Tengo un modelo de usuarios personalizado en donde manejo tres perfiles de usuario: StudentProfile, ProfessorProfile y ExecutiveProfile. Cada uno de estos modelos tiene relación con mi modelo User personalizado
Para estos tres perfiles, tengo tres formularios que heredan de form.ModelForms, en donde se generan los propios campos de cada perfil de usuario:
class StudentProfileForm(forms.ModelForm):
class Meta:
model = StudentProfile
fields = ('origin_education_school', 'current_education_school',
'extra_occupation')
class ProfessorProfileForm(forms.ModelForm):
class Meta:
model = ProfessorProfile
fields = ('occupation',)
class ExecutiveProfileForm(forms.ModelForm):
class Meta:
model = ExecutiveProfile
fields = ('occupation', 'enterprise_name', 'culturals_arthistic','ecological')
Para acceder a esta vista de perfil de usuario, he creado este URL
url(r"^profile/(?P<slug>[\w\-]+)/$",
views.AccountProfilesView.as_view(),
name='profile'
),
Adicionalmente, mi vista AccountProfilesView tiene el siguiente comportamiento:
Desde la vista basada en clase AccountProfilesView se están instanciando cada uno de estos formularios, según corresponda el perfil del usuario, de manera que si un usuario tiene el perfil is_student, se generará su formulario correspondiente y asi para los perfiles is_professor e is_executive.
Si un usuario tiene los tres perfiles (is_student, is_professor e is_executive) se crearan los campos de los tres formularios para sus correspondientes datos asociados a estos perfiles.
class AccountProfilesView(LoginRequiredMixin, UpdateView):
# All users can access this view
model = get_user_model()
success_url = reverse_lazy('dashboard')
template_name = 'accounts/profile_form.html'
fields = '__all__'
def get_context_data(self, **kwargs):
context = super(AccountProfilesView, self).get_context_data(**kwargs)
user = self.request.user
if not self.request.POST:
if user.is_student:
profile = user.get_student_profile()
context['userprofile'] = profile
context['form_student'] = forms.StudentProfileForm()
if user.is_professor:
profile = user.get_professor_profile()
context['userprofile'] = profile
context['form_professor'] = forms.ProfessorProfileForm()
# print ("profesor form is", context['form_professor'])
if user.is_executive:
profile = user.get_executive_profile()
context['userprofile'] = profile
context['form_executive'] = forms.ExecutiveProfileForm()
else:
if user.is_student:
context['form_student'] = forms.StudentProfileForm(
self.request.POST)
if user.is_professor:
context['form_professor'] = forms.ProfessorProfileForm(
self.request.POST)
if user.is_executive:
context['form_executive'] = forms.ExecutiveProfileForm(
self.request.POST)
return context
def form_valid(self, form):
context = self.get_context_data(form=form)
user = self.request.user
user = form.save()
if user.is_student:
student = context['form_student'].save(commit=False)
student.user = user
student.save()
if user.is_professor:
professor = context['form_professor'].save(commit=False)
professor.user = user
professor.save()
if user.is_executive:
executive = context['form_executive'].save(commit=False)
executive.user = user
executive.save()
return super(AccountProfilesView, self).form_valid(form)
Y en mi template, tengo la siguiente pequeña logica:
<form method="POST">
{% csrf_token %}
{% if userprofile.user.is_student %}
<div align="center"><i>My Student Profile data</i></div>
{% bootstrap_form form_student %}
{% endif %}
{% if userprofile.user.is_professor %}
<div align="center"><i>My Professor Profile data</i></div>
{% bootstrap_form form_professor %}
{% endif %}
{% if userprofile.user.is_executive %}
<div align="center"><i>My Executive Profile data</i></div>
{% bootstrap_form form_executive %}
{% endif %}
<input type="submit" value="Save Changes" class="btn btn-default">
</form>
Los formularios se despliegan acorde al perfil del usuario, pero lo que me sucede es que los formularios no guardan nada a la base de datos cuando hago el submit ... y además el success_url se comporta todo loco pues no me redirige al URL que quiero que es el dashboard/, sino que se queda en ese mismo template, pero pierdo la acción de estar loguedo con mi usuario,es decir me deja sin accion al LoginRequiredMixin().
