Tengo un problema con la descarga de mi QR. En navegadores de escritorio, funciona perfectamente en cambio en navegadores de android o iOS no funciona. Adjunto código JS
document.getElementById("download")
.addEventListener( 'click', (e) => {
e.preventDefault();
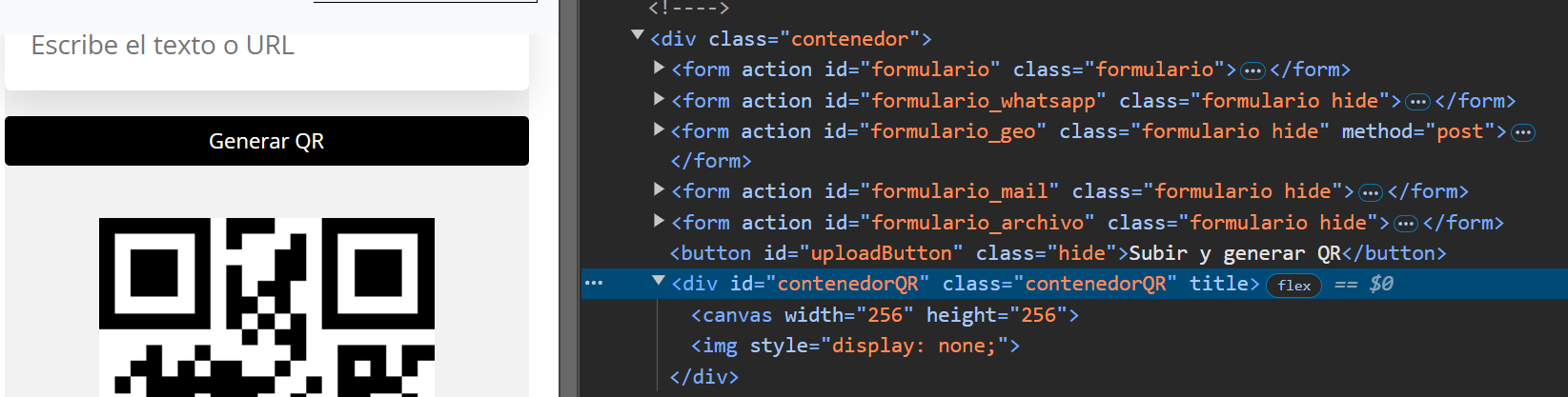
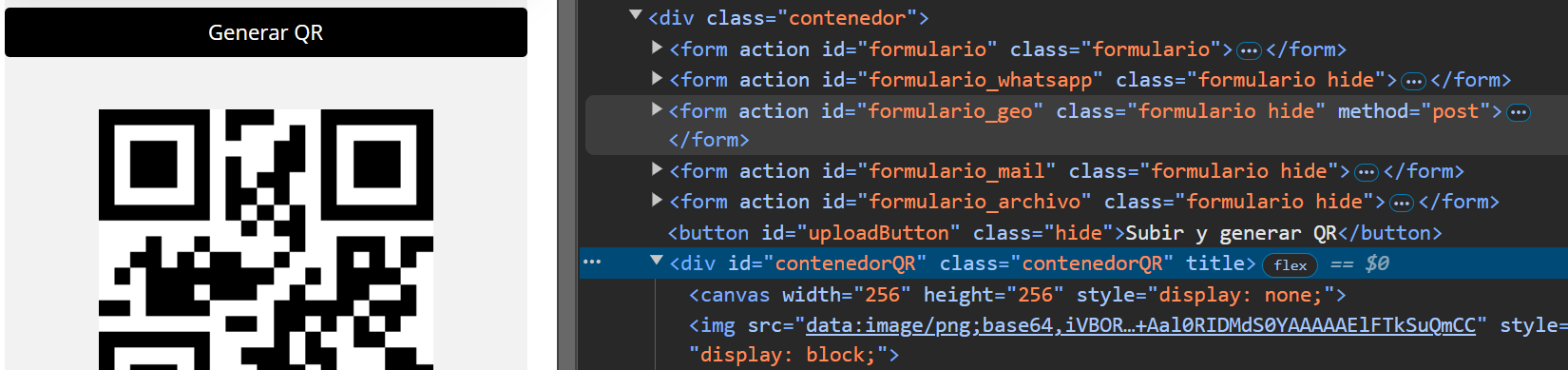
var source = document.getElementById("contenedorQR")
.children[1].src;
e.preventDefault();
var source = document.getElementById("contenedorQR")
.children[1].src;
// Verificar que el src realmente apunta a una imagen
if (
source.startsWith("data:image")
|| /\.(jpg|jpeg|png|gif)$/.test(source)
) {
fetch(source)
.then(res => res.blob())
.then(blob => {
// Crear un enlace de descarga
var a = document.createElement('a');
var url = window.URL.createObjectURL(blob);
a.href = url;
// Forzar la extensión correcta
var extension = blob.type.split('/')[1];
let nombreArchivo = prompt("Ingrese el nombre del archivo a guardar")
if( nombreArchivo.length == 0 ){
nombreArchivo = "QR"
}
var filename = nombreArchivo + '.' + extension;
a.download = filename;
// Nombre del archivo con la extensión correcta
document.body.appendChild(a);
a.click();
// Limpiar
window.URL.revokeObjectURL(url);
document.body.removeChild(a);
})
.catch(
err => console.error('Error al descargar la imagen: ', err)
);
} else {
console.error('El source no apunta a una imagen válida.');
}
});
Lo que deseo hacer con este codigo es: Generar un QR (Se genera perfecto) y descargarlo como .png. Repito, en escritorio funciona perfectamente, en cambio en android me da como que el atributo SRC está vacío y no descarga nada.
Gracias!


window.location.assign(url)en lugar del hrefe.preventDefault();duplicada. Si no podemos reproducir el problema no podemos ayudarte