No se muestra el mensaje del tooltip del segundo combobox al cambiar la opción del primer combobox. Estos combobox son dato de prueba, pero la forma de cómo se utiliza en los reales combobox es igual. Necesito dejar Cargar_Select2(); en las funciones loadCiudades y loadPaises() y ver como utilizar el tooltip con esa funcion dentro de las otras
$(document).ready(function() {
setTimeout(function() {
InitializeTooltip();
}, 500);
// Cargar los países al cargar la página
loadPaises();
// Cargar las ciudades cuando se selecciona un país
$('#cbxPokemon').change(function() {
var paisId = $(this).val();
if (paisId) {
loadCiudades(paisId);
} else {
$('#cbxDatoPokemon').empty();
}
});
});
function InitializeTooltip() {
$('[data-toggle="tooltip-primary-gris"]').tooltip("dispose");
$('.select2-selection.select2-selection--multiple').tooltip("dispose");
$('.select2-selection.select2-selection--single').tooltip("dispose");
$('.select2-selection.select2-selection--single').tooltip({
template: '<div class="tooltip tooltip-primary-gris" role="tooltip"><div class="tooltip-arrow"></div><div class="tooltip-inner"></div></div>'
});
$('.select2-selection.select2-selection--multiple').tooltip({
template: '<div class="tooltip tooltip-primary-gris" role="tooltip"><div class="tooltip-arrow"></div><div class="tooltip-inner"></div></div>'
});
$('[data-toggle="tooltip-primary-gris"]').tooltip({
template: '<div class="tooltip tooltip-primary-gris" role="tooltip"><div class="tooltip-arrow"></div><div class="tooltip-inner"></div></div>'
});
$('[data-toggle="tooltip-primary-gris"]').tooltip("enable");
$('.select2-selection.select2-selection--multiple').tooltip("enable");
$('.select2-selection.select2-selection--single').tooltip("enable");
}
// Función para cargar las ciudades en función del país seleccionado
// Aquí se deja vacía ya que no hay una segunda API relacionada para este ejemplo.
function loadCiudades(paisId) {
$.ajax({
url: 'https://pokeapi.co/api/v2/pokemon/' + paisId, // URL del endpoint para obtener los Pokémon
method: 'GET',
success: function(data) {
$('#cbxDatoPokemon').empty();
$('#cbxDatoPokemon').append('<option></option>'); // Opción vacía para permitir clear
data.abilities.forEach(function(pokemon) {
$('#cbxDatoPokemon').append('<option value="' + pokemon.ability.name + '">' + pokemon.ability.name + '</option>');
