Yo no se por que me ha dado tan duro esto de la delegación de eventos.. ahora traigo un inconveniente....
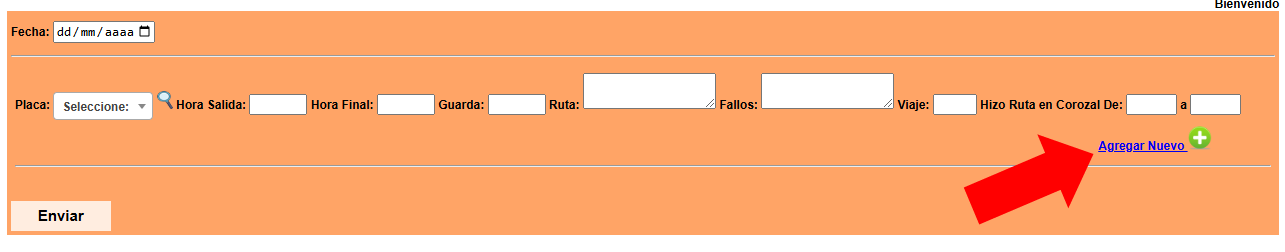
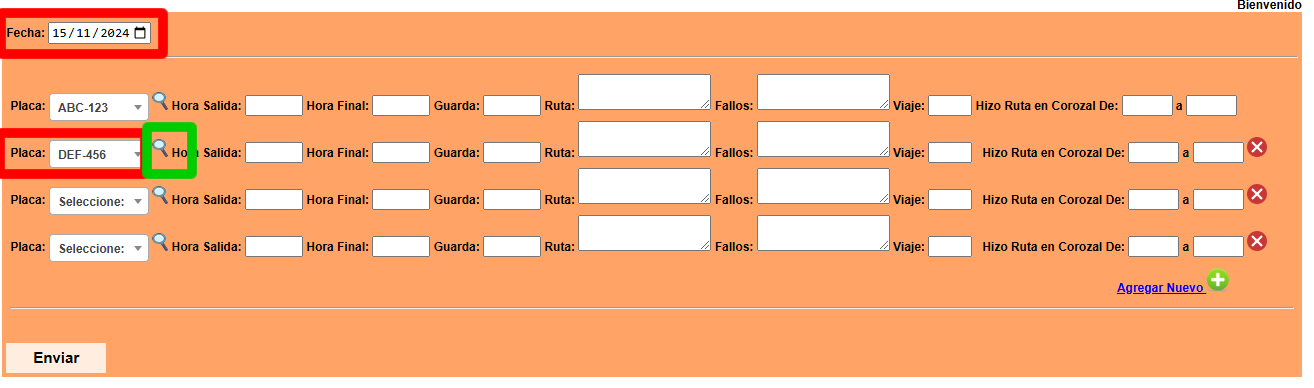
En este formulario que adiciona campos hijos tengo lo siguiente..
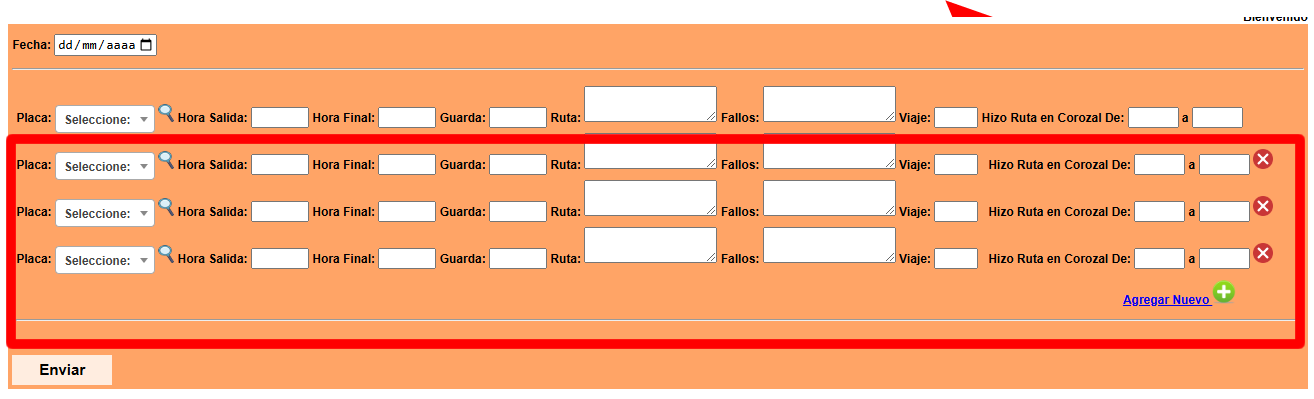
Este formulario adiciona campos hijos al presionar el botón agregar Campos
Se adicionan los campos que necesito...
