Actualmente estoy trabajando en una aplicación con Bootstrap 3 en Dreamweaver y estoy utilizando paneles para separar algunos datos y funciones en un menú.
Según sé, al utilizar rejillas en la página la pagina se divide en 12 posibles columnas, dándole al programador la posibilidad de poder separar el ancho del body de la página hasta en esas 12 columnas. El problema es que estoy utilizando paneles con el valor 6 de ancho y no los separa adecuadamente.
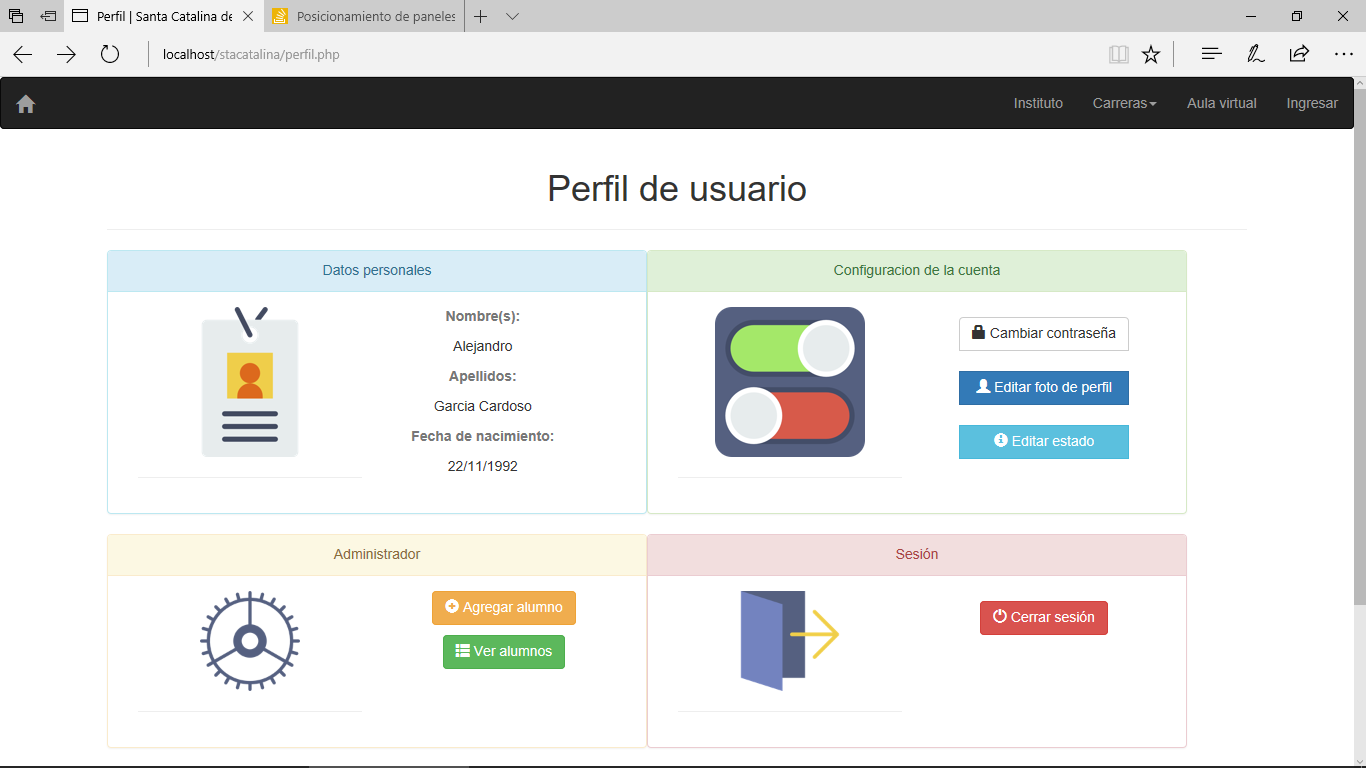
Espero puedan ayudarme o darme una alternativa. Les dejo el código de mi proyecto.
<div class="container">
<h1 class="text-center">Perfil de usuario</h1>
<hr>
<div class="row col-lg-6 col-md-6 col-sm-6 col-xs-12">
<div class="panel panel-info">
<div class="panel-heading text-center">Datos personales</div>
<div class="panel-body">
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12">
<img class="img-responsive center-block" src="images/icons/id-card-1.png" width="150" height="150" alt=""/>
<hr>
</div>
<div class="col-lg-5 col-md-5 col-sm-12 col-xs-12 text-center">
<p class="text-muted"><strong>Nombre(s): </strong></p>
<p>Alex</p>
<p class="text-muted"><strong>Apellidos: </strong></p>
<p>Apellidos</p>
<p class="text-muted"><strong>Fecha de nacimiento: </strong></p>
<p>22/11/1999</p>
</div>
</div>
</div>
</div>
<div class="row col-lg-6 col-md-6 col-sm-6 col-xs-12">
<div class="panel panel-success">
<div class="panel-heading text-center">Configuracion de la cuenta</div>
<div class="panel-body">
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12">
<img class="img-responsive center-block" src="images/icons/switch-5.png" width="150" height="150" alt=""/>
<hr>
</div>
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12 text-center">
<p></p>
<div class="btn-group-vertical">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-lock"></span> Cambiar contraseña</button><br>
<button type="button" class="btn btn-primary"><span class="glyphicon glyphicon-user"></span> Editar foto de perfil</button><br>
<button type="button" class="btn btn-info"><span class="glyphicon glyphicon-info-sign"></span> Editar estado</button><br>
</div>
<p></p>
</div>
</div>
</div>
</div>
</div>