En l ela sobreescritura que realizo del método form_valid() es en donde tengo la instrucción para grabar los datos de los formularios correspondientes.
Existe algo mal planteado en la sobreescritura del metodo form_valid() ?
ACTUALIZACIÓN
Acorde a la respuesta dada por @German-Alzate y su recomendación de utilizar una vista basada en función, quisiera complementar algunos detalles de mi escenario y preguntar algunas cosas que me surgen a partir de su implementación dada:
En mi modelo Users personalizdo tengo los métodos get_student_profile(),get_professor_profile() y get_executive_profile() para obtener los datos de cada usuario en mis vistas. Están de la siguiente forma:
class User(AbstractBaseUser, PermissionsMixin):
email = models.EmailField(unique=True)
username = models.CharField(max_length=40, unique=True)
slug = models.SlugField(max_length=100, blank=True)
is_student = models.BooleanField(default=False)
is_professor = models.BooleanField(default=False)
is_executive = models.BooleanField(default=False)
def get_student_profile(self):
student_profile = None
if hasattr(self, 'studentprofile'):
student_profile = self.studentprofile
return student_profile
def get_professor_profile(self):
professor_profile = None
if hasattr(self, 'professorprofile'):
professor_profile = self.professorprofile
return professor_profile
def get_executive_profile(self):
executive_profile = None
if hasattr(self, 'executiveprofile'):
executive_profile = self.executiveprofile
return executive_profile
Adición a la actualización
Cuando creo un usuario con cualquier perfil is_student, is_professor, is_executive tengo un signal que hace que de manera automática tome el valor del campo username y lo guarde en el campo slug del modelo User
@receiver(post_save, sender=User)
def post_save_user(sender, instance, **kwargs):
slug = slugify(instance.username)
User.objects.filter(pk=instance.pk).update(slug=slug)
De esta manera utilizo ese campo slug para mostrarlo en el url de preferencias y de perfil de cada usuario.
Y cada perfil de usuario tiene su propio modelo relacionado con el modelo User, ademas de un campo slug, que toma el valor del username de su propio usuario relacionado en el modelo User.
Es de esta forma que en el modelo User, sobreescribo el metodo save() para indicar que el campo username de un usuario que se esta creando, sea igual en su valor al campo slug del perfil que tomara ese usuario (StudentProfile, ProfessorProfile, ExecutiveProfile):
def save(self, *args, **kwargs):
user = super(User,self).save(*args,**kwargs)
# Creating an user with student, professor and executive profiles
if self.is_student and not StudentProfile.objects.filter(user=self).exists() \
and self.is_professor and not ProfessorProfile.objects.filter(user=self).exists() \
and self.is_executive and not ExecutiveProfile.objects.filter(user=self).exists():
student_profile = StudentProfile(user=self)
student_slug = self.username
student_profile.slug = student_slug
professor_profile = ProfessorProfile(user=self)
professor_slug = self.username
professor_profile.slug = professor_slug
executive_profile = ExecutiveProfile(user=self)
executive_slug = self.username
executive_profile.slug = executive_slug
student_profile.save()
professor_profile.save()
executive_profile.save()
Y los modelos de cada perfil (StudentProfile, ProfessorProfile, ExecutiveProfile):
son:
class StudentProfile(models.Model):
user = models.OneToOneField(settings.AUTH_USER_MODEL, on_delete=models.CASCADE)
slug = models.SlugField(max_length=100,blank=True)
origin_education_school = models.CharField(max_length=128)
current_education_school = models.CharField(max_length=128)
extra_occupation = models.CharField(max_length=128)
class ProfessorProfile(models.Model):
user = models.OneToOneField(settings.AUTH_USER_MODEL, on_delete=models.CASCADE)
slug = models.SlugField(max_length=100,blank=True)
class ExecutiveProfile(models.Model):
user = models.OneToOneField(settings.AUTH_USER_MODEL, on_delete=models.CASCADE)
slug = models.SlugField(max_length=100,blank=True)
Digo esto para ilustrar en mi código que tengo un campo slug en el modelo User que toma el valor del campo username y tengo un campo slug en cada perfil de usuario para efectos del url de perfil profile/<slug> con el que visualizo los n formularios que necesito de perfil
Pero en nuestra vista basada en funcion account_profiles_view() lo que se hace es volver a grabar esos datos de perfiles, o crear una nueva instancia de usuario al que pertenecen esos perfiles, dado que al momento de ir y editarlos, no los estoy actualizando sino que el sistema intenta crear un registro adicional con el mismo id o pk y produce un IntegrityError y es obvio, porque en ningun momento decimos que estamos actualizando ¿cierto?
