Tengo un input de tipo fecha en el cual puedo colocar una fecha ya sea seleccionándola con el calendario que despliega el navegador, como también escribiéndolo directamente en el input. El tema que tengo es que quiero que no supere la fecha de la que se encuentra en la actualidad; pude solventarlo con javascript y eso en el panel de calendario que me despliega el navegador funciona correctamente, el tema es cuando escribo de forma manual en el input sí me permite ingresa fechas posteriores a la actual.
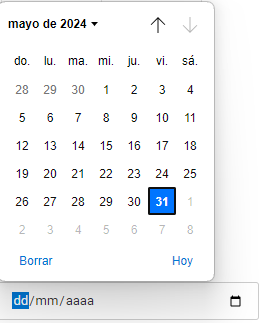
Aquí sí no me permite colocar fechas posteriores al día en que estamos: esto funciona con javascript
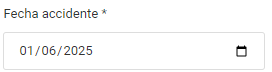
y aquí escribiendo de forma manual: aquí sí me acepta fechas posteriores. Lo que ando buscando es que escribiendo no me deje colocar fechas posteriores; tengo como una idea que en el atributo MAX del input ahí detecte la fecha actual y con ello no dejar que supere de esa fecha.
Este es mi código:
<div class="col-md-3 mb-2">
<label>Fecha accidente *</label>
<input type="date" class="form-control" id="fechaAccidente" max="fechaactual">
</div>
y en el lado de javascript tengo lo siguiente:
$("#fechaAccidente").click(function () {
var today = new Date().toISOString().split("T")[0];
$("#fechaAccidente").attr("max", today);
});