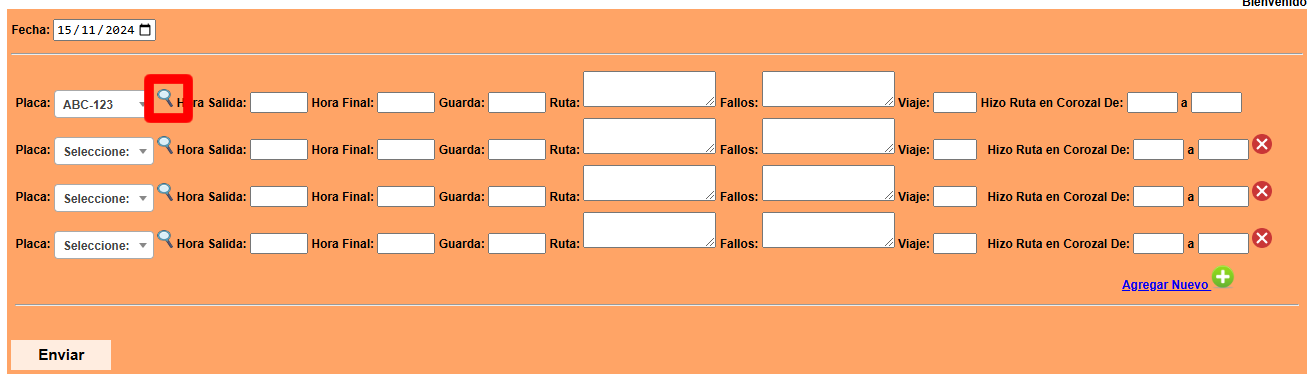
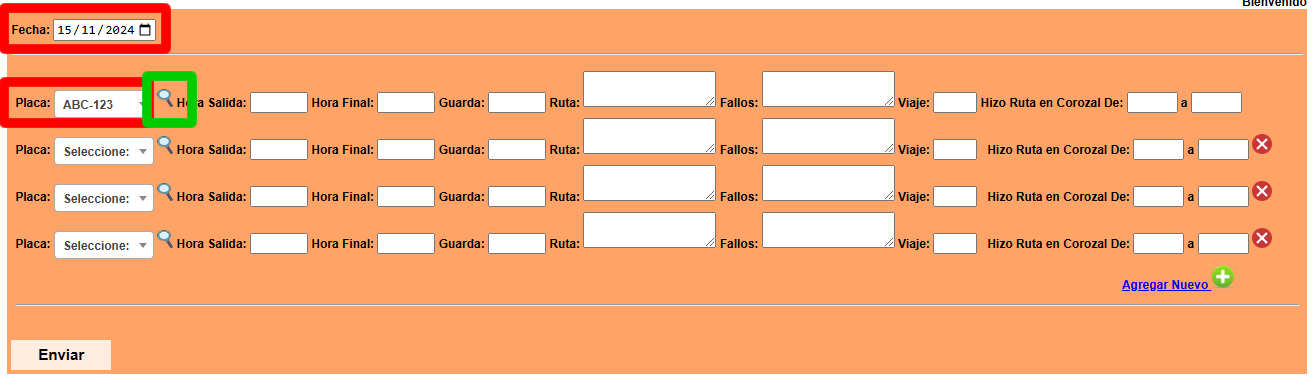
En el campo padre o inicial hay un icono
Que al seleccionarlo toma el valor de la Fecha y el valor alli seleccionado en ese select
y abre una ventana nueva onClick="Abrir()" pasando esos valores (placa y Fecha como variables y las usa.. ver funcion Abrir() en esta linea: placaw y fechaw
var url="archivo.php?veh="+placaw+"&ini="+fechaw+"%2000:00:00&fin="+fechaw+"%2023:59:59&emp=190";
hasta allí no hay ningún problema, todo funciona de maravillas
ya que en los campos hijos que se adicionan toma el mismo valor de la placa padre y debería tomar la placa o el valor del select que le corresponde (el valor que se va seleccionando en ese select de esos campos hijos.. (Nota: solo ese es el campo que varia PLACA pues los otras variables FECHA si es la misma.)
