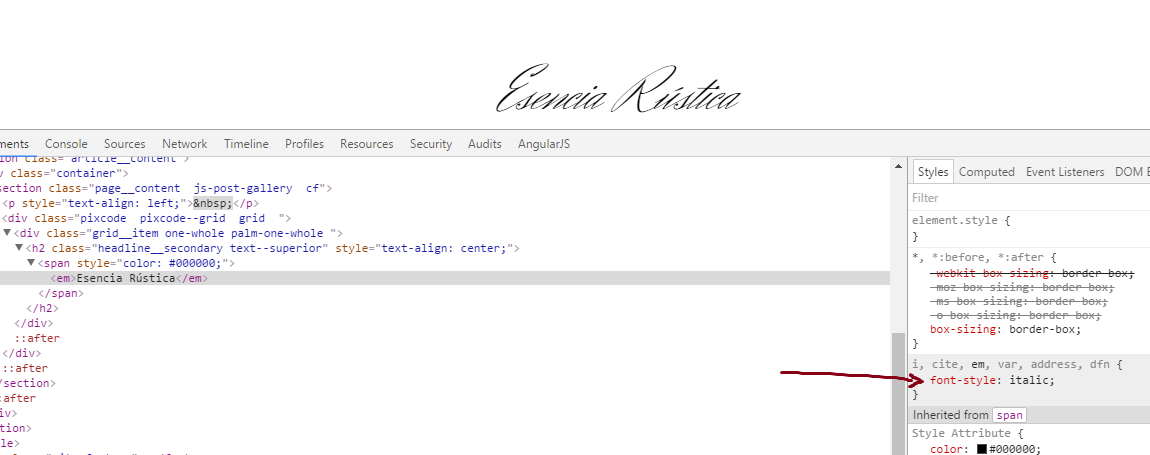
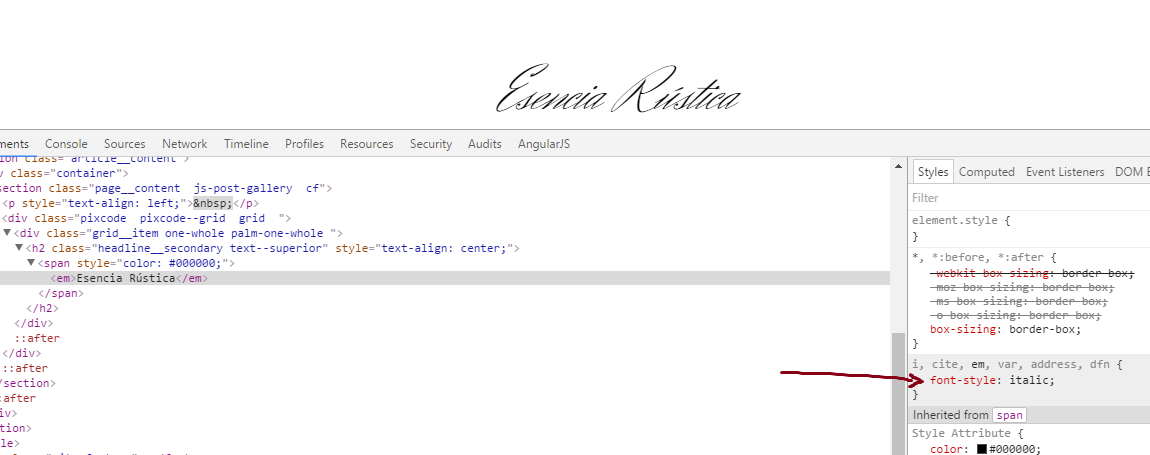
El estilo de la fuente está determinado por la propiedad font-style, esto es lo que determina que esté en itálica. El estado inicial es normal por lo que todo el texto debería mostrarse sin cursiva a menos que
- Un elemento hijo lo esté modificando
- Un estilo con más especificidad este siendo aplicado
- Esté puesto en
inherit y esté heredando el valor de un elemento padre
En tu caso hay un elemento hijo modificándolo

Sólo tienes que eliminar el elemento <em> o crear una clase y aplicarsela
em.estilo-normal {
font-style: normal;
}
<em class="estilo-normal">Esencia Rústica</em>
o podrías decirle que herede de su padre que ya lo trae en normal
em.estilo-normal {
font-style: inherit;
}
<em class="estilo-normal">Esencia Rústica</em>
Por favor no uses !important si no es estrictamente necesario. Siempre es considerado una mala práctica y no es nada que no se pueda solucionar con clases que tengan mayor especificidad.