Tengo un botón pero en iOS Safari se ve diferente. He probado con este codigo -webkit-appearance: none; y no me funciona.
Éste es el CSS del botón (también en JSFiddle):
button {
padding: 5px 20px;
overflow: hidden;
background-color: #3fc2f0;
/*background-image: linear-gradient(#3fc2f0, #3fc2f0);*/
-webkit-border-radius: 24px;
-moz-border-radius: 24px;
border-radius: 24px;
-webkit-box-shadow: 0 2px 5px #19748f;
-moz-box-shadow: 0 2px 5px #19748f;
box-shadow: 0 2px 5px #19748f;
font-family: Arial;
color: #ffffff;
font-size: 16px;
position: relative;
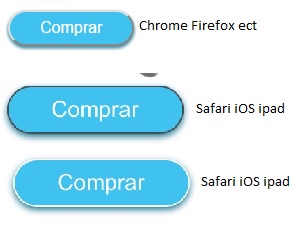
}<button>Comprar</button>Que se ve así en diferentes navegadores (el tamaño es igual, el problema es el borde diferente):
Incluso con el mismo CSS se ven diferentes en el mismo iPad. ¿Por qué ocurre eso y cómo puedo solucionarlo?

border: none