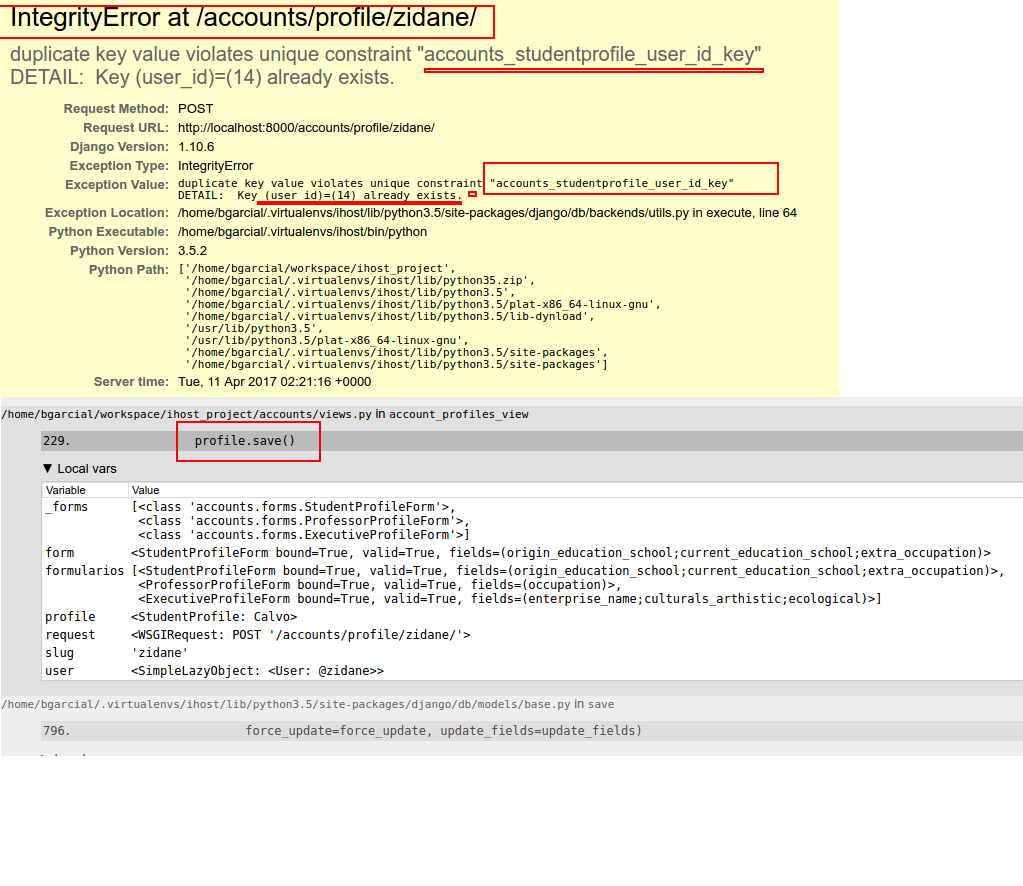
django.db.utils.IntegrityError: duplicate key value violates unique constraint "accounts_studentprofile_user_id_key"
DETAIL: Key (user_id)=(14) already exists.
