias por su ayuda.
Saludos cordiales.



clienteDataController.clienteList¿si regresa datos?.