Estimados programadores, acudo a ustedes en base al siguiente problema. Trabajo en un sistema y estoy usando Datatables. Hasta el momento no he tenido mayores problemas, pero ahora estoy con uno que me esta sacando canas verdes. Tengo en mi Base de Datos mysql, una tabla llamada laboratorios, en donde se guardan registros con los id de campos relacionados. En este caso en particular, se guardan los id de region y ciudad de un laboratorio. Al momento de crear la tabla en datatables, obviamente me genera los id de region y ciudad en pantalla pero necesito obtener estos id en una variable php para consultar en sus respectivas tablas (region y ciudad) los nombres de las mismas y asi reflejarlas en pantalla. pongo parte de mi codigo en donde hago las llamadas.
Codigo Javascript
$(document).ready(function() {
$('#listado').dataTable({
"ajax": "buscalab.php",
"columns" : [
{
"sClass": "alignRight",
"data" : "region"
}, {
"sClass": "alignRight",
"data" : "ciudad"
}
Codigo php en buscalab.php
$sql = "SELECT * FROM clientes WHERE tipo = 'lab'";
$resultado = mysqli_query($conexion, $sql);
if (!$resultado){
die("Error");
}else{
while ($data = mysqli_fetch_assoc($resultado)){
$arreglo["data"][]= $data;
}
echo json_encode($arreglo);
}
mysqli_free_result($resultado);
mysqli_close($conexion);
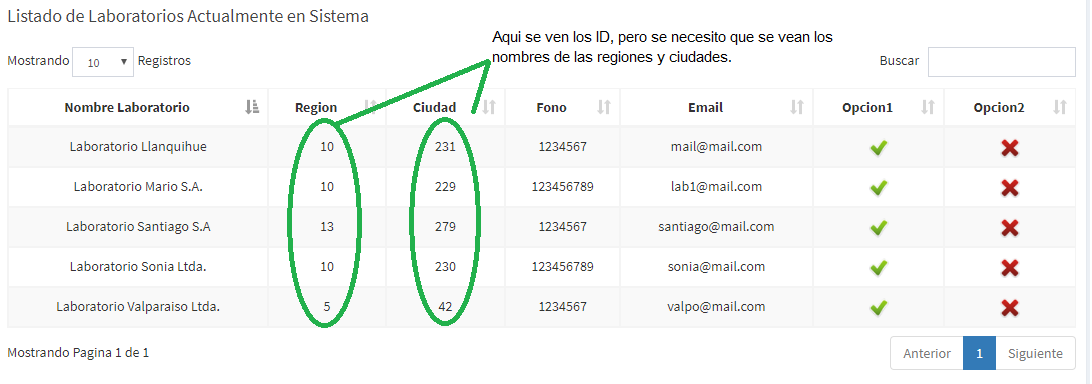
Adjunto una imagen de como se ve actualmente

Agradezco cualquier ayuda u orientacion al respecto. Saludos a todos.