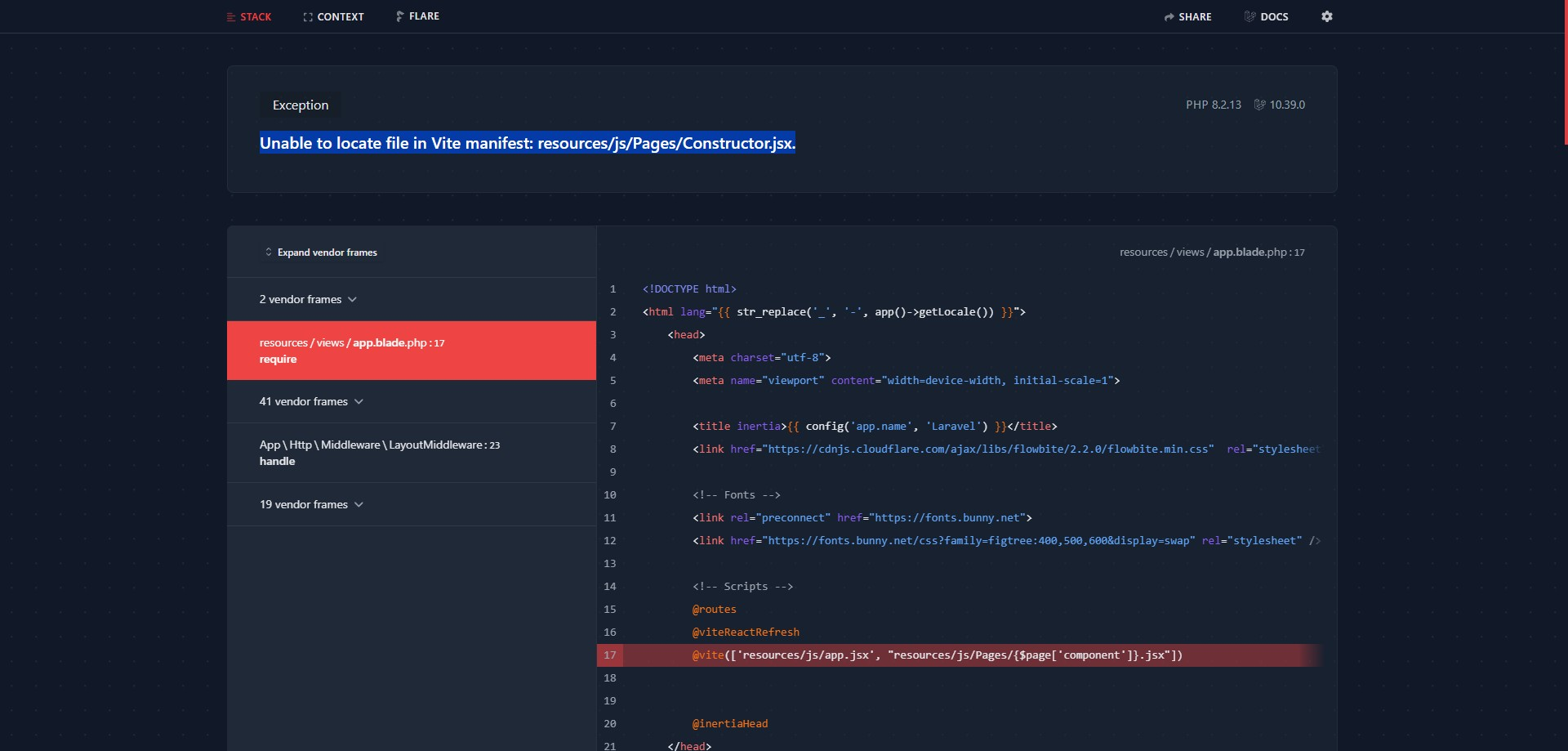
Tengo un proyecto desarrollado en Laravel 10, usando react con inertia y breeze. En desarrollo, con npm run dev, puedo ver mis rutas de react sin problema. En el hosting de producción, utilizando npm run build, al intentar acceder a una ruta de una page de react, obtengo el siguiente error: Ejemplo dominio.com/constructor "Unable to locate file in Vite manifest: resources/js/Pages/Constructor.jsx."
Mi archivo app.jsx
title: (title) => `${title} - ${appName}`,
resolve: async (name) =>
resolvePageComponent(
`./pages/${name}.jsx`,
import.meta.glob("./pages/**/*.jsx")
),setup({ el, App, props }) {
const currentPath = window.location.pathname;
let selectedLayout;
// Ejemplo de condición para seleccionar el layout basado en la ruta
if (currentPath.startsWith("/constructor") || currentPath.startsWith("/comentarios")) {
selectedLayout = <ConstructorLayout>{/* Puedes añadir props específicas aquí */}</ConstructorLayout>;
createRoot(el).render(
React.cloneElement(selectedLayout, null, <App {...props} />)
);
}else{
createRoot(el).render(
<App {...props} />
);
}
}, ```
Ejemplo de mi vite.config.js
``` export default {
content: [
'./vendor/laravel/framework/src/Illuminate/Pagination/resources/views/*.blade.php',
'./storage/framework/views/*.php',
'./resources/views/**/*.blade.php',
'./resources/js/**/*.jsx',
],
theme: {
extend: {
fontFamily: {
sans: ['Figtree', ...defaultTheme.fontFamily.sans],
},
},
},
plugins: [forms],
}; ```