Resulta que ese (user_id)=(14) es el id o clave primaria de ese usuario en mi modelo User, pero en mi modelo de StudentProfile (dado que tiene ese perfil) tiene un id=7 en ProfessorProfile tiene un id=8 y en ExecutiveProfile tiene un id=7
Como lo que deseo es que mi funcion account_profiles_view() me permita actualizar los datos de perfil de un usuario sin importar cuales sean sus perfiles, entonces lo que creo (si no estoy equivocado claro) que debo hacer es actualizar el registro de perfiles de ese usuario de alguna manera interpretando el id de usuario que venga en el request, algo como esto ¿? :
User = get_object_or_404(User, pk=pk)
Es decir que mi funcion account_profiles_view() tendría como parámetro un atributo pk además del request y que esa actualización debería hacerla después de que verifique que la operación será un método POST
La cuestión es que no tengo claro como hacerla y creo que finalmente mi función account_profiles_view() quedaría así acorde a como la has venido construyendo adicionando lo de la posibilidad de actualizar el registro de usuario para sus perfiles:
@login_required
# No tengo claro si con estos tres parámetros, se supone que si
# porque el slug lo necesito si o si para visualizar el perfil
def account_profiles_view(request, slug, pk):
user = request.user
_forms = []
if user.is_student:
profile = user.get_student_profile()
_forms.append(forms.StudentProfileForm)
if user.is_professor:
profile = user.get_professor_profile()
_forms.append(forms.ProfessorProfileForm)
if user.is_executive:
profile = user.get_executive_profile()
_forms.append(forms.ExecutiveProfileForm)
if request.method == 'POST':
formularios =[Form(data = request.POST) for Form in _forms]
if all([form.is_valid() for form in formularios]):
for form in formularios:
# No tengo claro como incluir esta parte del update
# y como indicarla en las operaciones posteriores que
# me explicabas
user = get_object_or_404(User, pk=pk)
profile = form.save(commit=False)
profile.user = user
profile.save()
return redirect('dashboard')
else:
formularios = [Form() for Form in _forms]
data = {form.__class__.__name__.__str__().lower(): form for form in formularios}
data['userprofile'] = profile
return render(request, 'accounts/profile_form.html', data,)
De momento mi resultado al intentar "actualizar" el perfil de un usuario es este:
Y es obvio porque no hago una actualización, pero si el problema esta en la linea del profile.save() pero si hago que la variable profile tome el valor del user que tiene el update del pk = pk , la cosa funcionaría?
Es algo que no estoy seguro, lo efectue, pero quise compartirtelo para tu orientación si es posible, dado que no resulta
Fin de la adición a la actualización
Hago uso de estos métodos en mis vistas en el momento en que evaluo cada request, de que tipo de usuario es, para asi mismo llamar su perfil, de esta manera y buscar de alguna manera enviar estos datos al template, sea mediante algún contexto/diccionario o utilizando la función render() como sería el caso de que hicieramos todo en una vista basada en función.
Sería algo como esto lo que seguiría haciendo
if user.is_student:
profile = user.get_student_profile()
_forms.append(forms.StudentProfileForm)
if user.is_professor:
profile = user.get_professor_profile()
_forms.append(forms.ProfessorProfileForm)
if user.is_executive:
profile = user.get_executive_profile()
_forms.append(forms.ExecutiveProfileForm)
return render({'userprofile':profile})
