Estoy intentando realizar la conexión de Front-end con el Back-end mediante JSF. Estoy utilizando bootstrap, todo funciona perfecto hasta que inserto el jsf:action #{action} en el boton.
EL problema es que después de meter este pequeño fragmento de código el html no carga como se debe.
Agrego el código:
<ui:composition xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://xmlns.jcp.org/jsf/facelets"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:jsf="http://xmlns.jcp.org/jsf">
<!-- BEGIN # MODAL LOGIN -->
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header" align="center">
<img class="img-resize" id="img_logo" src="../resources/images/Icons/logo.png"/>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>
</button>
</div>
<!-- Begin # DIV Form -->
<div id="div-forms">
<!-- Begin # Login Form -->
<form id="login-form" jsf:id="form">
<div class="modal-body">
<div id="div-login-msg">
<div id="icon-login-msg" class="glyphicon glyphicon-chevron-right"></div>
<span id="text-login-msg">#{msg.Login_GetData}</span>
</div>
<input class="form-control" placeholder="#{msg.Login_parmIdUsuario}" required="true" type="text" jsf:value="#{mpersonasnjControllerExc.parmIdUsuario}"/>
<input class="form-control" type="password" placeholder="#{msg.Login_parmCodClaveNivel1}" required="true" jsf:value="#{mpersonasnjControllerExc.parmCodClaveNivel1}"/>
<div class="checkbox">
<label>
<input type="checkbox"/> #{msg.Login_Remember}
</label>
</div>
</div>
<div class="modal-footer">
<div>
<button type="Submit" jsf:action="#{mpersonasnjControllerExc.IniciaSesion}" class="btn btn-primary btn-lg btn-block">#{msg.LoginBtnIngresar}</button>
</div>
<div>
<button id="login_lost_btn" type="button" class="btn btn-link">#{msg.Login_OlvidoPassw}</button>
<a id="login_register_btn" type="button" href="/ClubExc/faces/cristyanp/musuarios/Create.xhtml?faces-redirect=true" class="btn btn-link">#{msg.CaratulaPortalRegistrarse}</a>
</div>
</div>
</form>
<!-- End # Login Form -->
<!-- Begin | Lost Password Form -->
<form id="lost-form" style="display:none;">
<div class="modal-body">
<div id="div-lost-msg">
<div id="icon-lost-msg" class="glyphicon glyphicon-chevron-right"></div>
<span id="text-lost-msg">Type your e-mail.</span>
</div>
<input id="lost_email" class="form-control" type="text" placeholder="E-Mail (type ERROR for error effect)" required="true"/>
</div>
<div class="modal-footer">
<div>
<button type="submit" class="btn btn-primary btn-lg btn-block">Send</button>
</div>
<div>
<button id="lost_login_btn" type="button" class="btn btn-link">Log In</button>
<button id="lost_register_btn" type="button" class="btn btn-link">Register</button>
</div>
</div>
</form>
<!-- End | Lost Password Form -->
<!-- Begin | Register Form -->
<form id="register-form" style="display:none;">
<div class="modal-body">
<div id="div-register-msg">
<div id="icon-register-msg" class="glyphicon glyphicon-chevron-right"></div>
<span id="text-register-msg">Register an account.</span>
</div>
<input id="register_username" class="form-control" type="text" placeholder="Username (type ERROR for error effect)" required="true"/>
<input id="register_email" class="form-control" type="text" placeholder="E-Mail" required="true"/>
<input id="register_password" class="form-control" type="password" placeholder="Password" required="true"/>
</div>
<div class="modal-footer">
<div>
<button type="submit" class="btn btn-primary btn-lg btn-block">Register</button>
</div>
<div>
<button id="register_login_btn" type="button" class="btn btn-link">Log In</button>
<button id="register_lost_btn" type="button" class="btn btn-link">Lost Password?</button>
</div>
</div>
</form>
<!-- End | Register Form -->
</div>
<!-- End # DIV Form -->
</div>
</div>
<!-- END # MODAL LOGIN -->
</ui:composition>
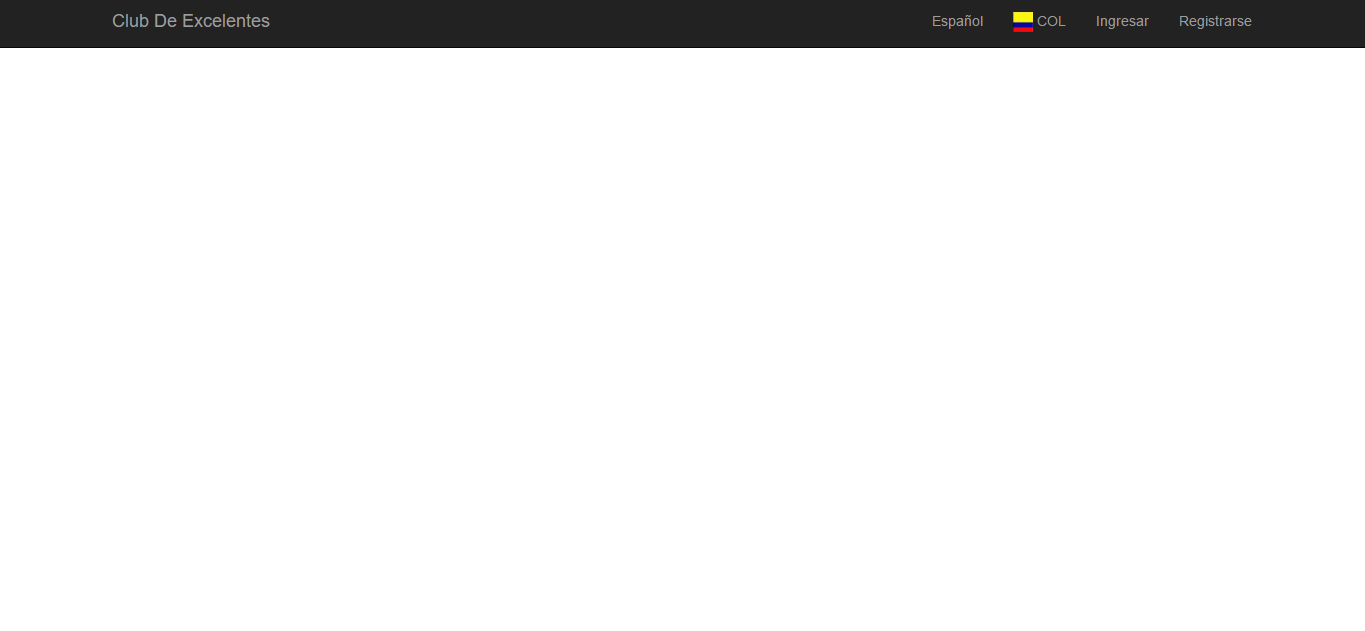
Adjunto imagen de como se ve cuando inserto el fragmento mencionado: