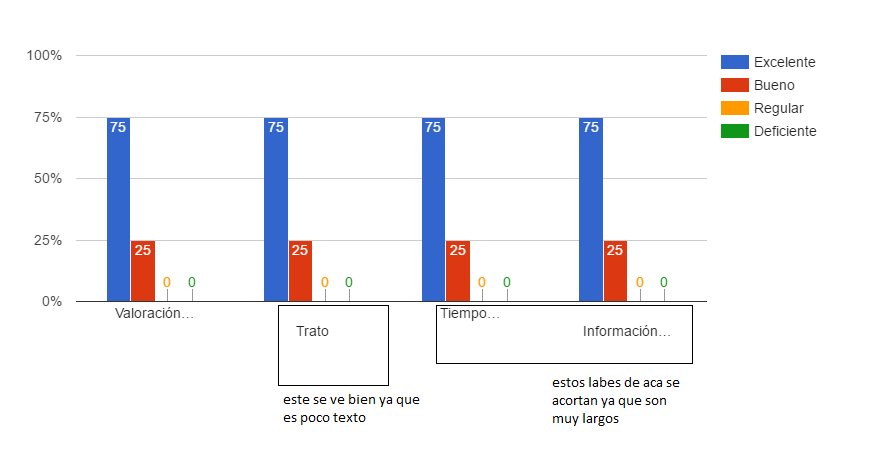
tengo un grafico de tipo column chart en base a este grafico tengo dos dudas que dejo aqui abajo
- en la grafica que genero las etiquetas del eje horizontal son demasiado grandes y no se muestra todo el texto, lo que quiero es que se muestre todo el texto.
google.charts.load('current', {
packages: ['corechart']
});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['', 'Excelente', {
role: 'annotation'
}, 'Bueno', {
role: 'annotation'
}, 'Regular', {
role: 'annotation'
}, 'Deficiente', {
role: 'annotation'
}],
['Valoración\n general\n de\n la\n atención', 75, '75', 25, '25', 0, '0', 0, '0'],
['Trato', 75, '75', 25, '25', 0, '0', 0, '0'],
['Tiempo\n de\n espera', 75, '75', 25, '25', 0, '0', 0, '0'],
['Información\n clara\n y\n precisa', 75, '75', 25, '25', 0, '0', 0, '0'],
]);
var options = {
chart: {
title: 'Comunicación',
annotations: {
alwaysOutside: true
},
width: 500,
height: 600,
legend: 'bottom',
isStacked: 'percent'
},
vAxis: {
minValue: 0,
maxValue: 100,
format: '#\'%\'',
direction: 1
},
hAxis: {
maxTextLines: 10,
textStyle: {
fontSize: 14,
}
},
};
var chart = new google.visualization.ColumnChart(document.getElementById('div0'));
chart.draw(data, options);
}<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
</head>
<body>
<div id='div0' style='position:relative;width:90%; height:400px; margin-left:4%; margin-bottom: 5% !important;'>
</div>
</body>
</html>- la otra consulta que tengo es que defini la escala del eje vertical de 1 a 7 pero esta llega a 8, si defini el maximo como 7 por que llega a 8.
Tambien como puedo hacer para que la escala vaya de 1 en 1(1,2,3,4,5,6,7)y no como se ve en el grafico
google.charts.load('current', {
packages: ['corechart']
});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Element', 'nota', {
role: 'style'
}, {
role: 'annotation'
}],
['Conocimiento\n del\n tema', 7.0, 'gold', '7.0'],
['Puntualidad', 7.0, 'gold', '7.0'],
['Claridad\n en\n las\n explicaciones', 7.0, 'gold', '7.0'],
['Motiva\n para\n escuchar\n y\n aprender', 7.0, 'gold', '7.0'],
['Manejo\n de\n consultas\n y\n discusiones', 6.9, 'gold', '6.9'],
['Grado\n que\n cumple\n compromisos\n asumidos', 7.0, 'gold', '7.0'],
]);
var options = {
title: 'item 1',
width: 1000,
height: 400,
bar: {
//groupWidth: ''
},
legend: {
position: 'none'
},
vAxis: {
minValue: 0,
maxValue: 7,
direction: 1
},
hAxis: {
slantedTextAngle: 70,
maxTextLines: 100,
textStyle: {
fontSize: 12,
} // or the number you want}
},
};
var chart = new google.visualization.ColumnChart(document.getElementById('div0'));
chart.draw(data, options);
}<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
</head>
<body>
<div id='div0' style='position:relative;width:80%; height:400px; margin-left:4%; margin-bottom: 5% !important;'>
</div>
</body>
</html>