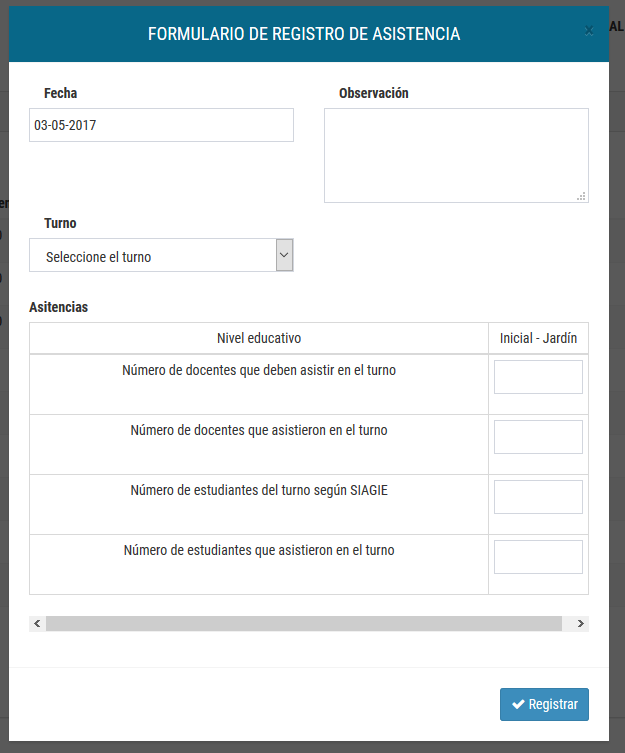
Hola estoy diseñando un pequeño formulario con un div, pero cuando lo ejecuto se descuadra, lo que quiero es que el TEXAREA Observacion tenga el tamano de los dos INPUT, como ven el input TURNO esta muy abajo lo quiero poner mas arriba y que el text area tenga el mismo tamaño que los dos juntos 
aqui mi codigo
//Incluido para fines de ejecución en stack-snippet
document.getElementById('fecha').value = new Date().toLocaleDateString("es-MX",{day:"2-digit", month:"2-digit", year:"numeric"}).replace(/\//g,"-");<div class="form-group">
<div class="col-md-6">
<label class="col-xs-6">Fecha</label>
<input id="fecha" name="fecha" value="<?php echo date('d-m-Y'); ?>" data-date-format="dd-mm-yyyy" class="form-control datepicker">
<span class="help-block"></span>
</div>
<div class="col-md-6">
<label class="col-xs-6">Observación</label>
<textarea rows="3" cols="50" id="observacion" name="observacion" class="form-control"> </textarea>
<span class="help-block"></span>
</div>
<div class="col-sm-6" align="left">
<label class="col-xs-6">Turno</label>
<select class="form-control" id="turno">
<option value="">Seleccione el turno</option>
<option value="MAÑANA">Mañana</option>
<option value="TARDE">Tarde</option>
<option value="NOCHE">Noche</option>
</select>
<span class="help-block"></span>
</div>
</div>