este es el Codigo....
<meta charset="utf-8">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//ES" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Formulario Detalle Conductores</title>
<link rel="stylesheet" type="text/css" href="css/select2.css">
<script src="https://code.jquery.com/jquery-3.7.1.js" integrity="sha256-eKhayi8LEQwp4NKxN+CfCh+3qOVUtJn3QNZ0TciWLP4=" crossorigin="anonymous"></script>
<script src="js/select2.js"></script>
<script>
jQuery(document).ready(function($){
$(document).ready(function() {
$('.selector').select2();
});
});
</script>
<script>
var fieldHTML3 = '<div id="destino"><label>Placa: </label><select name="placa_info[]" required class="campos selector" id="placa_info"><option value="">Seleccione:</option><option value="ABC-123">ABC-123</option><option value="DEF-456">DEF-456</option></select> <img style="cursor: pointer;" src="lupagps.fw.png" title="Visualizar Listado Ruta" width="16" height="18" onclick="Abrir()"> <label>Hora Salida: </label><input name="sp[]" type="text" class="hora1" autocomplete="off" id="sp" size="3" maxlength="5" required/> <label>Hora Final: </label><input name="hf[]" type="text" class="hora2" autocomplete="off" id="hf" size="3" maxlength="5" required/><label> Guarda: </label><input name="hg[]" type="text" class="hora1" id="hg" autocomplete="off" size="3" maxlength="5"/><label> Ruta: </label><textarea name="rutaad[]" cols="15" id="rutaad"></textarea> <label>Fallos: </label> <textarea name="fallos[]" id="fallos" cols="15"></textarea> <label>Viaje: </label><input name="viajes_m[]" type="text" id="viajes" size="1"/> Hizo Ruta en Corozal De: <input name="spcor[]" type="text" class="hora1" id="spcor" autocomplete="off" size="2" maxlength="5"/> a <input name="hfcor[]" type="text" class="hora2" id="hfcor" autocomplete="off" size="2" maxlength="5"/> <a href="javascript:void(0);" class="remove_button" title="Borrar Viaje"><img src="remove-icon.png" width="20" height="20"/></a>';</script>
<script>
$(document).ready(function(){
var maxField3 = 30; //
var addButton3 = $('.add_button3'); //agrega
var wrapper3 = $('.field_wrapper3'); //wrapper
var x = 1; //Initial field counter is 1
$(addButton3).click(function(){ //Once add button is clicked
if(x < maxField3){ //Check maximum number of input fields
x++; //Increment field counter
$(wrapper3).append(fieldHTML3); // Add field html
// Agrega la funcion Select2 a los campos select hijos---------
$('.selector').select2();
}
});
$(wrapper3).on('click', '.remove_button', function(e){ //Once remove button is clicked
e.preventDefault();
$(this).parent('div').remove(); //Remove field html
x--; //Decrement field counter
});
$(wrapper3).on('keypress','.hora1',validateHour); //para el elemento dentro de destino que tenga la clase "hora", cuando se presione la tecla ejecuta la función validateHour
$(wrapper3).on('blur','.hora1',formatHour);
$(wrapper3).on('keypress','.hora2',validateHour); //para el elemento dentro de destino que tenga la clase "hora", cuando se presione la tecla ejecuta la función validateHour
$(wrapper3).on('blur','.hora2',formatHour);
});
</script>
<style type="text/css">
body,td,th {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
}
</style>
<link href="estilos.css" rel="stylesheet" type="text/css" />
<style type="text/css">
#apDiv1 {
position: absolute;
left: 134px;
top: 9px;