# Aquí ¿enviaría los datos de perfil de un usuario
# en caso de tener los tres perfiles?
En tal caso, la vista basada en función y acorde a lo que German planteaba en su respuesta, quedaría asi:
@login_required
def account_profiles_view(request, slug):
user = request.user
_forms = []
if user.is_student:
profile = user.get_student_profile()
_forms.append(forms.StudentProfileForm)
if user.is_professor:
profile = user.get_professor_profile()
_forms.append(forms.ProfessorProfileForm)
if user.is_executive:
profile = user.get_executive_profile()
_forms.append(forms.ExecutiveProfileForm)
if request.method == 'POST':
formularios =[Form(data = request.POST) for Form in _forms]
if all([form.is_valid() for form in formularios]):
for form in formularios:
profile = form.save(commit=False)
profile.user = user
profile.save()
return redirect('dashboard')
else:
formularios = [Form() for Form in _forms]
data = {form.__name__.__str__.lower(): form for form in formularios}
return render(request, 'accounts/profile_form.html', data, {'userprofile':profile})
Y en mi template, no se si estoy llamando de manera adecuada cada instancia de formulario enviada desde la vista:
<form method="POST">
{% csrf_token %}
{% if userprofile.user.is_student %}
<div align="center"><i>My Student Profile data</i></div>
{% bootstrap_form studentprofileform %}
{% endif %}
{% if userprofile.user.is_professor %}
<div align="center"><i>My Professor Profile data</i></div>
{% bootstrap_form professorprofileform %}
{% endif %}
{% if userprofile.user.is_executive %}
<div align="center"><i>My Executive Profile data</i></div>
{% bootstrap_form executiveprofileform %}
{% endif %}
<input type="submit" value="Save Changes" class="btn btn-default">
</form>
Cuando hago una prueba de mi url profile/username
url(r"^profile/(?P<slug>[\w\-]+)/$",
views.account_profiles_view,
name='profile'
),
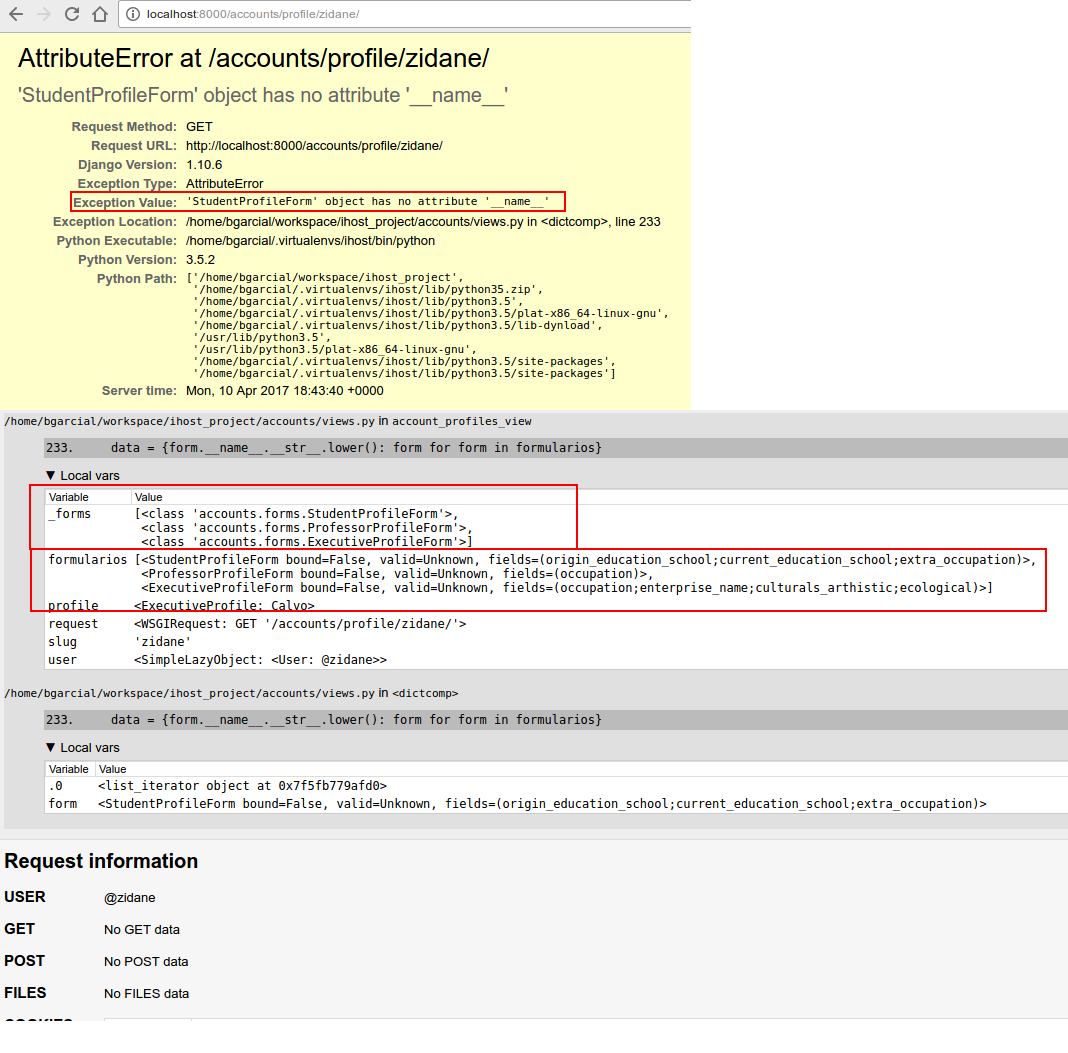
Veo este error:
File "/home/bgarcial/workspace/ihost_project/accounts/views.py", line 233, in account_profiles_view
data = {form.__name__.__str__.lower(): form for form in formularios}
File "/home/bgarcial/workspace/ihost_project/accounts/views.py", line 233, in <dictcomp>
data = {form.__name__.__str__.lower(): form for form in formularios}
AttributeError: 'StudentProfileForm' object has no attribute '__name__'
[10/Apr/2017 18:43:40] "GET /accounts/profile/zidane/ HTTP/1.1" 500 86615
Viendo el traceback veo que el inconveniente se referencia a la forma en como se están enviando al template en las instancias de formularios creadas en el diccionario data