});
Cargar_Select2('#cbxDatoPokemon');
// Inicializar tooltips al cargar el documento
setTimeout(function() {
InitializeTooltip();
}, 500);
}
});
}
// Función para cargar los países (combobox principal)
function loadPaises() {
$.ajax({
url: 'https://pokeapi.co/api/v2/pokemon/?limit=100', // URL del endpoint para obtener los Pokémon
method: 'GET',
success: function(data) {
$('#cbxPokemon').empty();
$('#cbxPokemon').append('<option></option>'); // Opción vacía para permitir clear
data.results.forEach(function(pokemon) {
$('#cbxPokemon').append('<option value="' + pokemon.name + '">' + pokemon.name + '</option>');
});
Cargar_Select2('#cbxPokemon');
// Inicializar tooltips al cargar el documento
setTimeout(function() {
InitializeTooltip();
}, 500);
}
});
}
function Cargar_Select2(id) {
$(id).select2({
placeholder: "Seleccione",
minimumResultsForSearch: 1,
dropdownAutoWidth: true,
multiple: false,
width: '100%',
language: {
noResults: function(term) {
return '<b>Sin coincidencias !!!</b>';
}
},
escapeMarkup: function(markup) {
if (markup === "Searching…") {
markup = "<b>Cargando datos... por favor espere !</b>";
}
return markup;
},
allowClear: true
});
$('.class_active_search_select').css('width', '100%');
var data = $(id).attr('aria-label');
$("select"+id+" + span.select2.select2-container.select2-container--default span.selection span.select2-selection.select2-selection--single").attr("data-bs-original-title", data);
}.tooltip {
position: absolute;
z-index: 100000000;
display: block;
margin: 0;
font-style: normal;
font-weight: 400;
line-height: 1.5;
text-align: left;
text-align: start;
text-decoration: none;
text-shadow: none;
text-transform: none;
letter-spacing: normal;
word-break: normal;
word-spacing: normal;
white-space: normal;
line-break: auto;
font-size: 0.875rem;
word-wrap: break-word;
opacity: 0;
}
.tooltip.show {
opacity: 0.9;
}
.tooltip .tooltip-arrow {
position: absolute;
display: block;
width: 0.8rem;
height: 0.4rem;
}
.tooltip .tooltip-arrow::before {
position: absolute;
content: "";
border-color: transparent;
border-style: solid;
}
.tooltip-inner::before {
position: absolute;
width: 0;
height: 0;
border-color: transparent;
border-style: solid;
}
.tooltip-inner {
max-width: 200px;
padding: 0.25rem 0.5rem;
color: #fff;
text-align: center;
background-color: #000;
border-radius: 3px;