width: 848px;
height: 87px;
z-index: 1;
}
.campos{
width: 100px;
font-size: 11px;
}
#viaje_numero {
width: 2em;
}
</style>
</head>
<body>
<form id="form1" name="form1" method="post" action="procesahorasguarin.php">
<table width="90%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="15" bgcolor="#FFFFFF" style="text-align:right" >Bienvenido</td>
</tr>
<tr>
<td height="220" bgcolor="#FFA466"><table width="100%" border="0" align="center" cellpadding="2" cellspacing="2">
<tr>
<td width="1017"></td>
<td width="1" colspan="3"></td>
</tr>
<tr>
<td height="26" colspan="4">
Fecha:
<input name="fecha_info" type="date" max="9999-12-31" required id="fecha_info"/></td>
</tr>
<tr>
<td height="6" colspan="4"><hr /></td>
</tr>
<tr>
<td colspan="4"><table width="100%" border="0" cellpadding="2" cellspacing="2">
<tr>
<td height="28" colspan="3"><div class="field_wrapper3">
<div>
<label>Placa: </label>
<select id="placa_info" name="placa_info[]" required="required" class="campos selector">
<option value="">Seleccione:</option>
<option value="ABC-123">ABC-123</option>
<option value="DEF-456">DEF-456</option>
</select>
<img src="lupagps.fw.png" style="cursor: pointer;" title="Visualizar Listado Ruta" width="16" height="18" onClick="Abrir()">
<label>Hora Salida: </label>
<input name="sp[]" type="text" required class="hora1" id="sp" autocomplete="off" size="3" maxlength="5"/>
<label>Hora Final:
<input name="hf[]" type="text" required class="hora2" id="hf" autocomplete="off" size="3" maxlength="5"/>
Guarda:
<input name="hg[]" type="text" class="hora1" id="hg" autocomplete="off" size="3" maxlength="5"/>
Ruta:
<textarea name="rutaad[]" cols="15" id="rutaad[]"></textarea>
Fallos:
<textarea name="fallos[]" cols="15" id="fallos[]"></textarea>
Viaje:
<input name="viajes_m[]" type="text" id="viajes_m" size="1" />
</label>
Hizo Ruta en Corozal De:
<input name="spcor[]" type="text" class="hora1" id="spcor" autocomplete="off" size="2" maxlength="5"/>
a
<input name="hfcor[]" type="text" class="hora2" id="hfcor" autocomplete="off" size="2" maxlength="5"/>
</div>
</div>
<div></div>
<a href="javascript:void(0);" class="add_button2" title="Agregar"></a></td>
</tr>
<tr>
<td width="160" height="28"></td>
<td width="704"></td>
<td width="139"><a href="javascript:void(0);" class="add_button3" title="Agregar Operario de Barrido">Agregar Nuevo <img src="add-icon.png" width="24" height="24"/></a></td>
</tr>
<tr>
<td height="6" colspan="3"><hr /></td>
</tr>
</table></td>
</tr>
<tr>
<td colspan="4"><div id="content2" style="display: none;">
</div></td>
</tr>
<tr>
<td colspan="4"></td>
</tr>
<tr>
<td colspan="4"></td>
</tr>
<tr>
<td colspan="4"><input name="botons" type="submit" class="boton" id="button" value="Enviar"/></td>
</tr>
</table></td>
</tr>
</table>
</form>
</body>
</html>
<script src="scriptcamposhoras.js"></script>
<script>
function Abrir()
{
var fechaw = document.getElementById("fecha_info").value;
var placaw = document.getElementById("placa_info").value;
var url="archivo.php?veh="+placaw+"&ini="+fechaw+"%2000:00:00&fin="+fechaw+"%2023:59:59&emp=190";
if(placaw=="" || fechaw==""){
alert("Agregue primero la Fecha y la Placa para visualizar el listado de la ruta");
return;
}else{
window.open(url, "Visualizar", "height=850px,width=700px,scrollTo=0,resizable=0,scrollbars=No,left=300pt,top=50pt,menubar=no");
}
}
</script>