Buen dia foro.
Tengo un detalle con mis formularios, para agregar registros a mi base de datos . Cuento con dos formularios que se agregan por medio de ajax-php:
Formulario 1:
<form class="form-horizontal" method="post" id="addpartidaspallets" onsubmit="return altaPallets();" name="addpartidaspallets" role="form">
<div class="form-group" id="mostrar_tipodescarga" style="display: none;">
<label for="inputEmail1" class="col-lg-2 control-label">Tipo de descarga</label>
<div class="col-md-2">
<select class="form-control" name="tipodescarga" id="tipodescarga" onChange="seleccion(this)">
<option value="0"> Ninguna </option>
<option value="A granel">A Granel</option>
<option value="Pallets">Paletizado</option>
</select>
</div>
<label for="inputEmail1" class="col-lg-2 control-label">Folio</label>
<div class="col-md-2">
<input type="text" id="folio" class="form-control" name="folio" value="">
</div>
</div>
<button type="submit" class="btn btn-primary" name="pallets" id="pallets">Agregar Partida (Pallets)</button>
<div class="form-group" id="mostrarboton_pallets" style="display:none;">
<div class="col-lg-offset-2 col-lg-10">
<button type="submit" class="btn btn-primary" name="pallets" id="pallets">Agregar Partida (Pallets)</button>
</div>
</div>
</form>
Formulario 2:
<form class="form-horizontal" method="post" id="addpartidasgranel" onsubmit="return altaGranel();" name="addpartidasgranel" role="form">
<div class="form-group" id="mostrar_tipodescarga" style="display: none;">
<label for="inputEmail1" class="col-lg-2 control-label">Tipo de descarga</label>
<div class="col-md-2">
<select class="form-control" name="tipodescarga" id="tipodescarga" onChange="seleccion(this)">
<option value="0"> Ninguna </option>
<option value="A granel">A Granel</option>
<option value="Pallets">Paletizado</option>
</select>
</div>
<label for="inputEmail1" class="col-lg-2 control-label">Folio</label>
<div class="col-md-2">
<input type="text" id="folio_agranel" class="form-control" name="folio_agranel" value="GERSA2017-<?php echo $fol->folios + 1; ?>">
</div>
</div>
<p> </p>
<table class="table">
<tr>
<td>
<!--Activacion del a Granel -->
<div id="mostrar_granel" style="display: none;">
<label class="control-label">Captura los siguientes datos ( A GRANEL ):</label><br>
<div class="form-group" >
<div class="col-md-1">
<input type="hidden" name="f_agranel" id="f_agranel" value="">" placeholder="Ingresa Modelo" class="form-control">
</div>
<label for="inputEmail1" class="col-lg-1 control-label">Modelo*</label>
<div class="col-md-2">
<input type="text" name="modelo_agranel" id="modelo_agranel" placeholder="Ingresa Modelo" class="form-control">
</div>
<label for="inputEmail1" class="col-lg-2 control-label">No. Tarima*</label>
<div class="col-md-2">
<input type="text" name="tarimas_agranel" id="tarimas_agranel" placeholder="# de tarimas" class="form-control">
</div>
</div>
<div class="form-group" id="mostrarboton_granel" style="display:none;">
<div class="col-lg-offset-2 col-lg-10">
<button type="submit" class="btn btn-primary" name="granel" id="granel">Agregar Partida (A granel)</button>
</div>
</div>
</form>
Ambos formularios estan en la mismo archivo, solo se encuentran ocultos y los mando llamar desde js:
<script type="text/javascript">
