La página se trata de una calculadora de diagonales de un paralelogramo para esto se tienen dos casos

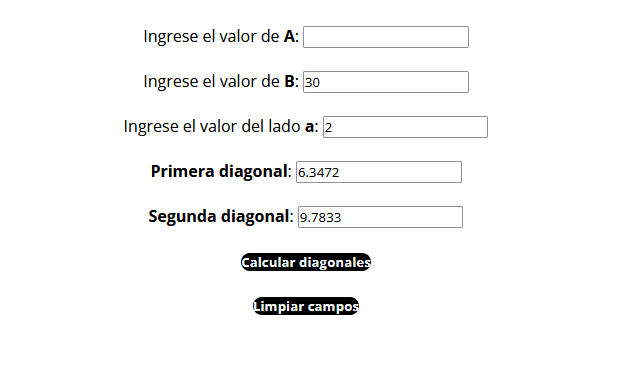
Entonces mi intención es que el usuario pueda hacer el cálculo con un solo botón.
Esta es la parte del html:
<b class="b">Diagonales de un paralelogramo</b>
<br>
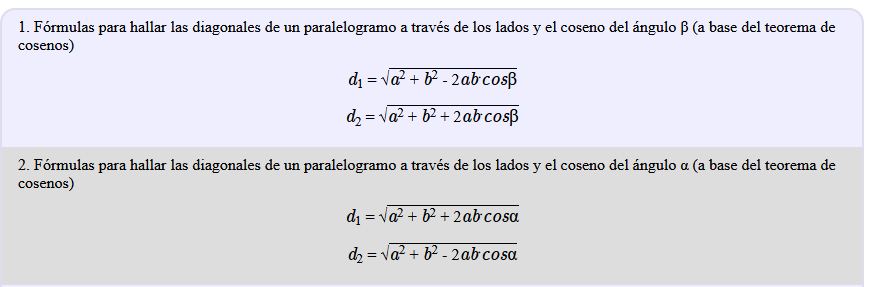
En un paralelogramo se pueden encontrar 2 diagonales, para cada diagonal se usa una fórmula
similar y dicha fórmula se puede trabajar con dos ángulos conociendo el ángulo <b>A</b> y
el ángulo <b>B</b>.
<br><br>
<div class="rectangulo">
<img src="paralelo2.png" alt="La imagen no se pudo cargar">
</div>
<br><br>
<label for="A">Ingrese el valor de <b>A</b>:</label>
<input type="text" id="A">
<br><br>
<label for="Bgrados">Ingrese el valor de <b>B</b>:</label>
<input type="text" id="Bgrados">
<br><br>
<label for="B">Ingrese el valor de <b>B</b>:</label>
<input type="text" id="B">
<label for="a">Ingrese el valor del lado <b>a</b>:</label>
<input type="text" id="a">
<br><br>
<label for="D1"><b>Primera diagonal</b>:</label>
<input type="text" id="D1">
<br><br>
<label for="D2"><b>Segunda diagonal</b>:</label>
<input type="text" id="D2">
<br><br>
<button class="button" onclick="calculardiagonal()">Calcular diagonales</button>
<br><br>
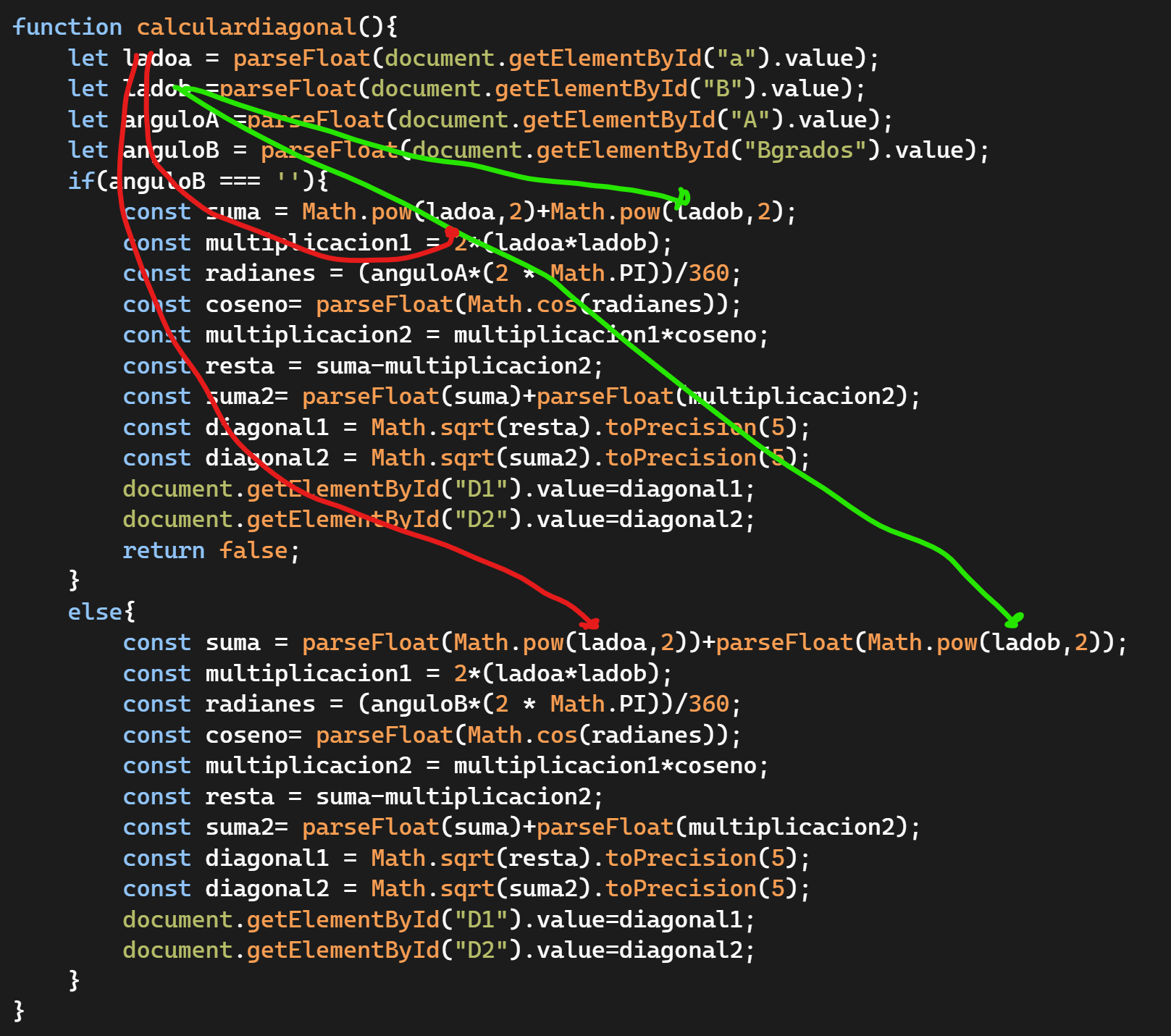
Este es el script:
function calculardiagonal(){
let ladoa = parseFloat(document.getElementById("a").value);
