Estoy usando 2 plugins en un sistema (PYTHON-DJANGO). El primero es formvalidation y el segundo es el Bootstrap File Input.
Cuando hago un nuevo.
$("#imagen").fileinput({
language: "es",
maxFileCount: 1,
minFileCount: 1,
initialPreviewAsData: true,
overwriteInitial: false,
browseIcon: "<i class=\"fa fa-search\" aria-hidden=\"true\"></i> ",
});
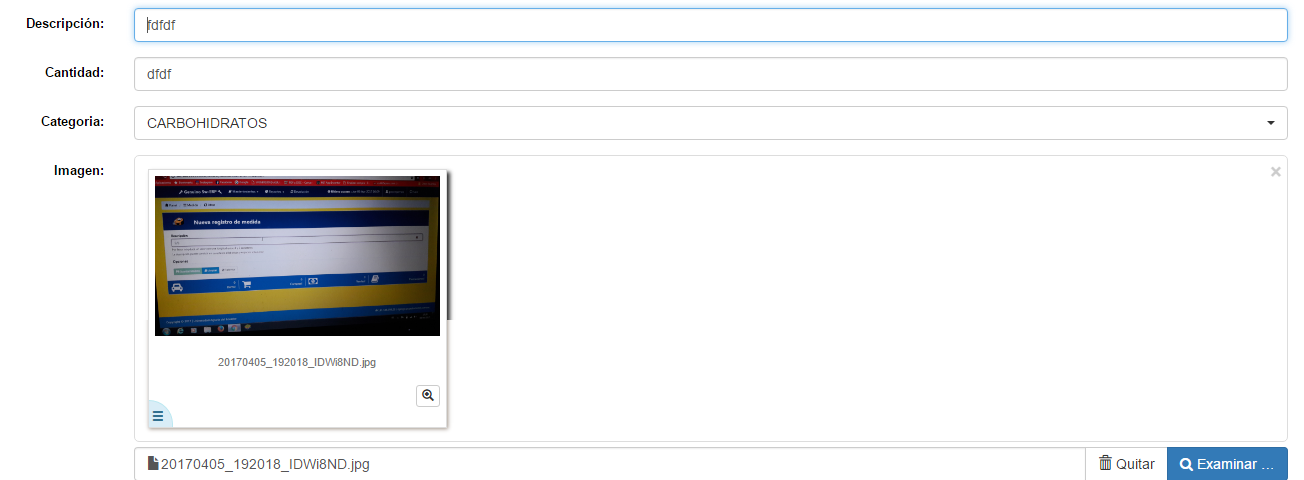
El problema sucede cuando hago un editar en un registro de una tabla traigo la imagen de nuevo al componente con el initialPreview,initialPreviewConfig,etc;
Este es el codigo cuando hago un editar
$("#imagen").fileinput({
language: "es",
maxFileCount: 1,
minFileCount: 1,
validateInitialCount : false,
browseIcon: "<i class=\"fa fa-search\" aria-hidden=\"true\"></i> ",
initialPreview: [
"{% static foto %}"
],
initialPreviewConfig: [{caption: '{{ name }}', showDelete: false}],
initialPreviewAsData: true,
initialPreviewFileType: 'image',
overwriteInitial: true,
initialPreviewCount: 1,
initialCaption: '{{ name }}',
});
Carga con normalidad la imagen..

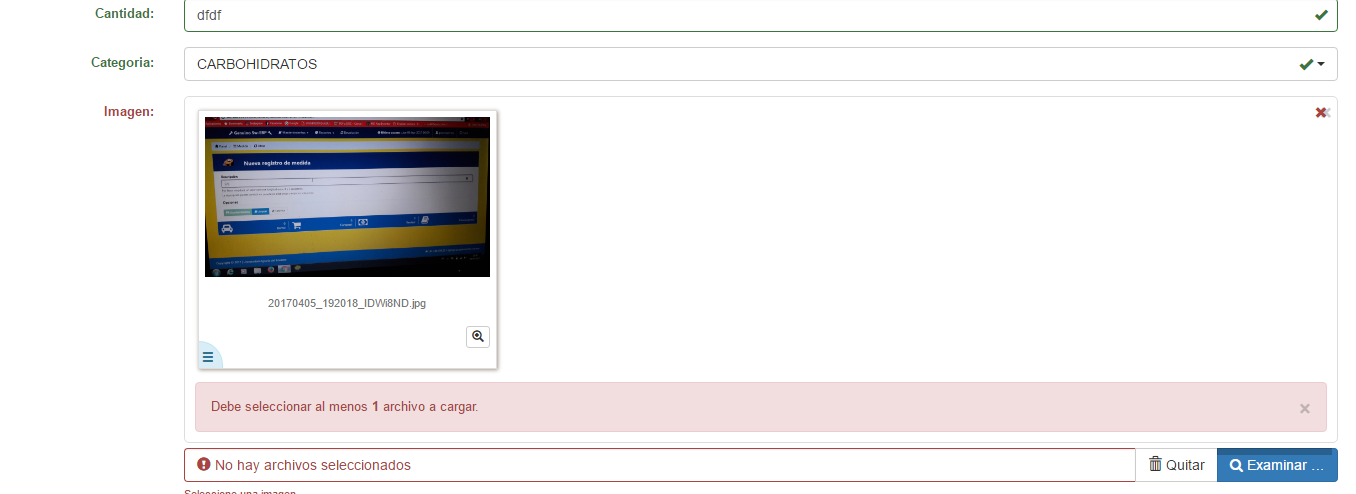
Pero el problema radica que cuando ya valido con el plugin formvalidation el cual lo tengo de la siguiente manera la validación.
imagen: {
validators: {
notEmpty: {
message: 'Seleccione una imagen'
},
file: {
extension: 'jpeg,jpg,png',
type: 'image/jpeg,image/png',
message: 'El archivo seleccionado no es válido'
}
}
}
Cuando hago un nuevo sale normalmente validado y tood bien pero cuando hago el editar sale lo siguiente.