function seleccion(sel){
if(sel.value == "0"){
divA=document.getElementById("mostrar_pallets");
divA.style.display="none";
divM=document.getElementById("mostrarboton_granel");
divM.style.display = "none";
divN=document.getElementById("mostrarboton_pallets");
divN.style.display = "none";
divP=document.getElementById("mostrar_granel");
divP.style.display="none";
//limpiarFormulario();
}else if(sel.value == "A granel"){
//(sel.value == "A granel"){
divA = document.getElementById("mostrar_granel");
divA.style.display ="";
divM = document.getElementById("mostrarboton_granel");
divM.style.display = "";
divN = document.getElementById("mostrarboton_pallets");
divN.style.display = "none";
divP = document.getElementById("mostrar_pallets");
divP.style.display = "none";
}else{
divA = document.getElementById("mostrar_granel");
divA.style.display = "none";
divM = document.getElementById("mostrarboton_granel");
divM.style.display = "none";
divN=document.getElementById("mostrarboton_pallets");
divN.style.display = "";
divP = document.getElementById("mostrar_pallets");
divP.style.display="";
}
}
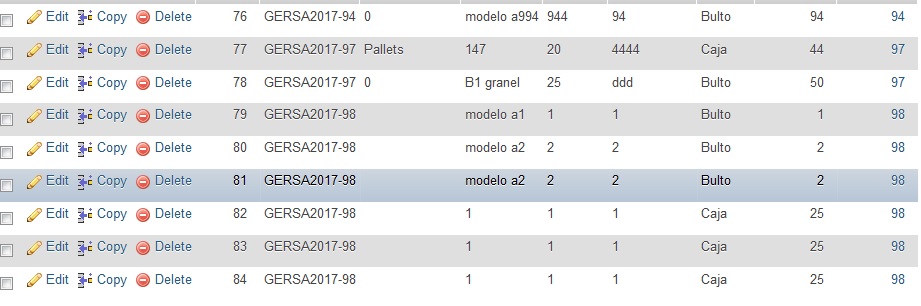
De acuerdo en mostrar los form me funciona, pero al momento de registrar cada uno de los formularios el primer registro me los agrega, y si vuelvo agregar por segunda ocasion vuelve a registrar pero me los duplica los registros en la insercción ahora si vuelvo por una tercera vez me los agrega pero me triplica los registros, ambos formularios los mando llamar desde onsubmit y mi funcion js:
<script language="javascript">
function altaGranel()
{
$(document).ready(function(){
$(document).on('submit','#addpartidasgranel',function(){
var data = $(this).serialize();
$.ajax({
type: 'POST',
url:'index.php?view=addtypereceiptgranel',
data: new FormData(this),
contentType: false,
cache: false,
processData: false,
success:function(data){
$('#result').html(data).fadeIn();
$('#result').html(data);
$('#modelo_agranel').val('');
$('#tarimas_agranel').val('');
$('#descripcion_agranel').val('');
$('#entrada_agranel').val('');
$('#piezas_agranel').val('');
}
});
return false;
});
});
alert("Partida de Agranel agregada");
}
function altaPallets()
{
$(document).ready(function(){
$(document).on('submit','#addpartidaspallets',function(){
var data = $(this).serialize();
$.ajax({
type: 'POST',
url:'index.php?view=addtypereceiptpallets',
data: new FormData(this),
contentType: false,
cache: false,
processData: false,
success:function(data){
$('#result').html(data).fadeIn();
$('#result').html(data);
$('#modelo').val('');
$('#tarimas').val('');
$('#description').val('');
$('#type_in').val('');
$('#piezas').val('');
}
});
return false;
});
});
alert("Partida de pallets agregada");
}
Espero haberme dado a entender, y me pudieran ayudar ya que solo requiero ingresar los datos una sola vez a la vez.

index.phpmediante:type: 'POST', url:'index.php?view=addtypereceiptpallets'...y medianteurl:'index.php?view=addtypereceiptgranel',..., ¿cómo controlas enindex,phpla inserción que se debe hacer? Si tienes un(isset(_$POST["view"]))o algo así o no controlas nada antes de insertar, sin duda que se duplicarán los datos. Y más adelante habrá que crear índices en la tabla para evitar duplicados. `