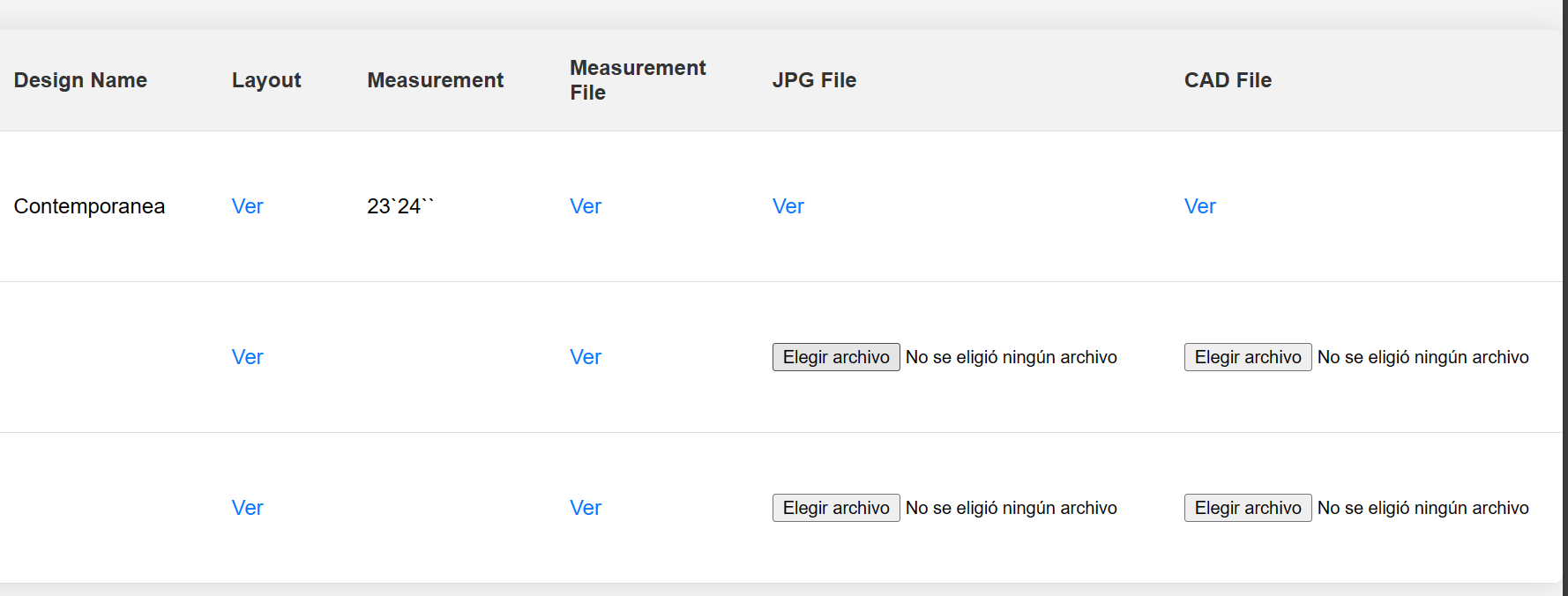
Quiero que los que salgan vacios en la base de datos puedan ser subidos cuando se da la oportuniad en la tabla cuando esta el input, no se como poner que el id del input sea diferente por los row que salgan para poder subirlo a la base de datos.
La funicion de la tabla es demostrar la info que ocupan los dibujantes para hacer cada dibujo de del tipo de diseño que les piden.
