Quiero traer varios datos de input en la hoja usernew.php, y guardarlos en la base de datos, en un campo llamado categorías.
En el **from, creé un input dinámico donde se agregan sin problema con javascript, pero a la hora de recuperar los datos, no logro que lo capte y lo guarde, me sale un error.
No sé como capturar los datos y guaradarlos en el campo de la base con el php, recorrerlo y llevarlo a la bd, allí capturo unas etiquetas tag con las categorias, eso funciona, en el from.. normal, las capturo con el
name="tags_input"
lo envio por post en el formulario, y lo recupero con
$categorias=limpiar_cadena($_POST['tags_input']);
lo recorro con el for o foreach, para guardarlo con comas intermediasm en la base, gracias.
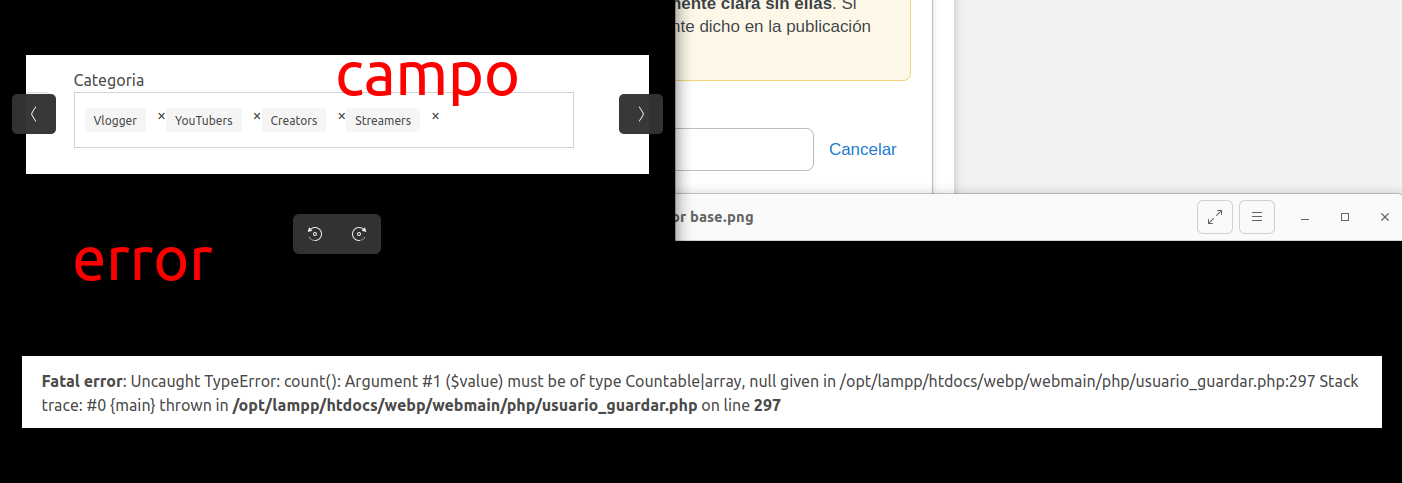
error que arroja:
Fatal error: Uncaught TypeError: count(): Argument #1 ($value) must be of type Countable|array, null given in /opt/lampp/htdocs/webp/webmain/php/usuario_guardar.php:297 Stack trace: #0 {main} thrown in /opt/lampp/htdocs/webp/webmain/php/usuario_guardar.php on line 297
ejemplo con: var_dump($_POST);
**array(9) {
["idioma"]=> string(10) "Papiamento"
["dni"]=> string(13) "1223345566678"
["pais"]=> string(7) "Albania"
["nombres"]=> string(6) "efverg"
["tags"]=> string(41) "Dancers, Entrepreneurs, Cosplay, For Kids" ["apellidos"]=> string(10) "efhefheuhr"
["email"]=> string(24) "[email protected]"
["usuario_clave_1"]=> string(7) "1234567"
["usuario_clave_2"]=> string(7) "1234567" } string(0) ""
Warning: Undefined array key "tags_input" in /opt/lampp/htdocs/webp/webmain/php/usuario_guardar.php on line 298
<!---html--->
<form action="./php/usuario_guardar.php" method="POST" class="FormularioAjax" autocomplete="off" enctype="multipart/form-data" >
<div class="column">
<label>Categoria</label><br>
<div class=container>
<div class="custom-select">
<div class="select-box">
<input type="text" class="tags_input" name="tags" hidden />
<div class="selected-options">
</div>
<div class="arrow"> <!--div de clase flecha-->
<i class="fa fa-angle-down"></i>
</div>
</div>
<div class="options">
<div class="option-search-tags" name="categorias">
<input type="text" class="search-tags" name="tags_input"
placeholder="Seleccione max 5 categorias."/>
<button type="button" class="clear"><i
class="delete is-small"></i></button>
</div>
<div class="option all-tags"
data-value="All"> select All</div>
<?php
$categorias=conexion();
$categorias=$categorias->query("SELECT * FROM categories");
if($categorias->rowCount()>0){
$categorias=$categorias->fetchAll();
foreach($categorias as $row){
echo '<option class="option" data-value="'.$row['cat_name'].'" >'. $row['cat_name'].'</option>';
}
}
$categorias=null;
?>
</div>
<span class="tag_error_msg error"></span>
</div>
</div>
</div>
</div>
<p class="has-text-centered">
<button type="submit" class="button is-info is-rounded">Guardar</button>
</p>
</form>
//////hoja guardar// usuario guardar.php//////
$categorias=limpiar_cadena($_POST['tags_input']);
$datos='';
foreach($i=0; $i > count($_POST['categorias']); $i++){
$datos .= $_POST['categorias'][$i].",";
}
$datos= rtrim($datos.'","');}
echo "datos seleccionados". $datos;
/*== Guardando datos ==*/
$guardar_usuario=conexion();
$guardar_usuario=$guardar_usuario->prepare("INSERT INTO user_model
(categorias)
VALUES(:categoria)");
$marcadores=[
":categoria"=>$datos,
];
$guardar_usuario->execute($marcadores);

name="categorias"debe esta en elinputpara que se serialice al mandar elform. Si elinputno tienenameno se va a enviar el dato. Por cierto, no se ve ningún formulario declarado en el código que nos compartes. Luego, no te cobran por cada variable declarada. LLamar todo el rato$categoriasa elementos distintos es una pésima práctica y no ayuda a la comprensión del código, considera diversificar el nombrado de los elementos. Dicho eso, ¿si pones unvar_dump($categorias);justo antes delforeachqué muestra?form.form; 2. Para que uninputse mande con el formulario debe tener una etiquetaname, elinputque muestras en la pregunta no tiene dicha etiqueta; 3. Con lo de$categoriasme refiero a que nombras varias cosas con ese nombre, por ejemplo:$categorias=conexion();, luego$categorias=$categorias->query ..., luego$categorias=$categorias->fetchAll();Son tres cosas distintas: la conexión, el resultado de la consulta y los datos ...