En el sitio puedes encontrar varios ejemplos como son:
Cambiar color de texto en un AlertDialog
Create MultiChoice AlertDialog in Android
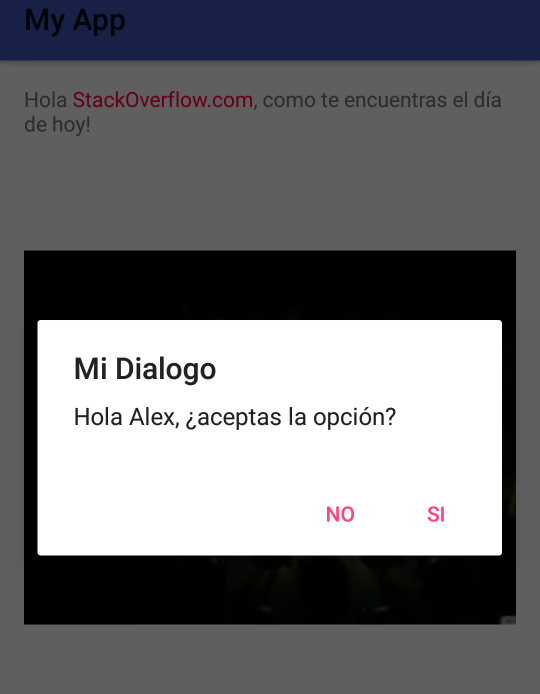
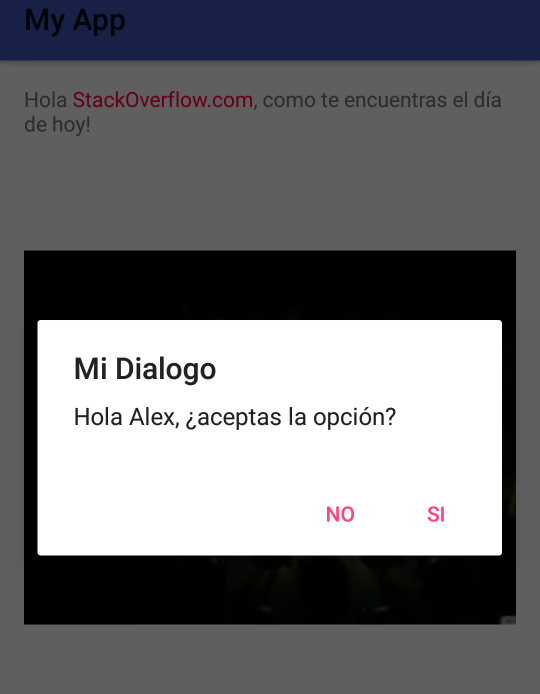
Esta es la forma de crear un Dialogo, con botones para aceptar y cancelar:
AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(this);
// Configura el titulo.
alertDialogBuilder.setTitle("Mi Dialogo");
// Configura el mensaje.
alertDialogBuilder
.setMessage("Hola Alex, ¿aceptas la opción?")
.setCancelable(false)
.setPositiveButton("Si",new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,int id) {
//Si la respuesta es afirmativa aquí agrega tu función a realizar.
}
})
.setNegativeButton("No",new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,int id) {
dialog.cancel();
}
}).create().show();

En tu código se implementaría de esta forma:
...
...
public void onClick(View v) {
AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(AddClientActivity.this);
// Configura el titulo.
alertDialogBuilder.setTitle("Mi Dialogo");
// Configura el mensaje.
alertDialogBuilder
.setMessage("Hola Alex, ¿aceptas la opción?")
.setCancelable(false)
.setPositiveButton("Si",new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,int id) {
//Si la respuesta es afirmativa aquí agrega tu función a realizar.
}
})
.setNegativeButton("No",new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,int id) {
dialog.cancel();
}
}).create().show();
}
...
...