Tengo este fragmento de código que muestra un datepicker con el uso de Jquery
$(function () {
$('#orderDate').datepicker({
dateFormat: 'dd-mm-yy'
})
})
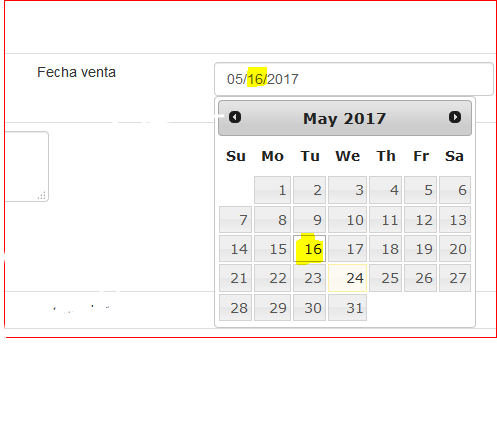
$("#orderDate").datepicker().datepicker("setDate", new Date());<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>Me muestra el datepicker y me coje el valor , pero me lo pone en formato "MM-DD-YY" tal como muestro en la imagen y me gustaria que fuese en formato dd-mm-yy
Gracias