Estoy readaptando el código de un formulario de logueo, en el que el usuario ingresa el nombre de usuario o correo electrónico y la contraseña. Por diversos procesos de PHP, analiza el nombre de usuario o el del correo, si existe y posteriormente verifica la contraseña ingresada. El código del formulario de ingreso es el siguiente:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.2.10/semantic.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.2.10/semantic.css" rel="stylesheet"/>
<div style="padding-left: 20%; padding-right: 20%">
<form class="ui form" role="form" action="<?php $_SERVER['PHP_SELF'] ?>" method="POST" autocomplete="off">
<div style="display:none" id="login-alert"></div>
<h3>Iniciar Sesión</h3>
<div class="field">
<label>Usuario o Email:</label>
<input id="usuario" type="text" name="usuario" required>
</div>
<div class="field">
<label>Contraseña:</label>
<input id="password" type="password" name="password" required>
</div>
<button class="ui green button" type="submit">Iniciar Sesión</button>
<div style="float: right; font-size: 85%; position: relative; padding-top: 5px">
<a href="recupera.php">Recuperar contraseña</a>
</div>
<br><br>
<div style="widht: 50%; align: center">
<div id="login-alert" class="ui red message">
<div><h4><?php echo resultBlock($errors); ?></h4></div>
</div>
</div>
</body>
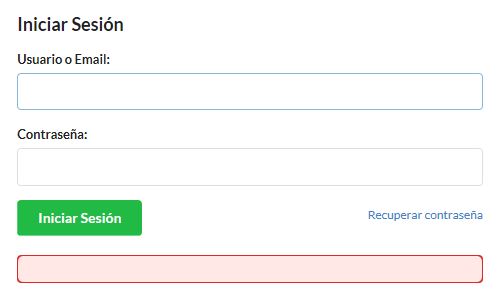
el tema es que cuando se muestra el formulario se muestra de la siguiente forma:

el campo ese rojo no debería estar ahi