La parte de jpg y cad es donde los de dibujo suben sus archivos ya terminados.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Combined Code</title>
<!-- jQuery -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.0.0/jquery.min.js"></script>
<!-- jQuery Modal -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-modal/0.9.1/jquery.modal.min.js"></script>
<!-- jQuery Modal CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-modal/0.9.1/jquery.modal.min.css" />
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/daterangepicker/daterangepicker.css" />
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
}
.container {
max-width: 200px;
margin: 0 auto;
padding: 20px;
}
h2 {
text-align: center;
margin-bottom: 20px;
color: #333;
}
table {
width: 100%;
border-collapse: collapse;
background-color: #fff;
border-radius: 8px;
overflow: hidden;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.1);
}
th, td {
padding: 10px 25px;
text-align: left;
border-bottom: 1px solid #ddd;
}
th {
background-color: #f2f2f2;
color: #333;
}
td a {
color: #007bff;
text-decoration: none;
}
td a:hover {
text-decoration: underline;
}
.popup {
display: none;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 80%;
max-width: 600px;
background-color: white;
border-radius: 10px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.3);
z-index: 9999;
}
.popup-content {
padding: 20px;
text-align: center;
position: relative;
}
.close-button {
position: absolute;
top: 10px;
right: 10px;
cursor: pointer;
font-size: 20px;
color: #888;
}
</style>
</head>
<body>
<h2></h2>
<br>
<table >
<tr>
<th>Sucursal</th>
<th>Comment</th>
<th>Person</th>
<th>Priority</th>
<th>Status</th>
<th>Due Date</th>
<th>Tipo de Diseño</th>
<th>Design</th>
<th>Design Name</th>
<th>Layout</th>
<th>Measurement</th>
<th>Measurement File</th>
<th>JPG File</th>
<th>CAD File</th>
</tr>
<?php
// Datos de conexión a la base de datos
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "dibujo";
// Crear conexión
$conn = new mysqli($servername, $username, $password, $dbname);
// Verificar conexión
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
// Consulta SQL para seleccionar todos los datos de la tabla de diseño
$sql = "SELECT * FROM dibujo";
$result = $conn->query($sql);
if ($result->num_rows > 0) {
// Mostrar los datos en una tabla HTML
while($row = $result->fetch_assoc()) {
echo "<tr>";
echo "<td>" . $row["element"] . "</td>";
echo "<td>" . $row["comment"] . "</td>";
echo "<td>" . $row["person"] . "</td>";
echo "<td><select class='priority' data-id='" . $row["id"] . "'><option value='Critical' " . ($row["priority"] == "Critical" ? "selected" : "") . ">Critical</option><option value='High' " . ($row["priority"] == "High" ? "selected" : "") . ">High</option><option value='Medium' " . ($row["priority"] == "Medium" ? "selected" : "") . ">Medium</option><option value='Low' " . ($row["priority"] == "Low" ? "selected" : "") . ">Low</option></select></td>";
echo "<td><select class='status' data-id='" . $row["id"] . "'><option value='Done' " . ($row["status"] == "Done" ? "selected" : "") . ">Done</option><option value='Working on it' " . ($row["status"] == "Working on it" ? "selected" : "") . ">Working on it</option><option value='Stuck' " . ($row["status"] == "Stuck" ? "selected" : "") . ">Stuck</option><option value='Not Started' " . ($row["status"] == "Not Started" ? "selected" : "") . ">Not Started</option></select></td>";
echo "<td class='fecha-celda'>". $row['fecha_inicio'] . " - " . $row['fecha_final']; "</td>";
echo "<td>" . $row["tipo_diseno"] . "</td>";
echo "<td><a href='#' class='ver-archivo' data-archivo='" . (isset($row['design_archivo']) ? $row['design_archivo'] : '') . "'>Ver</a></td>";
echo "<td>" . $row["design_name"] . "</td>";
echo "<td><a href='#' class='ver-archivo' data-archivo='" . (isset($row['layout_archivo']) ? $row['layout_archivo'] : '') . "'>Ver</a></td>";
echo "<td>" . $row["measurement"] . "</td>";
echo "<td><a href='#' class='ver-archivo' data-archivo='" . (isset($row['measurement_archivo']) ? $row['measurement_archivo'] : '') . "'>Ver</a></td>";
// Mostrar campos de carga de archivos JPG y CAD si están vacíos
if(empty($row['jpg_archivo'])) {
echo "<td><input type='file' value='Subir' name='jpg_A'></td>";
} else {
