Estoy tratando de comprimir todas las dependencias de una plantilla que tiene bootstrap 5 y estoy usando vite para ellos cuando ejecuto npm run dev no me da ningun problema pero cuando hago el npm run build me da el siguiente error.
(function(o, ue) {
typeof nn == "object" && typeof Et < "u" ? Et.exports = ue(require("@popperjs/core")) : typeof define == "function" && define.amd ? define(["@popperjs/core"], ue) : (o = typeof globalThis < "u" ? globalThis : o || self).bootstrap = ue(o.Popper)
}
Tengo lo siguientes archivos para las importaciones globales llamado dependencies.js que tiene lo siguiente :
import $ from 'jquery';
import Swal from 'sweetalert2';
import toastr from 'toastr';
import axios, {isCancel, AxiosError} from 'axios';
import { initAxios } from './js/custom_actions.js';
window.$ = window.jQuery = $;
window.axios = axios;
window.Swal = Swal;
window.toastr = toastr;
window.initAxios = initAxios;
y otro archivo llamado app.js donde llamo las dependencias globales y además las archivos que necesita la plantilla que es lo siguiente:
import './dependencies.js';
import './js/popper.min.js';
import './js/bootstrap.min.js';
import './js/DataTables.js';
import './js/DataTables.bootstrap.js';
import './js/DataTables.responsive.js'
import './js/responsive.bootstrap.js';
import './js/nifty.js';
import './js/demo-purpose-only.js';
import './js/jquery.autocomplete.js';
import './js/select2.min.js';
import './js/flatpickr.js';
import './js/bootstrap-datepicker.min.js';
import "./app.css";
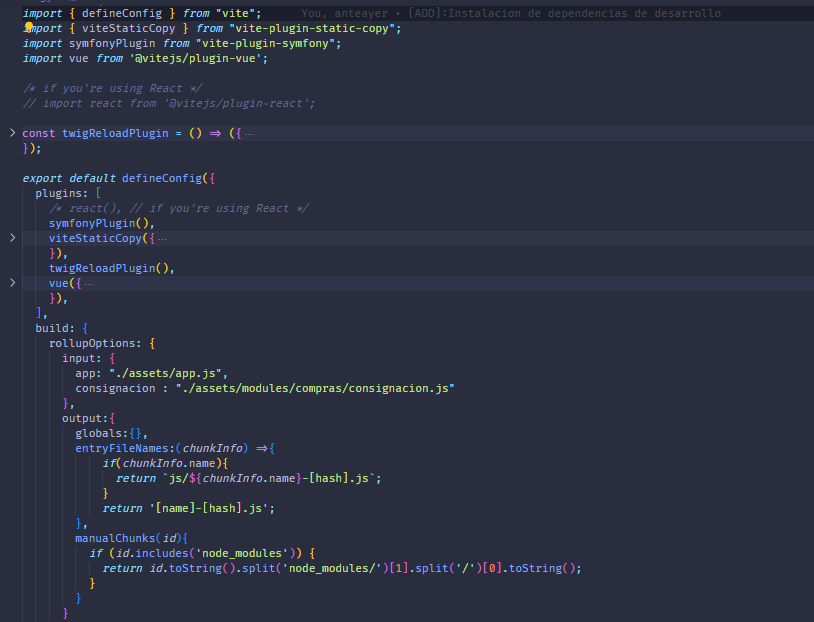
y el archivo vite.conf.js lo tengo de esta forma:
esta es el codigo de mi plantilla base:
<!DOCTYPE html>
<html lang="es">
<head>
{% block css %}
{{ vite_entry_link_tags('app') }}
{{ vite_entry_script_tags('app') }}
{% endblock %}
</head>
estoy usando el paquete de pentatrion/vite-bundle en symfony para el manejo de vite