Tengo un formulario con un <select> con varias opciones dentro a modo de escoger el orden con el cual se mostrará la información que ve el usuario en pantalla:
<form method="get" action="busqueda.php" class="height-30 float-right ">
<select id="orden" name="orden">
<option value="1">Hora: publicación más reciente</option>
<option value="2">Precio: más bajo primero</option>
<option value="3">Precio: más alto primero</option>
<option value="4">Distancia: más cercano primero</option>
<option value="5">Relevancia</option>
<option value="6">Urgentes</option>
</select>
</form>
Al seleccionar una opción se ejecuta lo siguiente:
$('body').on('change', '#orden', function(){
$(this).parents('form').submit();
});
Cuando el usuario selecciona la opción, por ejemplo, Precio: más bajo primero la búsqueda se actualiza y se muestra correctamente en orden.
Lo que pasa es que al recargarse la página la primera opción que aparece en el <select>es la primera Hora: publicación más reciente por lo que si el usuario quisiera ver la información con este orden no podría seleccionarlo ya que el código jQuery sólo hace el submitcuando el valor del <select> cambia.
¿Cómo podría hacer para que una vez seleccionado un valor, al recargar la página me lo mostrase como primera opción en el <select> y así poder elegir las otras opciones?
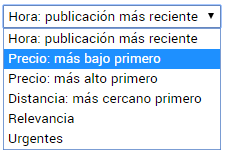
Adjunto imágenes para detallar el problema:
El usuario selecciona una opción, por ejemplo Precio: más bajo primero

Querría que se mostrara esto:
Espero haberme explicado bien