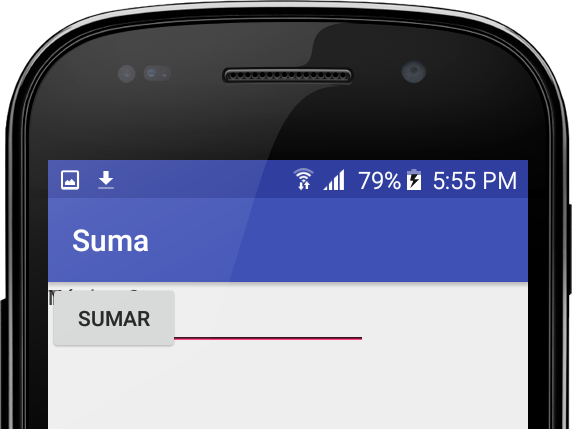
Primera vez que me ocurre este problema, he creado una aplicación pequeñísima desde cero, en el diseño todo se muestra perfecto pero al ejecutar la app todo se junta a lado superior - izquierda.

Aquí el código:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.galeki.suma.clsMain">
<TextView
android:id="@+id/lblNum1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Número 1"
tools:layout_editor_absoluteX="29dp"
tools:layout_editor_absoluteY="28dp" />
<EditText
android:id="@+id/txtNum1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
tools:layout_editor_absoluteX="110dp"
tools:layout_editor_absoluteY="16dp" />
<EditText
android:id="@+id/txtNum2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
tools:layout_editor_absoluteX="110dp"
tools:layout_editor_absoluteY="84dp" />
<TextView
android:id="@+id/lblNum2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Número 2"
tools:layout_editor_absoluteX="29dp"
tools:layout_editor_absoluteY="96dp" />
<Button
android:id="@+id/btnSumar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="ClicSumar"
android:text="SUMAR"
tools:layout_editor_absoluteX="148dp"
tools:layout_editor_absoluteY="231dp" />
<TextView
android:id="@+id/lblTotal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Total"
tools:layout_editor_absoluteX="29dp"
tools:layout_editor_absoluteY="161dp" />
<EditText
android:id="@+id/txtTotal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
tools:layout_editor_absoluteX="110dp"
tools:layout_editor_absoluteY="149dp" />
</android.support.constraint.ConstraintLayout>