Me esta ocurriendo una cosa muy rara con la biblioteca DateRangePickers.
Con el apartado de configuracion que te deja crear un vistazo previo del calendario he visto opciones para añadir a los que ya tengo (DateRangePickers Config)
La cuestion es que en los dos calendarios que uso tienen ambos la misma configuracion
HTML
<!-- Fecha inicio -->
<div class="col-xxl-4 date-field" style="display: none;">
<label class="form-label"><?= lang('General.startDate') ?></label>
<input class="form-control form-control-solid" name="start_date" placeholder="Pick start date" id="kt_start_date" />
</div>
<!-- Fecha Fin -->
<div class="col-xxl-4 date-field" style="display: none;">
<label class="form-label"><?= lang('General.endDate') ?></label>
<input class="form-control form-control-solid" name="end_date" placeholder="Pick end date" id="kt_end_date" />
</div>
Script
var end = moment();
var start = moment();
//Configuración de localización para los datepickers
var localeData = {
format: 'DD/MM/YYYY',
applyLabel: "<?= lang('General.send') ?>",
cancelLabel: "<?= lang('General.close') ?>",
firstDay: moment.localeData()._week.dow
};
// Inicializar el date picker de la fecha de inicio
$("#kt_start_date").daterangepicker({
singleDatePicker: true,
startDate: start,
autoApply: true,
locale: localeData,
showDropdowns: true,
drops: 'up'
});
// Inicializar el date picker de la fecha de fin
$("#kt_end_date").daterangepicker({
singleDatePicker: true,
startDate: end,
autoApply: true,
locale: localeData,
showDropdowns: true,
drops: 'up'
});
ambos tiene las opciones configuradas para que permita el cambio de mes y año (showDropdowns: true) y que se muestre encima del input (drops: 'up').
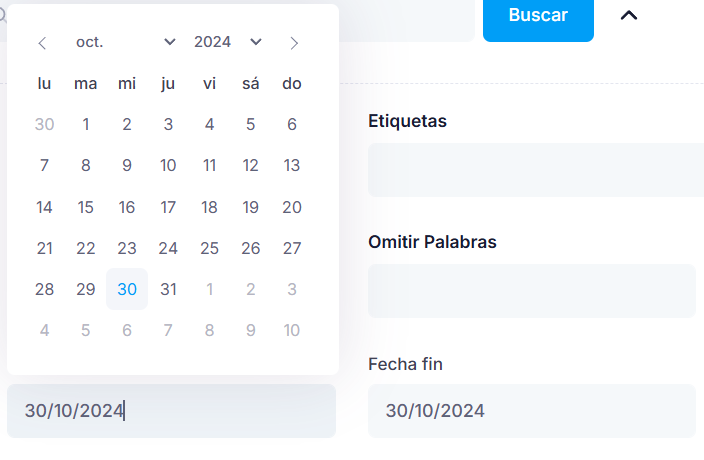
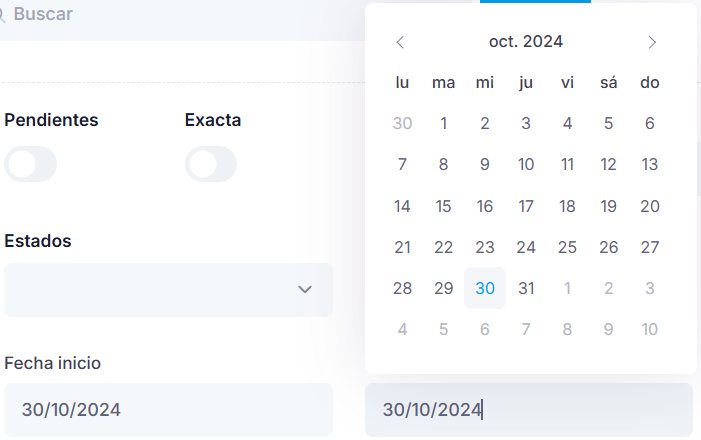
Pues el calendario de la fecha final no toma en cuenta la opcion de cambio de mes y año, os adjunto capturas
Calendario Inicio
Calendario Fin
Como se aprecia el calendario de inicio tiene el selector de mes y año el de fecha final no teniendo la misma configuración, es algo que me esta extrañando mucho.
!Muchísimas gracias!


minDateymaxDatey nada y tambien con elmaxSpantampoco aparece la opcion del cambio de año, voy a comprobar si esque se buggea si los dos tienen la opcion de show dropdowns activa