}
.tooltip-primary-gris .tooltip-inner {
background-color: var(--gris-claro-bac-credomatic) !important;
color: black;
}
.tooltip-primary-gris.bs-tooltip-top .tooltip-arrow::before,
.tooltip-primary-gris.bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow::before {
border-top-color: var(--gris-claro-bac-credomatic);
}
.tooltip-primary-gris.bs-tooltip-bottom .tooltip-arrow::before,
.tooltip-primary-gris.bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow::before {
border-bottom-color: var(--gris-claro-bac-credomatic);
}
.tooltip-primary-gris.bs-tooltip-start .tooltip-arrow::before,
.tooltip-primary-gris.bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow::before {
border-left-color: var(--gris-claro-bac-credomatic);
}
.tooltip-primary-gris.bs-tooltip-end .tooltip-arrow::before,
.tooltip-primary-gris.bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow::before {
border-right-color: var(--gris-claro-bac-credomatic);
}
:root {
--gris-claro-bac-credomatic: #E6E6E6;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.13/css/select2.min.css" rel="stylesheet" />
</br>
<div class="row">
<div class="col-sm-12 form-group">
<select data-placeholder="Seleccione el pokemon" name="cbxPokemon" id="cbxPokemon" data-toggle="tooltip-primary-gris" data-placement="top" title="Seleccione el pokemon que deseas" class="form-control select2-show-search form-select" required></select>
<div class="invalid-feedback">Campo obligatorio.</div>
</div>
</div>
</br>
<div class="row">
<div class="col-sm-12 form-group">
<select data-placeholder="Seleccione la informacion" name="cbxDatoPokemon" id="cbxDatoPokemon" data-toggle="tooltip-primary-gris" data-placement="top" title="Seleccione la informacion del pokemon" class="form-control select2-show-search form-select" required></select>
<div class="invalid-feedback">Campo obligatorio.</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.13/js/select2.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>https://jsfiddle.net/xyf8h39w/1/
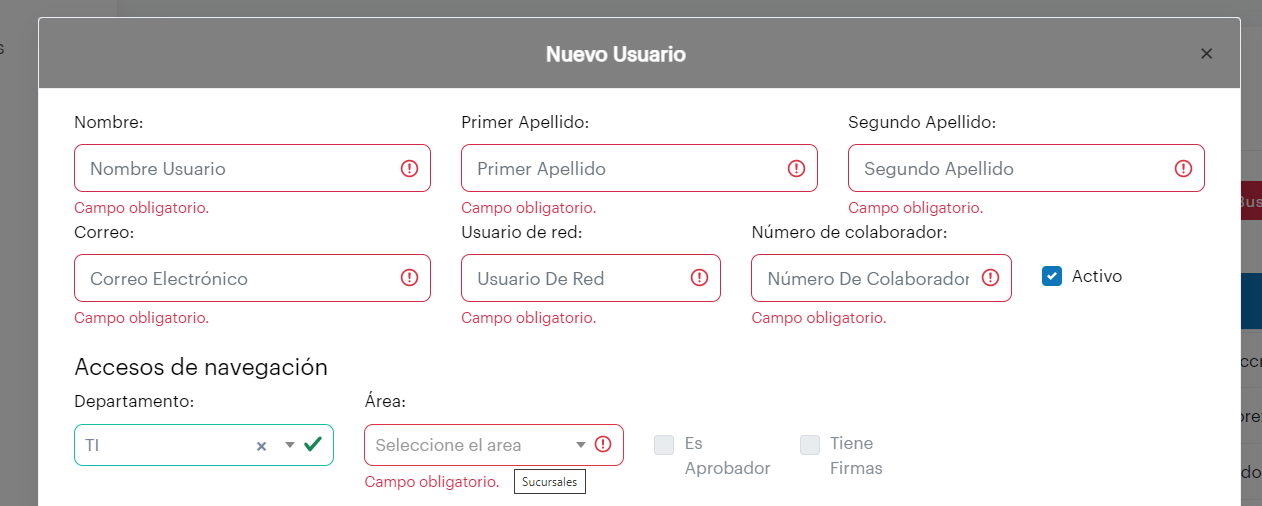
Cuando no selecciono un dato del departamento se ve el tooltip bien del segundo combobox.

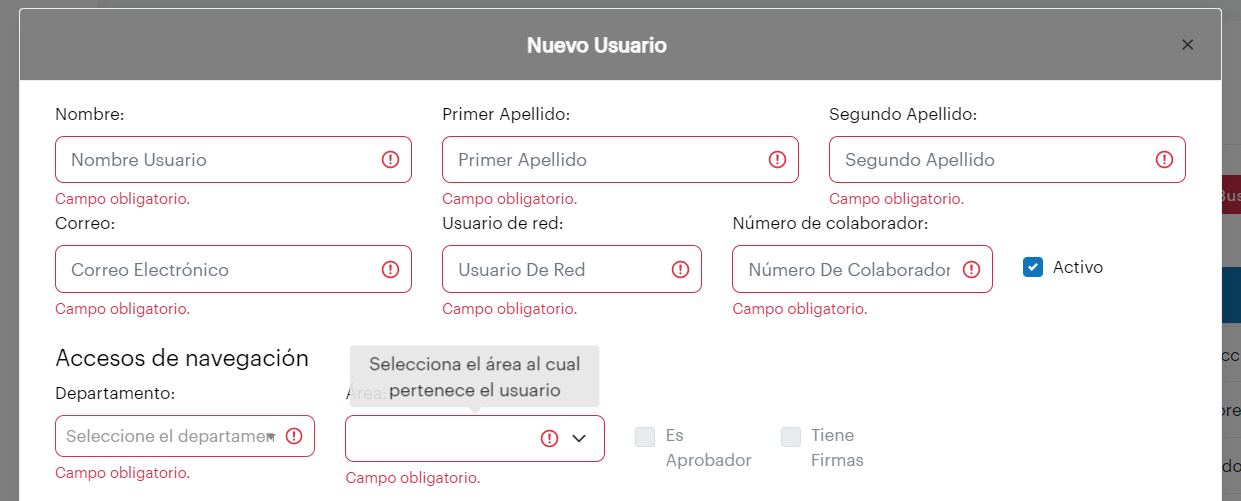
Pero cuando selecciono un dato del primer combobox, el segundo combobox se le desaparece el tooltip. Nose si es porque se recrea nuevamente el select2.