La función print se usa para mostrar informacion por la salida estándar (stdout), es decir la terminal/consola. Kivy crea una interfaz gráfica, al igual que si usas Tkinter necesitas un widget apropiado para mostrar el texto (label, textview, textedit, etc).
Los dos principales widgets para mostrar/introducir texto en Kivy son las etiquetas (Label) y los Text input, puedes mirarte la documentación para más información:
Kivy-Label
Kivy-Text input
Un ejemplo que implementa labels y text inputs en Kivy seria:
main.py:
# config
from kivy.config import Config
Config.set('kivy', 'keyboard_mode', 'system')
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.properties import StringProperty
from kivy.lang import Builder
from kivy.clock import Clock
from itertools import cycle
import random
Builder.load_file('design.kv')
class MyWidget(BoxLayout):
random_number = StringProperty()
string = StringProperty()
def __init__(self):
super(MyWidget, self).__init__()
self.random_number = str(random.randint(1, 100))+'\n'
self.listText = cycle(('Hola', 'soy', 'una', 'etiqueta'))
Clock.schedule_interval(self.change_label_text, 0.6)
def numero_aleatorio(self):
self.random_number += str(random.randint(1, 100))+'\n'
def change_label_text(self, *args):
self.string = next(self.listText)
class myApp(App):
def build(self):
return MyWidget()
def on_pause(self):
return True
def on_resume(self):
pass
if __name__ in ('__main__', '__android__'):
myApp().run()
design.kv:
<MyWidget>:
BoxLayout:
size: root.size
Button:
id: button1
text: "Nuevo número"
on_release: root.numero_aleatorio()
TextInput:
id: textInp2
text: root.random_number
multiline: True
readonly: True
Label:
id: label5
text: root.string
TextInput:
id: textInp1
hint_text: 'Escribe algo:'
multiline: True
readonly: False
TextInput:
id: textInp2
text: textInp1.text
multiline: True
readonly: True
background_color: 0.92,0.89,0.75,1
on_focus: self.focus = False
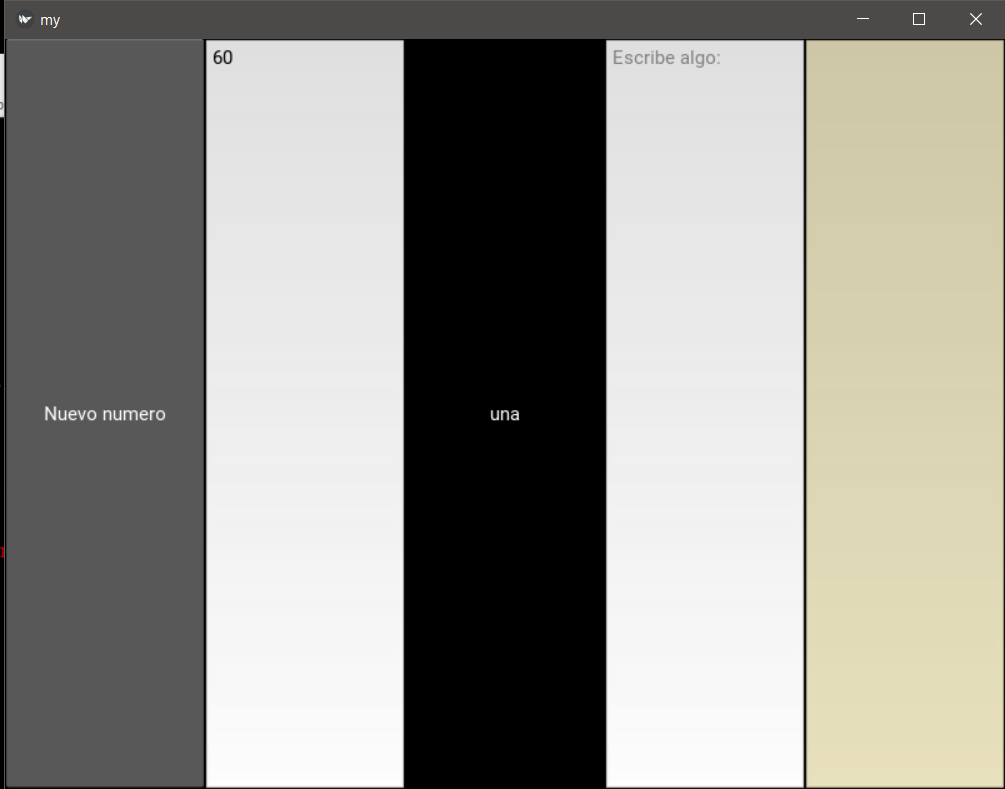
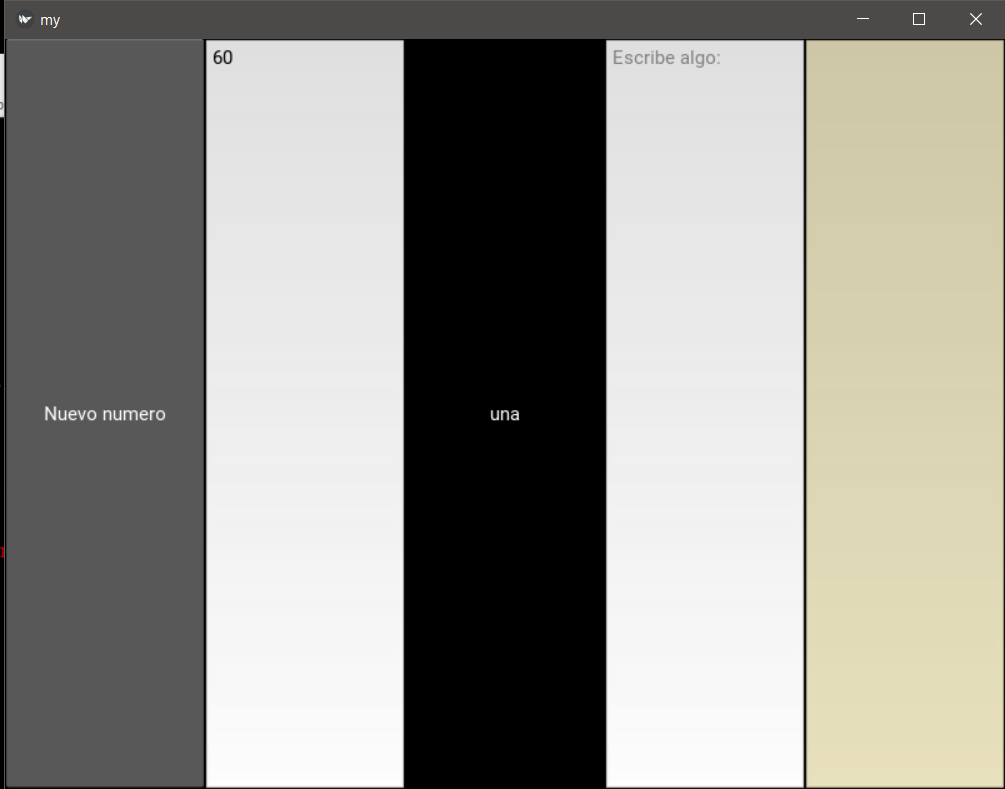
La app se vería algo así:

