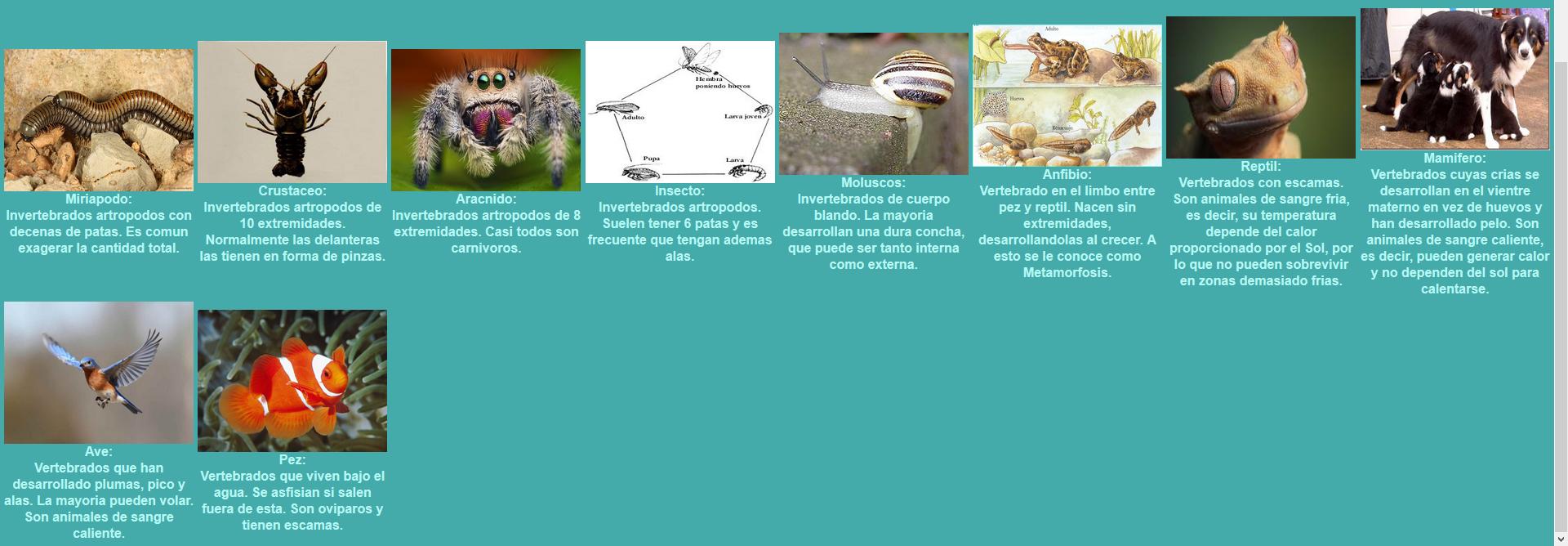
Veran, algo falla al utilizar etiquetas table, pues los textos se me ponen a diversas alturas, lo que afecta incluso a imagenes.
Codigo html:
<table>
<tr>
{% for alfa in categoria %}
<td>
<img src="{% static alfa.foto %}"/>
<br>
<a href='http://127.0.0.1:8000/filtro_categoria/{{alfa.id}}'>{{alfa.nombre}}:<br/>{{alfa.descripcion}}</a>
</td>
{% if forloop.counter|divisibleby:cantidad %}
</tr><tr>
{% endif %}
{% endfor %}
</tr>
</table>
Código CSS:
table{
color: #CCCCCC;
display: block;
text-align: center;
border-collapse: separate;
border-spacing: 5px;
}
¿Como hago para que todas las imagenes se pongan a la misma altura?