No es posible dar estilo a ese elemento y hasta donde yo sé no existen planes a futuro para implementar esa funcionalidad.
En líneas generales, todos los elementos flotantes de los componentes web nativos, no tienen la posibilidad de editar los estilos. Esto incluye a:
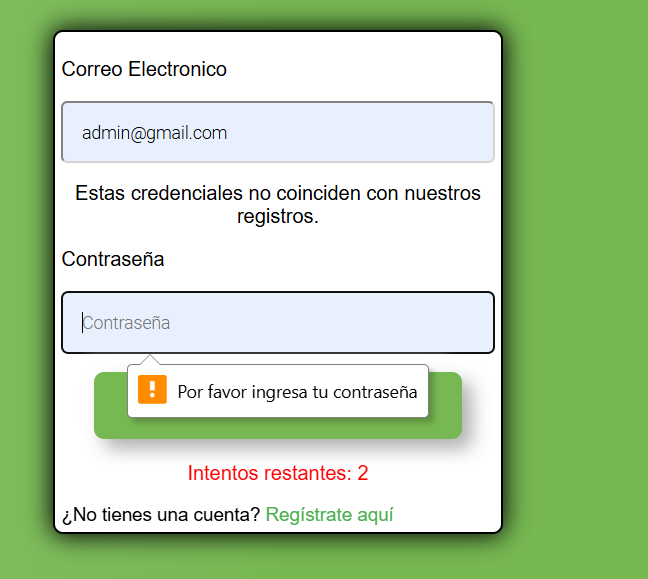
- Alertas de validación de inputs
- Ventana de
alert y prompt
- Selectores de fecha para input del tipo: date, datetime-local, color y time
- El popup del atributo
title
- La ventana de selección del elemento
<select>. En este caso, si es posible dar un estilo limitado a los <option> como es el la fuente y su tamaño, y los colores de texto y fondo
Lo único que puedes hacer, y es algo relativamente nuevo, es cambiar el tema a modo oscuro o modo claro, utilizando la propiedad CSS color-scheme. Lo cual es un avance, porque antes en un sitio solo oscuro estos componentes eran visualmente incompatibles.
Hasta donde yo entiendo, el motivo de la imposibilidad se debe a temas de usabilidad. Por ejemplo en el caso de los <select> o los <input type="date"> son totalmente distintos en sistemas operativos de escritorio o en móviles.
La solución de hoy es crear ventanas y objetos flotantes customizados, para esto es obligatorio el uso de javascript. No obstamente, se espera que, en poco tiempo, se tengan todas las herramientas nativas para que el desarrollador pueda crear estos elementos customizados de forma más facil, gracias a nuevas API's nativas. Hoy, la única que falta para que sea esto posible es la del anchor positioning que resolverá el tema del correcto posicionamiento de un elemento flotante con respecto a otro elemento
Finalizo con una sugerencia o recomendación personal: Para formularios pequeños (como tu caso) esa alerta está bien, yo no me complicaría la vida tratando de implementar otra cosa.
No así, para formularios con más campos. En estos casos, yo coloco un mensaje abajo o al lado del input mostrando el error de validación, ya que la alerta nativa solo muestra un solo error (el primero) y no todos los errores del formulario.