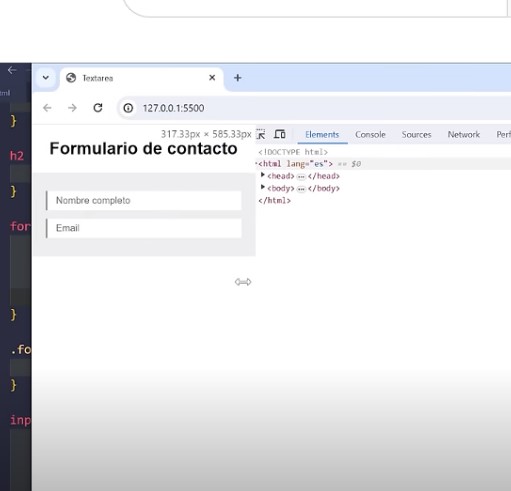
lo normal sería que si tengo el "viewport" el contenido debería adaptarse a la pantalla si se hace pequeña o grande no? pero cuando hago pequeña la pantalla se deforma; Por ejemplo quiero que cuando lo reduzca se vea así:

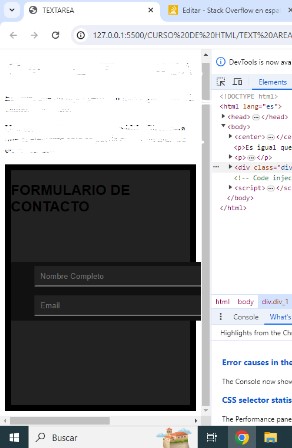
pero cuando yo lo reduzco se ve así:
el código es:
.div_1 {
background: #222;
margin: 0;
font-family: sans-serif;
height: 400px;
border: 10px solid #000;
}
h2 {
text-transform: uppercase;
}
form {
margin: auto;
margin-top: 80px;
width: 600px;
text-align: center;
background: #111;
}
.form_input {
padding: 8px;
width: 500px;
margin: 0;
margin-top: 7px;
margin-bottom: 8px;
background-color: #222;
}<div class="div_1">
<form>
<h2>formulario de contacto</h2>
<div>
<input class="form_input" type="text" placeholder="Nombre Completo">
</div>
<div>
<input class="form_input" type="email" placeholder="Email">
</div>
</form>
</div>
htmlycss) para poder ayudarte. Haz clic en editar y agrega un ejemplo mínimo verificable. De lo contrario tu pregunta podría terminar cerrada. Te invito a leer Cómo preguntar y realizar el recorrido de bienvenida.