echo "<td><a href='#' class='ver-archivo' data-archivo='" . $row['jpg_archivo'] . "'>Ver</a></td>";
}
if(empty($row['cad_archivo'])) {
echo "<td><input type='file' value='Subir' name='cad_A'></td>";
} else {
echo "<td><a href='#' class='ver-archivo' data-archivo='" . $row['cad_archivo'] . "'>Ver</a></td>";
}
echo "</tr>";
}
} else {
echo "No hay datos en la tabla";
}
// Cerrar conexión
$conn->close();
?>
</table>
<div class="popup" id="popup">
<div class="popup-content">
<span class="close-button" onclick="cerrarPopup()">×</span>
<p id="archivo_nombre"></p>
<a id="link" href="" target="_blank" rel="noopener noreferrer">Ver Archivo en Nueva Pestaña</a> | <a id="download" href="" download>Descargar Archivo</a>
</div>
</div>
<script>
$(document).ready(function(){
// Al hacer clic en un enlace de archivo, mostrar el archivo correspondiente en el popup
$(document).on('click', '.ver-archivo', function(event) {
event.preventDefault();
var archivo = $(this).data("archivo");
mostrarArchivo(archivo);
});
// Función para mostrar el archivo en el popup
function mostrarArchivo(archivo) {
var popup = $("#popup");
var link = $("#link");
var download = $("#download");
var archivoNombre = $("#archivo_nombre");
// Obtener solo el nombre del archivo
var nombreArchivo = archivo.split('/').pop();
// Actualizar el nombre del archivo y los enlaces
archivoNombre.text(nombreArchivo);
link.attr("href", archivo);
download.attr("href", archivo).toggle(archivo !== ''); // Ocultar el enlace de descarga si no hay archivo
download.attr("download", nombreArchivo); // Agregar atributo de descarga solo si hay archivo
// Mostrar el popup
popup.show();
}
// Función para cerrar el popup
$(".close-button").click(function() {
cerrarPopup();
});
function cerrarPopup() {
$("#popup").hide();
}
});
// Event listener para cambiar la prioridad
document.querySelectorAll('.priority').forEach(item => {
item.addEventListener('change', event => {
const id = event.target.getAttribute('data-id');
const priority = event.target.value;
const previousPriority = event.target.getAttribute('data-previous-value');
if (priority !== previousPriority) {
updateField(id, 'priority', priority);
}
});
});
// Event listener para cambiar el estado
document.querySelectorAll('.status').forEach(item => {
item.addEventListener('change', event => {
const id = event.target.getAttribute('data-id');
const status = event.target.value;
const previousStatus = event.target.getAttribute('data-previous-value');
if (status !== previousStatus) {
updateField(id, 'status', status);
}
});
});
// Función para actualizar el campo en la base de datos
function updateField(id, field, value) {
fetch('update.php', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({
id: id,
field: field,
value: value
})
})
.then(response => {
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.json();
})
.then(data => {
console.log('Success:', data);
})
.catch(error => {
console.error('Error:', error);
});
}
// Obtener todas las celdas de fecha
$('.fecha-celda').mouseover(function(e) {
// Verificar si ya se ha agregado el mensaje de fecha pasada
if (!$(this).hasClass('pasado')) {
// Obtener la fecha final
var fechaFinalTexto = $(this).text().split(' - ')[1];
var fechaFinal = new Date(fechaFinalTexto);
var hoy = new Date();
// Calcular los días restantes
var diferencia = Math.ceil((fechaFinal - hoy) / (1000 * 60 * 60 * 24));
// Mostrar los días restantes o mensaje de fecha pasada
if (diferencia < 0) {
// Mostrar mensaje de fecha pasada en rojo
$(this).append(' <span class="texto-rojo">(Se acabaron los días)</span>');
// Agregar clase para indicar que ya se ha agregado el mensaje
$(this).addClass('pasado');
} else {
// Mostrar los días restantes
$(this).append(' (' + diferencia + ' días restantes)');
}
}
});
// Restaurar el contenido original de la celda cuando el cursor sale de ella
$('.fecha-celda').mouseleave(function() {
var contenidoOriginal = $(this).text().split(' (')[0]; // Eliminar el mensaje de fecha pasada o los días restantes
$(this).text(contenidoOriginal);
// Eliminar la clase 'pasado' para permitir que se vuelva a agregar el mensaje en futuros movimientos del cursor
$(this).removeClass('pasado');
});
</script>
</body>
</html>
aqui estan los input solo es la parte de que su id o nombre sea difente en cada fila para poder subirlo, esa parte no se como hacerlo.