let ladob =parseFloat(document.getElementById("B").value);
let anguloA =parseFloat(document.getElementById("A").value);
let anguloB = parseFloat(document.getElementById("Bgrados").value);
if(anguloB === ''){
const suma = Math.pow(ladoa,2)+Math.pow(ladob,2);
const multiplicacion1 = 2*(ladoa*ladob);
const radianes = (anguloA*(2 * Math.PI))/360;
const coseno= parseFloat(Math.cos(radianes));
const multiplicacion2 = multiplicacion1*coseno;
const resta = suma-multiplicacion2;
const suma2= parseFloat(suma)+parseFloat(multiplicacion2);
const diagonal1 = Math.sqrt(resta).toPrecision(5);
const diagonal2 = Math.sqrt(suma2).toPrecision(5);
document.getElementById("D1").value=diagonal1;
document.getElementById("D2").value=diagonal2;
return false;
}
else{
const suma = parseFloat(Math.pow(ladoa,2))+parseFloat(Math.pow(ladob,2));
const multiplicacion1 = 2*(ladoa*ladob);
const radianes = (anguloB*(2 * Math.PI))/360;
const coseno= parseFloat(Math.cos(radianes));
const multiplicacion2 = multiplicacion1*coseno;
const resta = suma-multiplicacion2;
const suma2= parseFloat(suma)+parseFloat(multiplicacion2);
const diagonal1 = Math.sqrt(resta).toPrecision(5);
const diagonal2 = Math.sqrt(suma2).toPrecision(5);
document.getElementById("D1").value=diagonal1;
document.getElementById("D2").value=diagonal2;
}
}
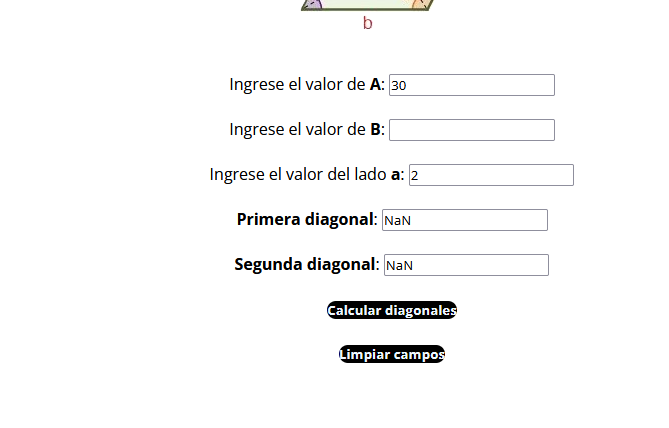
El problema es que al ejecutar la parte del código en la que anguloB esta vacío me escribe en los inputs NaN.