Se trata de un BoxLayout que contiene 5 witgets, el primero es un botón que al ser pulsado añade un nuevo número aleatorio que se muestra en el Text input de solo lectura que tiene al lado. El tercero es una etiqueta que muestra un texto que va cambiando automáticamente usando un temporizador, el cuarto es otro Text input que si permite introducir texto, el texto introducido se copia automáticamente en el último widget (otro Text input de solo lectura). Es solo una muestra, se pueden crear Text input de una sola línea, específicos para entrada de contraseñas, cambiar colores, efectos, fuentes,atajos de teclado, etc
El archivo design.kv es un archivo de texto y contiene la estructura de la app definida usando Kivy Languaje. Para correrlo en android usando el Launcher basta con copiarlo en la misma carpeta que main.py y android.txt. Aunque parezca complicado es realmente simple y muy poderoso, por ejemplo podemos hacer que un widget (como un botón) ocupe la mitad de la altura de su padre en todo momento (redimenciona automáticamente) con simplemente:
<MyWidget>:
BoxLayout:
size: root.size
Button:
id: button1
text: "Botón"
size_hint: None, None
height: self.parent.height/2
width: self.parent.widht
Si estas empezando y medio dominas el inglés te podría venir bién ver algunos tutoriales que puedes encontrar en Youtube o en algunas webs sobre crear apps en Kivy, buscalos en Google si te interesa.
Por lo comentado en otra pregunta creo que estás intentando portar una app de Tkinter a Kivy, ten en cuenta que Kivy no es un 'emulador' de Python en Android, es un framework para crear apps con interfazes de usuario como es Tkinter(en un modo mucho más básico). Para portar tu app tendrás que buscar la forma de hacer lo que haces con Tkinter y sus widget en Kivy y los suyos. Tkinter nunca va a funcionar en Android, la idea es sustituir lo que hace tkinter con Kivy. Si tu app no es muy complicada gráficamente no tiene porque ser muy complicado, la párte lógica de tu código Python no tendrás que modificarla en principio.