No estoy muy familiarizado con la forma en como llevar a cabo el concepto de compresión de listas y diccionarios (que creo que es la forma en como lo estas haciendo ¿cierto?, me corriges si me equivoco por favor) pero entiendo que lo que se hace aquí es:
si la operación de request de un usuario es POST, se genera una lista
con todos los forms en donde se haya hecho dicha operación (es decir si esta en uno o dos o los tres perfiles de campos de formularios ).
Acto seguido, si todos los formularios contenidos en esa lista son validos
if all([form.is_valid() for form in formularios]): ...
Itere sobre cada uno y guardelos
Y por ultimo se forma el diccionario data en donde se envia cada instancia del formulario tomando su nombre respectivo, convirtiendolo a minúsculas y como son tres formularios se itera sobre la lista con todos los formularios generados.
Entiendo, que eso es lo que se hace aquí ¿verdad?
data = {form.__name__.__str__.lower(): form for form in formularios}
Y es bastante coherente y con sentido el planteamiento e implementación. La cosa es que al obtener el mensaje de:
AttributeError: 'StudentProfileForm' object has no attribute '__name__'
No acabo de entender porque para tomar el nombre sería '__name__' pues creo que fue una convención que utilizaste para ilustrarme acerca de como sería la solución, y que en lugar de __name__ para tomar un nombre como el que se intenta, ¿el sistema esta buscando o debe buscar un atributo que este en los formularios cuando fueron definidos?
Es decir ¿cualquiera de los campos de cada formulario que venga?
Pero no le hayaría sentido poner un nombre de campo, dado que en cad request de url profile pueden venir o StudentProfileForm o ProfessorProfileForm o ExecutiveProfileForm, pero cada uno tiene nombres propios de campos.
Por esta razón es que veo que en el planteamiento e implementación German intenta darle que el nombre de clave para el formulario que se envie sea el nombre del mismo y en minusculas para llamarlo en el template, lo que tiene sentido, pero entonces el problema de AttributeError: 'StudentProfileForm' object has no attribute '__name__' que no acabo de comprender.
Pero que veo que con su planteamiento voy un paso mas cerca de obtener la solución, dado que en el request en el traceback estan todos los campos de los formularios que se envian.


get_form_class, por el formulario que mas te sirveAccountProfilesViewsea una vista basada en funcion en donde se instancien cada uno de los tres formularios según sea el caso de quien venga el request y que la validacion de cada uno de los formularios sea en un método post? Más o menos fue lo que te entendí amigo. Lo otro que me surge es: ¿Cómo puedo capturar el request de un usuario en unafunction based view?